3 Visual Design Tips for Multi-device Compatible Courses
Check this post for 3 sure-shot tips to come up with the winning visual design strategy for your responsive e-learning course.

Check this post for 3 sure-shot tips to come up with the winning visual design strategy for your responsive e-learning course.
![Why Responsive Course Design for Online Corporate Training [Infographic] Why Responsive Course Design for Online Corporate Training [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/responsive-design-for-corporate-training-infographic1.jpg)
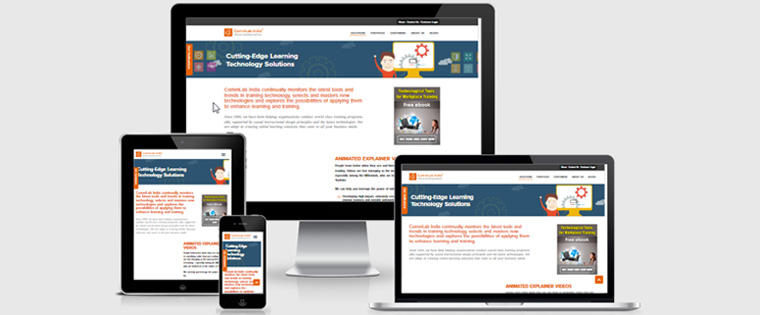
Here is an infographic that shares insights on why responsive course design is beneficial for corporate training.

Training managers and L&D professionals can understand the importance of following responsive course design in online training programs.

This blog post shares tips taken from our experience in converting legacy courses to responsive, using the authoring tool Lectora.

Success comes when we reach out and provide learners with training they can access on their own multiple devices. Here are two authoring tools we...

Learn how responsive design ensures seamless training experiences across all devices, from desktops to smartphones, ensuring accessibility and...
![3 Major Aspects to Design a Responsive E-learning Course [Infographic] 3 Major Aspects to Design a Responsive E-learning Course [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/aspects-to-design-responsive-elearning-course-infographic-main.jpg)
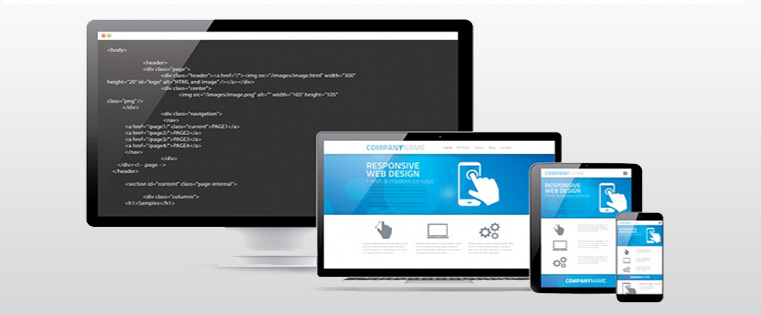
To develop a good responsive e-learning course, you need to focus on 3 major aspects. Read on to learn more.

Discover six key design tips for creating responsive eLearning courses that engage learners across all devices for a seamless learning experience.

A responsive e-learning course facilitates the development of online courses that can be efficiently accessed on multiple devices. Read more.