HTML5 in eLearning: Why is HTML5 a Big Deal in Converting Flash Content?

Flash-based eLearning courses which were once the norm in online corporate training no longer work for modern learners who prefer accessing eLearning courses on mobile devices. This is because Flash action scripts used to animate objects and create interactivities in eLearning courses are not supported by mobile devices. To counter this problem and create eLearning that’s accessible across multiple devices and platforms, L&D professionals are looking up to HTML5 in eLearning as a worthy successor to Flash-based eLearning. There’s a lot of talk about converting old courses in Flash to HTML5. But what’s the big deal about HTML5 in eLearning?
HTML5 and its Role in Converting Flash Content
HTML5 is a combination of HTML, CSS, and JavaScript. The drawbacks of Flash courses are that they are:
- CPU-intensive
- Consume more battery
- Vulnerable to security threats
On the other hand, HTML5 is secure, requires no additional plug-ins like Flash, makes courses multi-device compatible, offers video playback and other interactivities.
How Much Do You Know About HTML5 in eLearning?
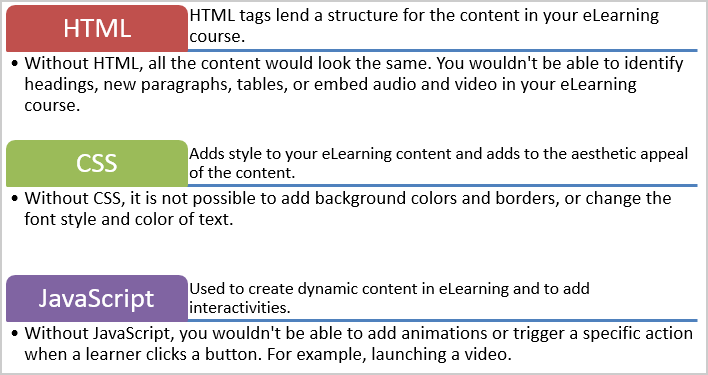
HTML stands for Hyper Text Markup Language and is used to create web pages. HTML5 is the latest version of this language. HTML uses tags that instruct the browser how to display the content (images and text) on a web page.
HTML5 combines HTML, Cascading Style Sheets (CSS), and JavaScript. Here’s how each of these helps in eLearning.

If you are planning on hard coding HTML5 in eLearning courses, it demands a specialized skillset of HTML5 programmers. An easier option to opt for in eLearning development is to use authoring tools that deliver HTML5 output.
Why was Flash Replaced by HTML5 in eLearning?
Before you understand more about HTML5 in eLearning, it is essential to know why the popularity of Flash faded in eLearning development. Flash as an eLearning development tool had the following drawbacks:
- Flash was used to develop eLearning courses during a time when desktops reigned. Adobe Flash Player is CPU intensive and a desktop’s processor no doubt is a beast that can easily handle the load time of a Flash course. But the same cannot be said for a delicate smartphone’s microprocessor.
- iPhones and iPads never offered support for Flash and subsequently Android phones and tablets followed. But the earlier versions of Android that did support the Flash Player experienced draining of battery power.
- Flash required a plug-in Player and if this plug-in was not updated, your computer became vulnerable to security threats.
If you are wondering why the earlier versions of HTML were not used in eLearning development, it is because they did not offer complete support to include interactivities in eLearning. For example, if your eLearning course includes videos, HTML4 cannot embed videos. Instead it requires a Flash Player to play the videos. So, it made sense then to use Flash for eLearning development. But not any longer as Flash-based eLearning is on its way to becoming obsolete, and in any case new versions of browsers do not support the Flash Player.
What Does HTML5 Offer eLearning?
The one feature that makes HTML5 apt for eLearning development is that it is designed to display eLearning content without the installation of additional browser plugins such as the Flash Player. Also, when you require heavily customized eLearning courses, HTML5 code offers the flexibility to create varied interactivities.
L&D professionals love the usage of HTML5 in eLearning. Why? What are the benefits to organizations that transform their eLearning courses by opting for Flash to HTML5 conversions?
- Using HTML5 in eLearning makes courses accessible across all browsers.
- Old courses in Flash can be made mobile-compatible when you switch to HTML5-based eLearning.
- HTML5 offers support for video playback and other interactivities such as Drag and Drop. Earlier eLearning developers could achieve these effects only with a third-party plugin such as Adobe Flash or Microsoft Silverlight.
- HTML5 offers a couple of excellent application programming interfaces (APIs) which are quite handy in eLearning development. These include:
- Geolocation: Learners’ location can be accessed to display content that’s relevant to learners in that location.
- Local storage support: HTML5 offers an API for local storage that supports the storage of information even after the browser is closed. This means eLearning courses load faster, a feature that’s very essential when you are looking to make Flash to HTML5 eLearning conversions mobile-compatible.
- Support for graphics: With its new <CANVAS> element, HTML5 offers support for 2D and 3D graphics.
Are There Any Disadvantages of Using HTML5 Coding for eLearning?
Using HTML5 in eLearning is not something that can happen in a jiffy. HTML5 coding does require time and effort. Here are some disadvantages of relying entirely on HTML5 coding for eLearning.
- Unsuitable for rapid eLearning development: If rapid eLearning development for Flash to HTML5 conversions is what you are looking for, having programmers manually write HTML5 code to develop eLearning courses is not a feasible option. Imagine the time and cost that would go into Flash to HTML5 conversions if HTML5 code had to be written.
- Increased effort in eLearning development:If you plan to convert old courses to responsive eLearning, then your development team will need to write code to include the responsive feature. Only using HTML5 coding in eLearning does not ensure that the course is responsive. You will have to include the relevant CSS3 code to make the eLearning course responsive. Also, if you need eLearning courses in HTML5 to be SCORM-compatible, JavaScript will need to be used.
Is There an Alternative Solution?
Though using HTML5 in eLearning can support dynamic content and provide an opportunity to include a range of customized interactivities, is it really necessary? You wouldn’t need highly customized interactivities for every eLearning course.
As I mentioned earlier, instead of pure coding in HTML5 for eLearning, consider the use of authoring tools. Since HTML5 components are available as open source and do not require proprietary plugins, HTML5 is still evolving and standards may continue to change. There is no risk of HTML5 going obsolete, and with an authoring tool that ensures HTML5 output, your eLearning budget is not wasted.
There are many aspects where authoring tools score over HTML5 coding in eLearning development. Authoring tools such as Articulate Storyline are designed for interactive eLearning development. So, even if your old Flash courses include interactivities, they can always be replicated or substituted with an alternative by using an eLearning authoring tool.
Now that you understand how HTML5 in eLearning can also be facilitated by authoring tools, it would help you further to know that a range of Flash to HTML5 conversion options are available to you. Choose from the 4 R’s by downloading our eBook Flash to HTML5 eLearning Conversion: The 4 ‘R’s that Matter.





