Articulate Storyline 360: What Training Managers Need to Know

Everyone has been there. And it can be incredible confusing to be surrounded by various options. There are so many authoring tools on the market that it’s hard to choose the best authoring tool from among the best in the market. So, rather than searching for the perfect one, select an authoring tool that best suits your training needs. Here’s one incredibly flexible authoring tool that can fulfil a major segment of your training needs. We present to you, Articulate Storyline 360!
Are You Looking to Create World-Class eLearning Courses?
Articulate Storyline 360 can help you!
Here are its top five features:
- Team Slides
- Text Styles
- Personalized Hyperlink Status
- Text Enhancement
- 360° Images
Articulate Storyline has long been the favorite authoring tool of eLearning course designers and developers. This tool is so versatile that you can use it to convert courses from Flash to HTML5, convert classroom material to eLearning, translate eLearning courses, and develop mobile learning, all with astonishing ease. Articulate Storyline 360 is one of the most popular tools of, and it has introduced a few updated features that assist you in developing captivating eLearning courses. Continue reading to explore these amazing traits.
5 Key Features of Articulate Storyline 360
1. Team Slides
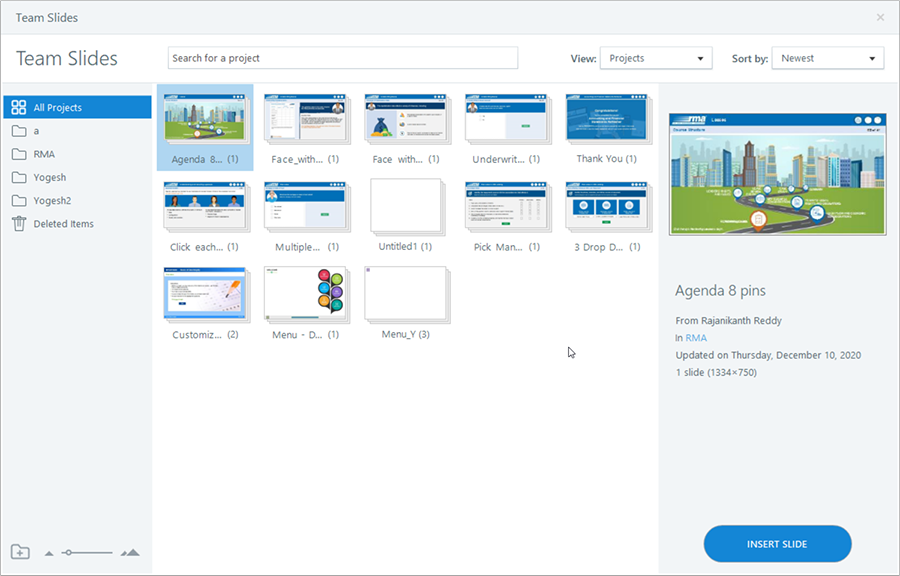
You can make an impact in your team with this collaborative feature. It’ll help you create a shared slide library that your team can access with. You can upload on-brand templates, share slides for specific courses, and give your team members access to content they can use regularly. The advantage of this feature is you can design and develop eLearning courses in bulk that includes different modules, as this provides learners the freedom of choice.

Explore a one-stop handy guide on eLearning authoring tools for all your training needs
2. Text Styles
This feature helps eLearning developers create interactive eLearning courses. You can use text styles in Articulate Storyline 360 to alter the visual appearance of text objects, such as paragraphs and headers. All you need to do is configure each style using font and paragraph settings based on your design. You can also re-use text styles throughout the eLearning course to preserve the consistency of design.
Implement text styles when experimenting with different fonts, colors, sizes, and spaces. When you edit a text style, Articulate Storyline 360 instantly applies the changes to your entire project. You can use this feature to create content accessible and readable.
Style Definitions
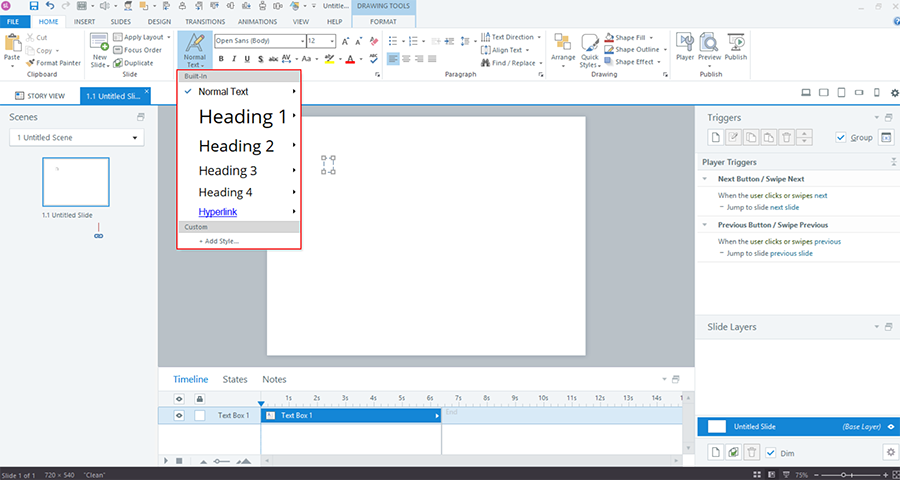
Articulate Storyline 360 consists of six built-in text styles. Let’s look at them in detail here:
Normal text
is the default style. You can use this style for the body of the course’s text.
Headings 1-4
Add structure and organization to your material. You could use Heading 1 for slide titles and Heading 2 for subtitles. You can use Heading 3 and Heading 4 to organize lengthy text in scrolling panels or to highlight significant items on the slide.
Hyperlink
defines the default state of linked text—normal or unvisited, hover, active, and visited.

