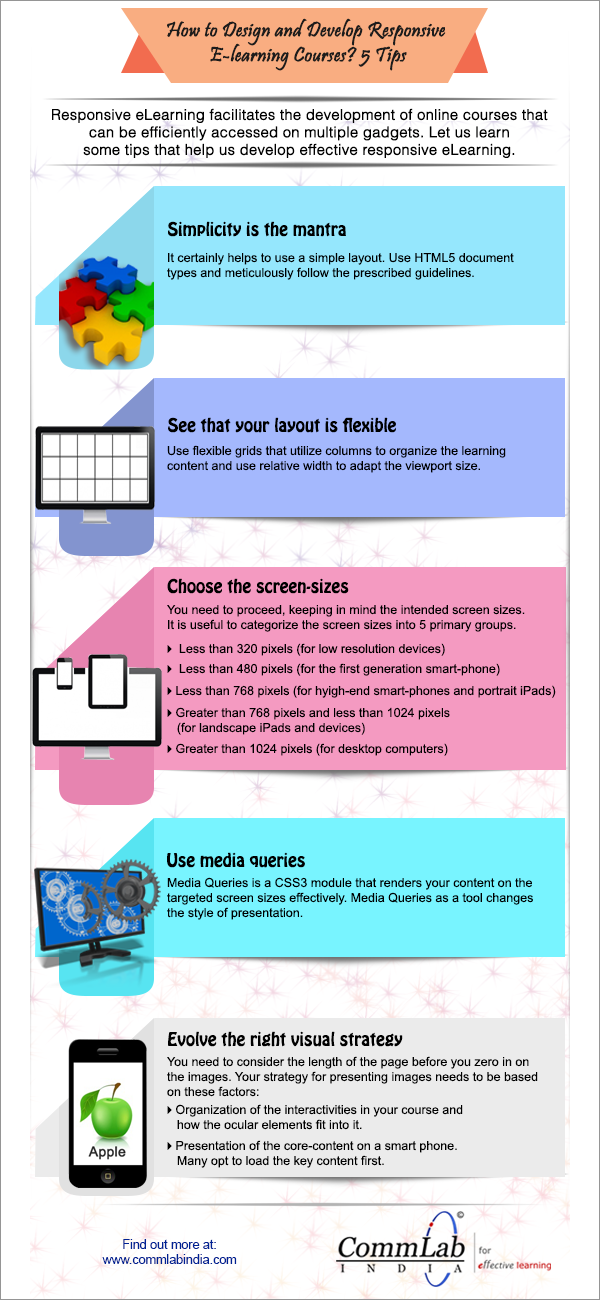
5 Tips to Design And Develop Responsive E-learning Courses – An Infographic

Imagine a situation where in an eLearning course is assigned to a busy employee. He completes a part of the course during his working hours on his desktop and the remaining unfinished part at home on his tablet. When he is accessing the course on his mobile, he expects the course to function the same way as on desktop. But, Is this possible? Yes, certainly, with responsive eLearning.
But, what is responsive eLearning?
Responsive eLearning facilitates the development of online courses that can be accessed efficiently on multiple devices with varied screen sizes – from desktop computers to smart phones. Here is an info- graphic which shares 5 proven tips to design and develop highly effective responsive eLearning courses.
Hope you find this post interesting. Do share your views.






![4 Tips to Design Multi-Device Compatible Courses [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/tips-to-design-multi-device-compatible-courses-infographic1.jpg)