Flash to HTML5: Do it Like a Pro with Articulate Storyline

Google’s decision to block Flash in its browser has made it necessary for organizations to convert their existing Flash-based e-learning courses to HTML5. Many wonder if they will need to recreate the whole course using HTML5. The good news is, no! You don’t have to. Many e-learning authoring tools available in the market give you HTML5 output with very little recreation efforts. One such tool to convert Flash to HTML5 is Articulate Storyline.
5 Reasons to Convert Flash to HTML5 using Articulate Storyline
- Easy to use
- Inbuilt templates
- Readymade characters
- Flash-like interactivities
- Watch-Try-Do simulations
In this blog, we will look at how Articulate Storyline, with its various built-in components and features, can be used to convert your existing Flash-based e-learning courses to HTML5.
Why Convert Flash to HTML5 Using Articulate Storyline?
1. Enjoy Ease of Use in Converting Flash to HTML5 Using Storyline
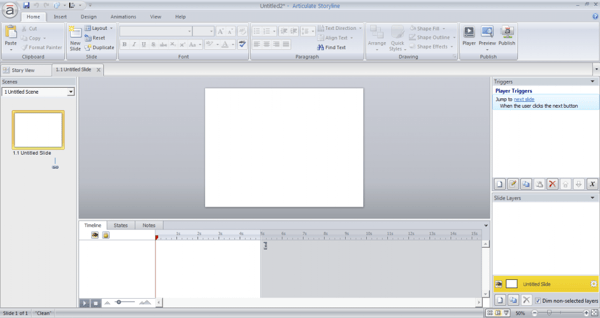
I do not think twice before saying Articulate Storyline is the most easy-to-use e-learning authoring tool. Its ease of use makes it the most preferred tool, hands down. But what makes it so easy to use? Its PowerPoint like interface.
Yes, apart from the Timeline pane at the bottom and the Triggers and Slide Layers pane at the right, it is similar to PowerPoint. Anyone who can work with PowerPoint can easily manage to work with Articulate Storyline – provided he is trained on a few of its built-in features such as working with triggers and variables, inserting quizzes, and so on.

2. Get Quick Conversion with Templates
Articulate Storyline comes with some amazing, ready-to-use templates. You only have to import them and dump your content – slide’s ready!
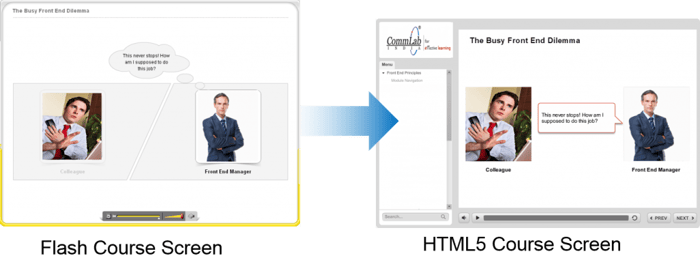
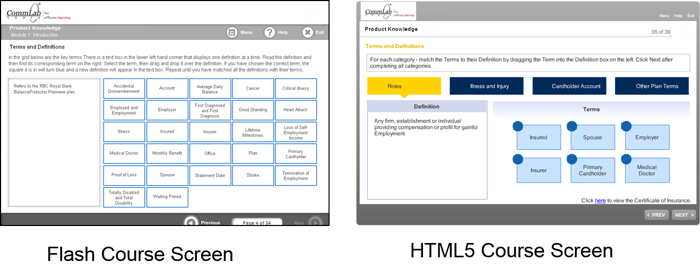
There are two categories of templates. One category of templates comes with a character and a display panel. You can use these templates when you want the same guided-learning approach as your Flash-based course. The second category has fully functional interactivities such as click on tabs, numbers, sticky notes, folders, drag-and-drop, FAQs, and more.
These templates can be used when you just want to convert your Flash-based course to HTML5, without any advanced interactivities. Templates in Storyline save you a lot of time, efforts, and cost while converting your Flash-based courses.
3. Build Scenarios with Readymade Characters
Another amazing component that Articulate Storyline provides is the built-in characters. It has both illustrated and real characters. While the real characters come in different poses and expressions by default, you can assign a pose and expression to the illustrated characters. The characters come in variants such as male and female, young and old, and various professions. These perfectly fit any scenario for your courses.
When the course that needs to be converted from Flash to HTML5 is scenario-based, the characters in Articulate Storyline come in handy to complete conversion in no time. You just need to insert a suitable background and place the characters of your choice with the required pose and expression – you are all set to add the scenario in your course.

4. Create Flash-like Interactivities using Triggers and Variables
When you developed your e-learning course in Flash, many programmers must have worked on it to assign different functionalities in the navigation, assessments, or interactivities, through coding. But when you convert these Flash courses to HTML5 using Articulate Storyline, you don’t need to run through the whole gamut again.
Articulate Storyline provides triggers and variables to develop the required functionalities. This eases your efforts incredibly and helps build any Flash-like interactivity in just a few clicks. You need not have any prior knowledge of coding or a programming language such as Java or .NET.

Take a look at these sample games developed in Articulate Storyline.
Just like the trigger of a gun, when pressed, fires a bullet, a trigger in Articulate Storyline assigns actions to any object. For instance, if you wish to navigate to a new screen, you must assign a trigger to a particular button. This is like an action-reaction duo – when you click the button, you navigate to the assigned screen. The Trigger wizard in Articulate Storyline, coupled with basic reasoning skills, help you create triggers that add functionality to your interactivities.
A Variable is a way to store and remember information.You can however, store only a single piece of information at a time in a variable, such as only one name or one numeric value. The Trigger wizard helps you create variables in Storyline without programming. These are mostly used for conditioning triggers. For instance, you wish to navigate to a new screen, but only after clicking all the onscreen elements. Clicking the elements becomes the condition before your action is executed. So you assign a navigation trigger to a button and use a variable to assign the condition.
The combination of triggers and variables help you develop any Flash-like interactivity in a jiffy.
5. Deliver Hands-on Training with Simulations
Software application training is one of the important categories of corporate training and companies must not overlook it at any cost. The screen-recording feature of Articulate Storyline helps you develop amazing software application simulations while converting your Flash-based software application courses to HTML5.
After recording the screen, you can either extract it as a single video file or break it into a Watch-Try-Do application with just a click. All the written instructions are created by default. You only have to tweak them – only if you find it necessary.
Converting a Flash-based e-learning course to HTML5 has never been so easy. Articulate Storyline makes it a cakewalk for e-learning professionals. Apart from this, this tool also provides multi-device compatibility with just a click. Updating course content is also a matter of just a few hours. So convert your courses, update them time-to-time, and save dollars for your organization. Ready to get started?





