What You Need to Know Before Flash to HTML5 eLearning Migration

Every L&D professional who’s familiar with eLearning courses developed in Flash knows how important it is to get started with Flash to HTML5 migration. We’re sure many of you have already set the ball rolling. But for those who haven’t, there is something you should know before getting started with migration of eLearning courses from Flash to HTML5.
Points to Think About Before Flash to HTML5 Migration
- How do learners engage with eLearning courses?
- Is there a priority list for Flash to HTML5 migration?
- Has an authoring tool been purchased?
- Do Flash animations and interactivities need rework?
- Do existing eLearning courses need updates?
For years, Adobe Flash was the preferred software for eLearning development, and organizations that have been investing in employee training programs for years are suddenly faced with the task of converting eLearning courses from Flash to HTML5. You can’t just plunge into a conversion project without planning ahead. Here’s what you need to know before you get started.
5 Questions to Consider Before Flash to HTML5 Migration
1. How Do Learners Engage with eLearning Courses?
Before you get started with the migration of Flash to HTML5, ask yourself these questions:
- How do my learners access eLearning courses?
- Do job roles demand that employees learn on their mobile devices?
- Is there a BYOD (Bring Your Own Device) policy in place?
If employees’ roles require them to access learning on-demand on their mobile devices, it is better to consider responsive learning or at least make the converted courses mobile-compatible.
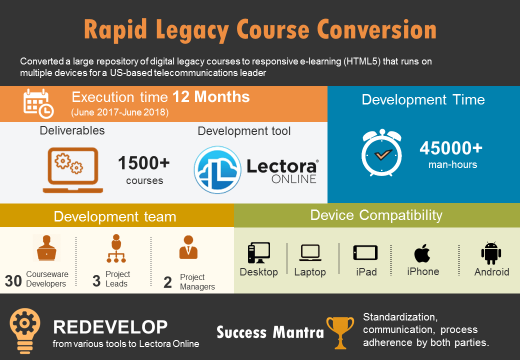
To give you an example, one of our clients, a global telecommunications giant wanted over 1500 eLearning courses migrated from Flash and older versions of authoring tools to HTML5. These courses were used to train sales and service technicians on processes, policies, and products. Because of the nature of their job, that seldom gave them time to complete eLearning courses while in office, it was necessary for training to be made accessible on demand.
We used Lectora Online to create multi-device compatible eLearning (desktops, laptops, iPads and smartphones) that could be accessed by learners at their moment-of-need. Here’s a graphic representation of the project.

2. Is There a Priority List for Flash to HTML5 Migration?
It is essential to chalk out a plan to determine the priority of Flash to HTML5 conversion. Check the learning objectives of your current courses in Flash. If they are outdated and no longer meet the learning needs of your employees, it is better to retire such courses.
On the other hand, if the courses are relevant to your learners, prioritize them on their importance. If you have a course that’s accessed by a large employee base (compliance, code of conduct and safety training are a few examples) or a course that has high visibility (e.g. leadership training), it needs to be high on the priority list for conversion. Also, eLearning courses that are accessed frequently (irrespective of their importance) need to be a priority on your Flash to HTML5 migration plan.
If you have many courses that need to be migrated from Flash to HTML5, take a leaf out of one our client’s book. Here’s what they did:
- Categorized courses into three categories depending on their duration: under 15 minutes, 40 mins and more than 60 minutes.
- Checked the number of courses in English and other languages
- Estimated the number of courses developed in each authoring tool (If you have courses developed in old versions of authoring tools such as Storyline, Lectora, Captivate and those courses contain Flash components)
- Identified courses containing low-resolution images that need to be replaced
While these are just a couple of practical ideas, you could come up with a plan depending on the kind of courses that need to be converted.
To know more about the different types of conversion strategies you can adopt in Flash to HTML5 migration, download our eBook.
3. Has an Authoring Tool been Purchased?
Selecting an authoring tool is an important decision in the Flash to HTML5 migration process. The type of content in your current eLearning courses is one of the important factors in determining the authoring tool. For example, if you have lots of interactivities in your Flash-based courses, you might want to consider Storyline 360 for conversion; if you have text-heavy content, use Lectora Inspire as it provides vertical scrollbars for text blocks.
And if you’ve already invested in an authoring tool and have an in-house team that’s proficient in that tool, opting for the latest version of the same tool makes sense rather than going for a new authoring tool. When you opt for a new tool, you can naturally expect a learning curve.
While this is one scenario, what if you have most of your legacy eLearning courses developed using different authoring tools? If you need help choosing an authoring tool, you can always approach your eLearning partner to guide you with that.
4. Do Flash Animations and Interactivities Need Rework?
Flash was a tool that could be used to create attractive animations and most Flash-based eLearning courses made use of this feature. But then it’s not necessary that all those animations contribute to effective learning. Some of them could be plain eye-candy.
Before you get started with Flash to HTML5 migration, check if the animations need rework. If they don’t, you could simply convert them to MP4 videos and integrate them in your eLearning course.
Evaluate the interactivities in your Flash-based eLearning courses. What worked in Flash may not work in HTML5. Thankfully, authoring tools can take care of this, as interactivities can be redesigned or alternatives offered if necessary.
Your Flash-based courses might have a range of animations and interactivities. Not every interactivity qualifies for effective migration. Depending on your training need and your budget, there are different levels of interactivities that you can choose from during Flash to HTML5 migration.
You can keep it simple (Level 1) – slides with simple text and graphics can be effective (you’ll have to consider the learning objectives too). Or you can choose to add limited animations and interactivities (Level 2), complex interactivities (Level 3) and high-end simulations (Level 4).
Not every type of content requires high level interactivities. Keep in mind, the level of interactivity you choose will have an impact on your budget for Flash to HTML5 migration.
5. Do Existing eLearning Courses Need Updates?
Flash to HTML5 migration is a good opportunity to update existing content and opt for translations of these courses to meet the demands of a global workforce.
There are different levels of updates that can be considered for your Flash to HTML5 migration project. Apart from interactivities and animations, what else can you update when you opt for Flash to HTML5 migration?
- Text
- Branding of eLearning courses
- Converting lengthy Flash-based courses to microlearning
- Repurposing content to design performance support solutions
Be it updates to content, incorporating your organization’s branding guidelines in your eLearning conversion projects, or even converting lengthy eLearning courses to short modules, an effective Flash to HTML5 migration process can handle them all.