3. Personalized Hyperlink Status
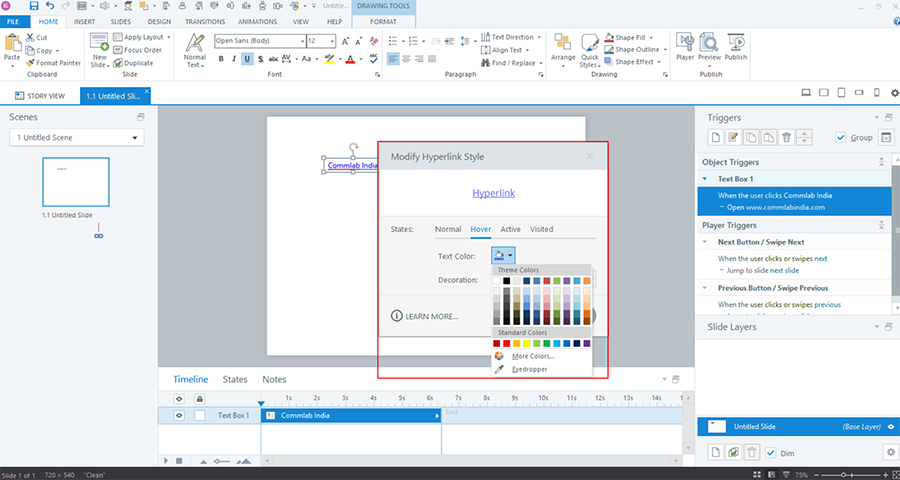
This feature makes it easy for learners to keep track of visited and non-visited links. When learners click on the visited link, its color changes. This way, learners aren’t confused between the hyperlinks they visited and the one’s they didn’t. The “updated style from selection” in Articulate Storyline 360 enables designers to establish the usual state of hyperlinks. You can adjust their hover text, active, and visited states as hyperlinks are an interactive tool. You need to also select colors that are representative of your brand.

