Old Wine In New Bottle – Make Legacy Courses Responsive Using Lectora17

A mobile-friendly e-learning course is a must-have for modern learners. If your shiny legacy courses are not responsive, you will definitely fail that battle of leveraging the huge repository of courses. To resurrect this legacy course, you need to redesign all the courses to become responsive, it’s a tough call, but a real solution.
So to make these eLearning courses responsive, you need some cool tools to tweak and make them responsive to any screen. There are many tools that offer a full range of services for making your legacy course responsive. With our experience of converting more than 1000s of courses using Lectora Inspire 17, we recommend this tool for this job. Lectora 17 is the newest and feature-loaded tool, which is cozy and intuitive for developers to develop responsive courses. In this blog, we shall explore what makes this tool stand out.
Responsive Design Features
1. Easy to Create Responsive Wireframes
Though you have responsive page layouts in Lectora 17, which are specifically designed to aesthetically adjust well on other devices, you can have your own wireframes too. When converting thousands of legacy courses into responsive courses, you need wireframes.
These wireframes help us speed up the journey of conversion from sketches to the final deliverables. Wireframes are layouts with placements for objects, titles, content, slide buttons, and navigations. Wireframes also include the brand colors and specific fonts and their sizes. You can have as many wireframes as you want, but you will need to analyze your legacy courses and decide the number of wireframes to develop. For example, you can have a wireframe “Non-sequential Learning Wireframe” for courses with no menu restrictions and you can have “Sequential Learning Wireframe” for courses with restricted wireframes. By creating these wireframes, you will simply have to dump the content of the old course into these wireframes. In this way, converting thousands of courses is a matter of time. Using Lectora 17, you can create some powerful yet intuitive wireframes. With little knowledge of HTML and Javascript, it is easy to develop some creative wireframes. These responsive wireframes adjust according to the screen sizes of the devices.
2. Option to View All the Five Versions of Devices
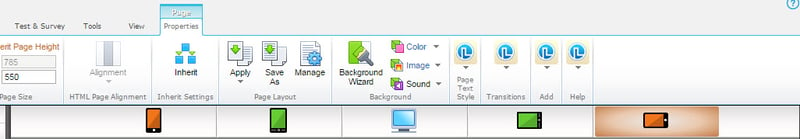
Now, when you start developing the course for the desktop version, all the content will be inherited on the tablet and the phone. Any changes you make to the desktop version will be automatically inherited in the tablet and mobile versions. Lectora’s device selection ribbon let’s you view the content on different devices.
The view bar represents phone portrait view, tablet portrait view, desktop view, tablet landscape view and phone landscape view. You can switch between these views to see how your text and objects are displayed in each view. Also, all the changes you make to the desktop version will be applied to the versions.

3. Anchor Position
Usually, when learners scroll the page in the mobile devices, the content goes up. If you want a particular content to be visible on the screen even when the learner scrolls down, this feature can be used. This feature locks objects like headers/footers, logos, navigations, images/diagrams, and videos.
4. Ability to Adjust the Content According to the Device
It is well-known that responsive layouts and designs can be made responsive, but can that be done for graphics? What about movies or text? Yes, they also become responsive and adjust to the screen sizes. Sometimes, when you have too much text or too many graphics on the screen, you might find the graphic or text overlap on other objects. In this case, you can easily adjust these texts or graphics manually, and accommodate them on the screen, This is one big advantage with Lectora 17 you can view all.
Also, when you have a lot of text on the slide, the content on the mobile version will not be lost, since scrolling is added to accommodate more content on the screen.
5. Variety of Assets
The tool offers a lot of features to make your legacy courses engaging and interactive. The tool has a feature called BranchTrack, which lets you easily create, import, and edit scenario-based exercises for your e-learning courses. Lectora Publisher 17 comes with the latest versions of two powerful tools – Camtasia and SnagIt. Camtasia 9 is very useful to develop screen captures of software applications, which can be used to develop simulation-based training resources. The tools also have various characters in various poses to use in your course which you can select from the properties ribbon. You can build a variety of interactivities and games in this tool, giving a rich learning experience to your learners.

6. Quality Check Made Easy with the Online Review Tool
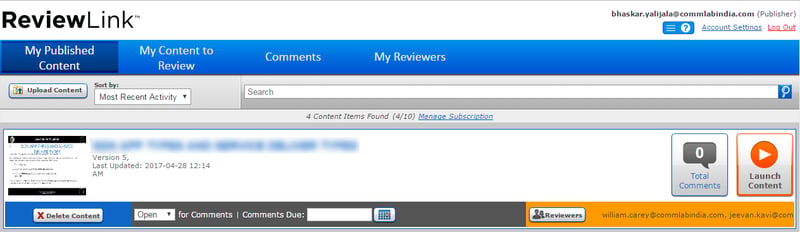
You will have access to Lectora review link 3.3. This is a very useful tool, especially when you are converting several legacy courses to responsive courses. Using this tool, reviewing becomes very easy. As soon as a developer publishes the course, he can email notifications to the team members to review the course. Reviewers can add comments to the course slides, which will later be updated to the course developer.

Our production guys simply love using this tool for its clear HTML output once you publish your courses. Their love affair with the tool is very old and over the years they have renewed their relationship with the tool with each upgrade and each new version of the tool.


![10 Free Lectora Templates to Accelerate Your E-learning Development [Infographic] 10 Free Lectora Templates to Accelerate Your E-learning Development [Infographic]](https://blog.commlabindia.com/hs-fs/hubfs/Imported_Blog_Media/elearning-development-lectora-templates.jpg?width=670&height=6056&name=elearning-development-lectora-templates.jpg)