Creating an Interesting E-learning GUI Design in Articulate Storyline – Part 5

This is the fifth part in the multi-post blog on creating an interesting GUI using Articulate Storyline. In the last blog, we looked at customizing the Help button in the GUI 1. In this blog post, we will see the steps to add page numbers to a course in Articulate Storyline.
→ Download eBook Now: Rapid eLearning Authoring Tools
Slide/page numbers can be added manually using text; the problem arises in the Assessment section, when the questions are picked randomly. The questions don’t appear in sequence and therefore the numbering tends to be incorrect.
What can be done to rectify this issue? Well, it can be resolved easily using just 2 variables. Let’s see how.
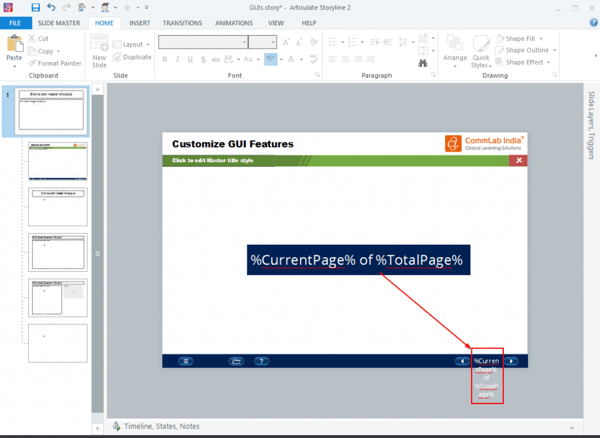
Create two variables “CurrentPage” and “TotalPage”.
CurrentPage indicates the current page number and TotalPage displays the total number of pages in the course.
It is recommended to insert text in the slide master layout.

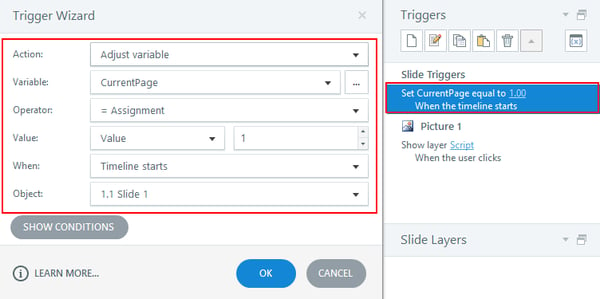
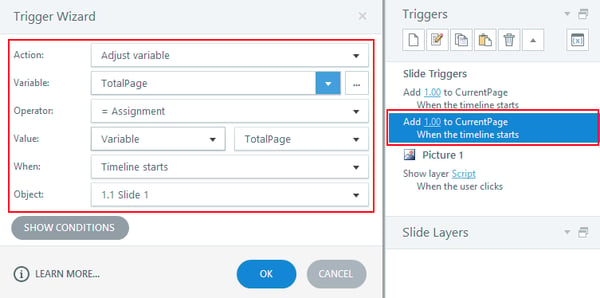
Now, add a trigger on each page to update “CurrentPage” and “TotalPage”, (use the Story View mode to do it quickly).


Now, preview/publish and check the course. The customized “Page Number” is ready.
Hope this blog helps you save valuable time adding page numbers in Articulate Storyline.
Know of other easy ways to do this? Do share.
[1] CommLab India