Responsive eLearning: Is it Required While Converting Flash to HTML5?

Have you decided to convert your online training repository of Flash-based courses to HTML5? Do you think that’s enough, or do you have to convert them to responsive eLearning as well? How do you decide between HTML5 and responsive and are there challenges involved in converting to responsive eLearning?
Design Challenges in Responsive eLearning while Converting Flash to HTML5
- Optimizing text-heavy content
- Incorporating navigation elements
- Selecting appropriate fonts
- Including images and animations
- Converting Flash interactivities to responsive eLearning
Let’s begin by clearing the misconception that when you convert Flash courses to HTML5, it means the course becomes responsive automatically.
What’s the Difference between HTML5-based and Responsive eLearning?
While it’s true that both HTML5 and responsive eLearning can be accessed on mobile devices, there’s a difference.
When you convert Flash to normal HTML5 eLearning, the course can be accessed on laptops, desktops, and tablets seamlessly. However, on a smartphone, the course is fine in the landscape mode but in the portrait mode, you would be able to notice a blank space as the design shrinks. Authoring tools such as Articulate 360, iSpring, and dominKnow Claro have a responsive player that can convert your Flash courses to mobile-ready HTML5-based eLearning.
When you convert Flash-based courses to responsive eLearning, the course is optimized for access on smartphones. So irrespective of whether you view the course in the landscape or the portrait mode, the design as well as the content adapt themselves to the screen size of the device. Authoring tools such as Lectora Inspire 17, Adobe Captivate 2017, dominKnow Flow, and Articulate Rise offer eLearning that’s truly responsive.
|
HTML5-based eLearning follows a design that’s mobile-friendly, whereas responsive eLearning follows a mobile-first design. |
How to Decide Whether to Opt for Responsive or HTML5 eLearning in Flash to HTML5 Conversions?
You would require completely responsive eLearning only if a majority of learners in your organization access courses on their smartphones. Also, consider the nature of training and its content. If it’s primarily knowledge-based training, you could convert the Flash course to responsive eLearning.
However, if learners usually prefer to access courses on their desktops or iPads, then HTML5-based eLearning should suffice when you’re converting from Flash to HTML5. If your Flash-based courses are related to skill-based training, then its best left as simple HTML5 eLearning that includes simulations and practice exercises, rather than converting to responsive eLearning which would require a complete rework on learning strategies.
5 Challenges in Responsive eLearning Design While Converting Flash to HTML5
Here are the challenges you could face while converting Flash-based courses to responsive HTML5 eLearning.
Challenge 1: Optimizing Text-heavy Content
What do you do if your existing Flash-based courses are text-heavy? It is difficult to optimize text-heavy content for responsive eLearning. Here’s a workaround.
Solution: Try repurposing the content into various formats.
- Consider the example of a Flash-based compliance training program. If you have examples to explain non-compliance in the form of lengthy text, convert them into simple scenarios using the in-built characters available in authoring tools.
- You could consider covering part of the content through a video. Instead of cluttering the screen of a mobile device, use hotspots to provide more information when a learner clicks on them.
- If it’s a lengthy Flash course, consider breaking it down into shorter modules.
Challenge 2: Incorporating Navigation Elements
Your Flash-based content might have a fancy navigation menu and buttons. While this is fine on a desktop because you can select or click with a mouse, on a mobile this obviously isn’t going to work. You cannot have a navigation menu that occupies half of the mobile screen.
Solution: Whether you are simply converting Flash to HTML5, or taking additional steps to convert it to responsive eLearning, keep the navigation menu intuitive.
Let learners access the menu when required (e.g.: Provide hidden navigation in the form of a collapsible menu that can be expanded when required and hidden when learners are browsing through the course content)
Like I mentioned earlier, responsive eLearning follows a mobile-first design. So navigation buttons need to be large enough to be tapped with a finger. Adequate spacing between navigation buttons is essential.
