How to Create Wireframes when Making Your Legacy Courses Responsive

Wireframes provide a framework for an online course using placeholder text and graphics. At a deeper level, wireframes determine how a learner will interact with the course. A wireframe consists of the menu, buttons, and instructions. A wireframe is commonly used to specify the content layout of slides and functionality of an e-learning course.
Wireframing is an important step in the conversion of legacy courses to responsive. They are used early in the development process, to establish the basic structure of a slide before visual design and content are added. In this blog, we shall explore some ideas to create wireframes for a responsive e-learning course.
1. Consider Your Legacy Courses
Usually when wireframes are developed, the focus is more on providing the architectural blueprint of an e-learning course. Instead of developing a generic wireframe for all legacy courses, it is advisable to have wireframes tailor-made for each legacy course. This is necessary because these courses would have been developed by different instructional designers, and they would have followed different instructional design strategies. Having a generic wireframe for all of these courses may not be appropriate. For example, for all courses with a scenario-based instructional approach, you can have one particular wireframe, likewise you can have a sequential learning wireframe (for courses where a chapter can be accessed only after the completion of the preceding chapter). You can also have a non-sequential learning wireframe, and an assessment-only wireframe (for courses with only assessments). This way, we need to go through each course and decide the appropriate wireframe to proceed with development.
images
2. Think About the Layout and the Visual Treatment
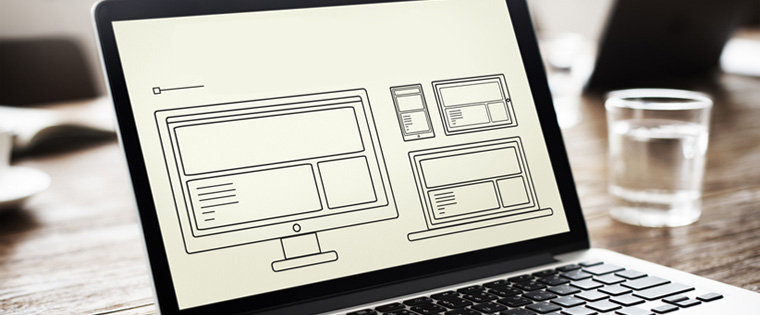
Wireframes should be consistent with spacing, typography, and layout, making learners feel at home. When creating wireframes, the focus should be on figuring out the layout and content placement and solving navigation and functionality problems so that the course is responsive. The other important aspect to focus on when creating these wireframes is on giving a rich learning experience to learners. This experience is created through a gamut of things such as the placement of objects, design of the layout, buttons, instructions, and color. While placing a content block on the slide, think about the order of information you would like to present to the learners. Content blocks work well for responsive courses as they help visualize and plan for space constraints. Usually, top to bottom is followed in e-learning courses, followed by left to right.
In e-learning courses, you have a lot of interactivities and animations where learners are required to perform certain actions in order to absorb content. Gestures (swipe, pinch, double-tap) can be utilized to support learner actions. When these animations and interactivities are combined with proper gestures, they add depth to the learner experience.
3. Have Meaningful Navigation
When planning to design the navigation, think mobile first. It is important to keep your navigation as simple as possible. Overwhelming your learners with a lot of choices and buttons, will hamper the user experience. Your navigation should help learners quickly understand where to go and discover all the elements on a slide. When an e-learning course is viewed on smaller screens, ensure it’s still easy to navigate.
4. Pick Your Tools
It is important to pick a tool that gives a responsive output. Tools such as Articulate Storyline 360, Adobe Captivate 9, and Lectora 17 let you create responsive wireframes. It is very easy to develop wireframes using these tools; they come with reusable assets that can be used to design wireframes.
5. Test and Improve
You have used all your skills to build a perfect wireframe, and you are ready to show it to the world, but has it been tested properly? Your wireframes need to be tested on all browsers and on all devices, to ensure the layouts are perfect on all devices, the alignments, the buttons, and the navigation work fine. After testing is done, your wireframes will be ready to accept content from legacy courses.
To develop wonderful wireframes, you need a team with a background in web design and also a team of graphic designers to make your screens look prettier and logical. Creating wireframes is an excellent idea, especially when you have thousands of courses to be developed. If you feel this job is something beyond your expertise, outsourcing is always a good idea.





