How to Craft Responsive Corporate eLearning Courses? [Tips to Success]
Responsive eLearning design = higher course completion rates and increased engagement! Read on to discover why and how...
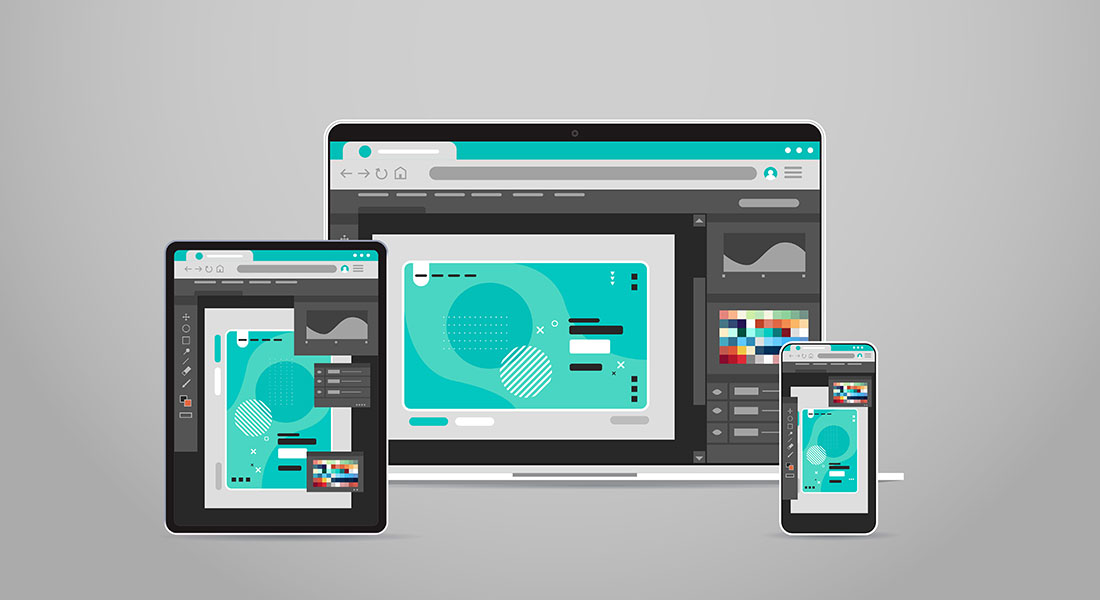
![How to Craft Responsive Corporate eLearning Courses? [Tips to Success] How to Craft Responsive Corporate eLearning Courses? [Tips to Success]](https://blog.commlabindia.com/hubfs/blogs/responsive-elearning-design-tips-corporate-training-courses.jpg)
Responsive eLearning design = higher course completion rates and increased engagement! Read on to discover why and how...

Say goodbye to boring eLearning! Elucidat's got your back. Build responsive courses, ignite learner passion, & track success. Start now!

Modern learners prefer their training to be self-paced to enjoy a flexible learning experience. Responsive eLearning design makes it possible for...

Responsive eLearning will help you enhance your corporate training. Wondering how? Read the blog and get some tips to create great responsive...

Did you know that you can enhance your corporate training with the help of responsive eLearning? Want to know how to do that? In this blog, explore...

Responsive eLearning can take your corporate training to the next level. Wondering how? Read on the blog to explore the benefits offered by...
![Do You Know What Responsive Design Is? [Infographic] Do You Know What Responsive Design Is? [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/responsive-elearning-why-and-how.jpg)
We all know e-learning authoring tools offer responsive output, but the degree of responsiveness differs. Do you know what is the responsive output...

With learners demanding anytime, anywhere learning, providing e-learning that can be accessed on any device has become imperative. The choices are...

Through this blog post, I will highlight a few aspects that will help you know more about what responsive eLearning design means. I will also share...