Challenge 3: Selecting Appropriate Fonts
It’s easy to ignore fonts when you’re converting Flash to responsive HTML5 as your focus is on other design elements such as images, animations, and interactivities. Wondering why the eLearning developer hasn’t used the same artistic font that was used in your Flash-based eLearning?
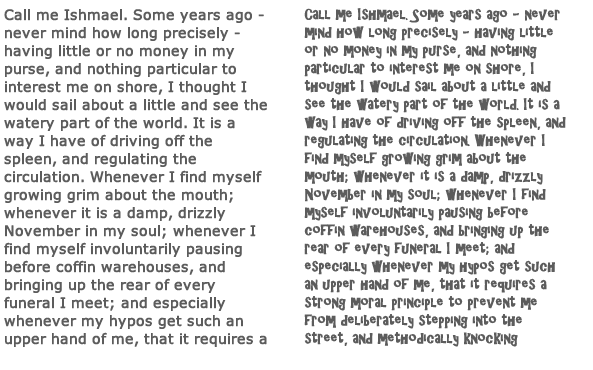
A specific font size or style that looks good when you view the course on a desktop may not be readable when you view the same on a smartphone. Here’s an example.

Source: https://www.sitepoint.com/
Compare the fonts displayed above. While the one on the left is legible, the one on your right is not.
Solution: Not all fonts are supported by all operating systems. It’s always better to stick to web-safe fonts such as:
- Arial
- Courier New
- Times New Roman
- Georgia
- Verdana
Generally, sans serif fonts are preferred for better readability on digital devices. Italicized font styles are best avoided as it can get pixelated and make it difficult for dyslexic learners to read the content.
Challenge 4: Including Images and Animations
It may not be possible to include every image and animation that’s part of your Flash-based eLearning course in your responsive eLearning course. Some images may get blurred when they are scaled. Similarly, complex animations in Flash may not be suitable for conversion to responsive eLearning. You might have audio associated with an animation and don’t forget that even this needs to be synced when you convert Flash to HTML5 or decide to make the eLearning course responsive.
Solution: When images are blurred, alternate images can be suggested. Another solution would be to crop the image around the area you need learners to focus on and cut out non-essential details. Images with text labels in your Flash-based eLearning might need to be edited if the text is not legible when you convert to responsive eLearning.
Keep the files light in responsive eLearning, be it images, icons, or animations. If animations have been built using ActionScript programming in Flash, consider converting it to the MP4 format and including it as a video in your responsive eLearning course. Convert vector images to the scalable vector graphic (SVG) format. SVGs offer the following benefits:
- SVGs are not affected by the varying screen resolutions of multiple mobile devices.
- SVG files are lightweight.
Challenge 5: Converting Flash Interactivities to Responsive eLearning
As if the challenge of converting Flash interactivities to HTML5 wasn’t enough, you have the additional challenge of making it responsive to fit a mobile-first strategy. For example, an interactivity in your Flash course where additional information is displayed on mouse rollover will not work in responsive eLearning. Hover effects are not supported by touch-based devices.
Solution: When you are converting from Flash to responsive HTML5 eLearning, replace activities that require mouse rollover with clicks. For example, instead of a rollover when learners tap on an image or a text tab, they should be able to view more information.
While it’s a great idea to convert your Flash courses to HTML5 to make them mobile-friendly which is taken care of when you convert it into HTML5, converting courses to responsive eLearning is a whole new ball game. The development time for a responsive eLearning course naturally increases and the time taken to test a responsive eLearning course is higher as the course needs to be tested on multiple mobile devices. This increases expenses on your Flash to HTML5 conversion project.
Just like any other eLearning strategy, a shift to responsive eLearning needs thorough planning and extensive testing. For organizations that intend to switch from eLearning to mLearning, responsive eLearning is an investment worth considering. But if you foresee that learners are going to continue using their laptops or iPads, simple Flash to HTML5 conversion would work just fine.