4. Text Enhancement
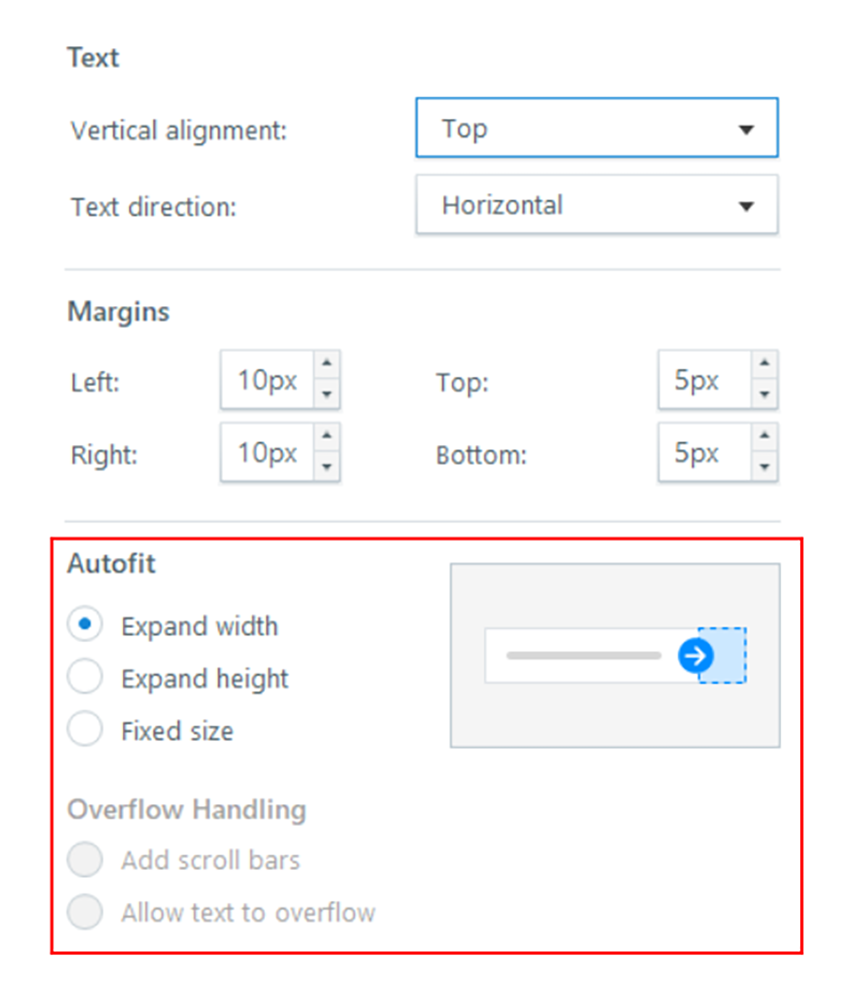
Articulate Storyline 360 gives you a plethora of ways to manage text elements. It provides you fine control of your text and offers you choices that improve the accessibility of the text. You can choose how Articulate Storyline 360 handles the text that don’t fit their box. You can add overflow or else you can add a scroll bar using this new and improved feature.
Before you create text elements that don’t fit, you must first allow the text to overflow its box, and then shrink the text to fit the design parameters. Also, there isn’t an ergonomic way to create text elements of a fixed size without shrinking the text and making it difficult for learners to read. The text auto-fit is an updated feature that gives you complete control over your text, such as preserving your preferred font size and keeping it from automatically decreasing.

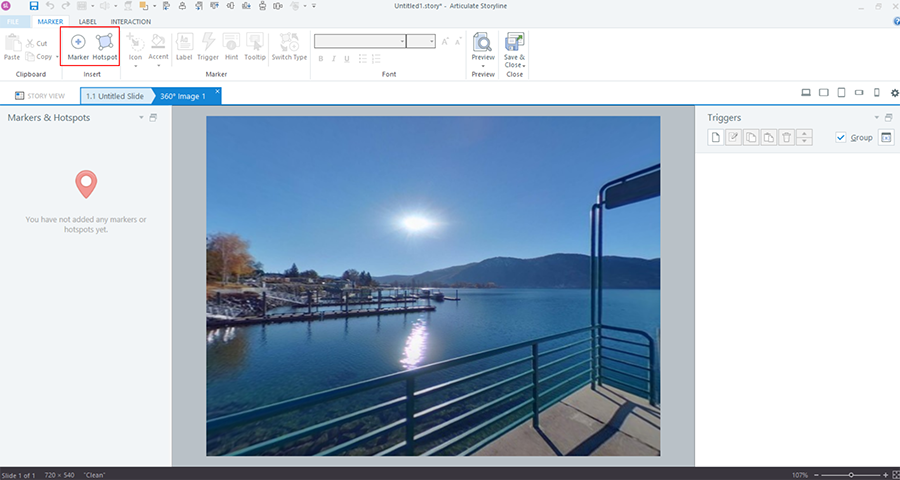
5. 360° Images
Articulate Storyline 360’s VR-like 360-degree feature assists you in creating eLearning courses with personalized interactivities. You can create 360-degree experiences that are both powerful and engaging! Articulate Storyline 360 transforms any 360-degree image into an interactive learning experience and helps learners absorb information through interactivities.
You can design triggers to markers and hotspots, develop interactive buttons , and add knowledge checks. Also, you can track variables, such as completed course status and create branching scenarios.

It’s a Wrap!
These five enhanced features of Articulate Storyline 360 are available to help you build engaging eLearning courses. These amenities work together, and they propel Articulate Storyline 360 as one of the industry’s most popular authoring tools. This amazing authoring tool allows you to create engaging and personalized eLearning courses that fascinate the most ardent of eLearning professionals.
To make your life even simpler, our creative design team has created 10 ready-to-use eLearning templates in Articulate Storyline 360. All you need to do is download them with their source files, edit them, and alter their colors so that you can design high-quality courses with speed and scale. Get it today!
This blog is co-authored by Pratyusha Marreddy.





