Want to Give Your Legacy E-learning Courses a Make-Over? Think HTML5

According to Towards Maturity, Benchmark Study, 70% of organizations are planning to implement mobile learning in the next two years. This statistic is alarming in case you have legacy E-learning courses. Legacy courses are courses developed in Flash, Swishmax, Shift tool, Dreamweaver, HTML and earlier versions of rapid authoring tools, which were prevalent before the advent of HTML5. The drawback these courses had were, they failed to give HTML5 output, thereby making them incompatible to mobile devices. I know your legacy courses have great content and relevance for your workforce training, but rotting in your library due to lack of mobile compatibility. No worries! You can revive them with HTML5.
→ Download Now: Rapid eLearning — The 4 Rs for Corporate Training Success
Here are the steps to be followed while converting legacy E-Learning courses into HTML5:
Gather the source files
After selecting the relevant courses for conversion into HTML5, you need to cluster all the source files or the published files. This will help in extracting the content and media for converting them into mobile-compatible courses.

Have You Met the 4 Rs of Rapid eLearning?
Accelerate Learning and Maximize its Impact With the 4 Rs of Rapid eLearning!
4Rs of rapid eLearning:
- Redesign
- Record
- Rebuild
- Republish
Opt for the right authoring tool
Once your development team, whether in-house or outsourced, is ready, you need to choose the right authoring tool. The factors to be considered while choosing the authoring tool are audio and video competencies of the software and course loading time. You can consider Storyline 2, Captivate 9 or Lectora 16 as all the three can be published to HTML5.
Enhance the course look
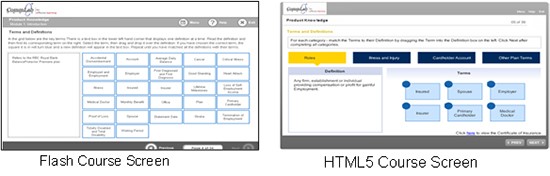
While converting legacy eLearning courses into HTML5, an updated GUI with user-friendly navigation is a must. Some interactivities in the legacy E-Learning course can be replicated in HTML5,where as some can’t. For instance, the animated navigational elements created in Storyline 2, Captivate 9 etc. cannot be replicated but you may customize them on stakeholder’s demand, with a lot of coding though. So, you need to take your stakeholder’s approval as the GUI may not resemble your existing legacy course’s GUI.

Build interactive templates
Creating a bunch of interactive templates, let’s say 5 to 10, allow you to reuse them in multiple courses. Assume your stakeholder requires a curriculum course to be developed into HTML5, you need not design the templates repeatedly. You can use the same templates from your existing library throughout the course development. Templates come handy for many course conversions as they save plenty of course development time and enhance the quality of your courses.
Create a prototype
Developing a prototype saves your time and efforts. A prototype, being a rough draft of a full-fledged course can give a basic idea of how your course is going to be, to your stakeholder.
You can create a prototype using the pre-built templates and a few chosen slides to align with your stakeholder’s training needs.
Develop the course
Once the course is fully developed, it can be published into HTML5 format using the authoring tool you opted for.
We developed a course for one of our clients, an insurance giant, who wanted us to convert their
legacy courses into HTML5.. He shared a bunch of 140 legacy courses that were to be uploaded on his new LMS for training his employees. We used Lectora 16 to develop those courses. Their curriculum course resembled a webpage, which was converted into templates with interactive elements and customized GUI.
Next time you see your digital library stacked with legacy E-Learning courses, you need not bother about the relevant content going in vain. You can convert them into HTML5 so that they are mobile compatible. Since your employees’ work has moved beyond office desks, it is time you convert them into HTML5, so that they can access these courses through mobile devices, which have become an integral part of their lives. Hence, giving a new lease to your existing legacy E-Learning courses is an investment that you would love to make.
Have any more useful tips to share on converting your legacy E-Learning courses to HTML5? Do
share with us!


![3 Reasons Why Organization Convert their Legacy Courses [Infographic] 3 Reasons Why Organization Convert their Legacy Courses [Infographic]](https://blog.commlabindia.com/hs-fs/hubfs/Imported_Blog_Media/convert-legacy-courses-to-html5-reasons-infographic.png?width=685&height=890&name=convert-legacy-courses-to-html5-reasons-infographic.png)



