Converting Complex Flash Interactivities to HTML5: Can Storyline Do It?

Before the advent of rapid authoring tools, Flash was the favorite of instructional designers for creating eLearning courses including complex interactivities. If your organization has been using eLearning over the past decade, you will be familiar with Flash’s abilities. But with Flash phasing out by the end of 2020, you might be planning to convert your Flash-based eLearning to HTML5. Then one common worry you might have is what happens to all those interactivities post-conversion? Thankfully with rapid authoring tools such as Articulate Storyline you can recreate most of these Flash-based interactivities. However, for those interactivities that can’t be replicated, Storyline offers solutions to help you recreate intuitive interactivities that come close to the original.
Let us look at two such interactivities in this blog.
1. ‘Match- the-Following’ Interactivity
This interactivity is used in formative assessments to help learners recall information or reinforce their understanding. In Flash, this interactivity is designed as two columns where you match the options on the left with the options on the right. Once you click the mouse on the fields in the corresponding columns, a line appears which connects the two. After completion, you press the ‘Submit’ button for feedback based on your answers.
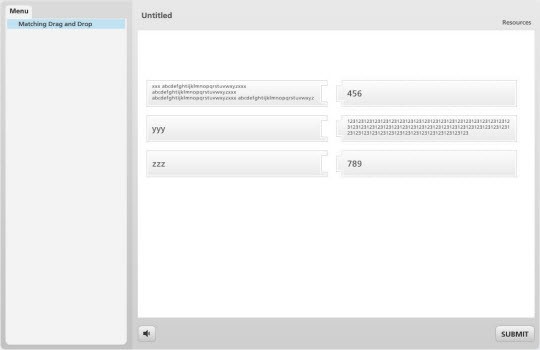
Storyline too has this interactivity as a default option. However, learning designers avoid this option because of two drawbacks. First, in the default version, the learner has to drag content from one column and drop it in the second column. However, if the content from the drag side is more than the drop area, it results in distortion of content or illegible content.
Screenshot of how the slide appears if this happens

The other drawback is this interactivity is not visually rich. Owing to these issues, learning designers prefer to convert the ‘Match-the-Following’ interactivity into ‘Drag and Drop’ interactivity in Storyline, during Flash to HTML5 conversion.
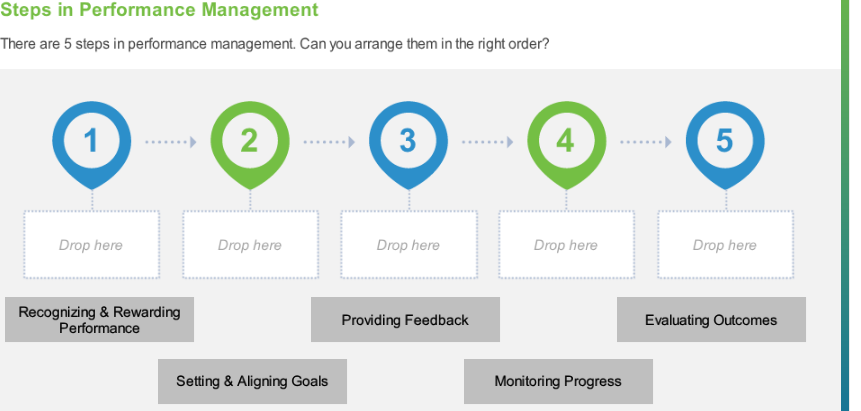
In Storyline, the drop section has descriptions of the options and placeholders with an indication on where to place the drag selector. The drag section can be boxes with text, pictures, or symbols. For instance, a course on safety can have symbols of safety hazards in the drag column which can be matched with the appropriate descriptions in the drop column. Once you finish the activity and click the ‘Submit’ button, the right answers and wrong answers are indicated with different colors and appropriate feedback is given.

2. ‘Mouse-over’ Interactivity
I am sure you have used this popular interactivity to label the parts of a machine or a product in your eLearning course. In this interactivity, the learner has to hover over a particular spot with the mouse for information which appears as a text box. This requires screen space. And this works well on a desktop where there is enough space to accommodate the text, but, as you know, it can be an issue when the course is accessed on a mobile phone or tablet.
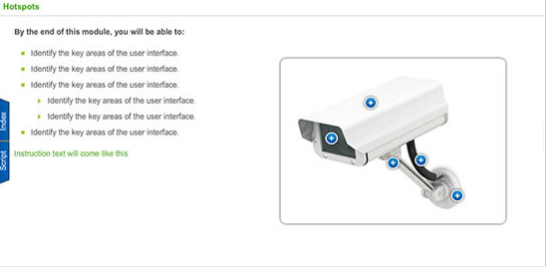
Storyline provides some sensible modifications. The rollover interactivity can be modified to appear as clickable markers on the mobile device which the learner can tap with his finger. This takes care of the limited screen space in mobile devices and is user friendly.
Screenshot of Hotspots in Storyline

When moving from Flash to HTML5, recreating complex interactivities is an issue. But with the help of Storyline, it is possible to recreate Flash interactivities that come close to the original. The two examples described in this blog will give you ample indication of Storyline’s abilities. There are other areas, apart from interactivities, where Storyline can help in the Flash to HTML5 conversion. The tool has built-in components and features that you can leverage during conversion.
To find more on the right kind of conversion strategy and authoring tools, download our free eBook – “Flash to HTML5 eLearning Conversion: The 4 ‘R’s That Matter”.





