Using Articulate Storyline 2 to Create Rich Flash-like Buttons

Are you planning to convert your Flash-based eLearning courses to HTML5 to make them compatible with multiple browsers and mobiles? Well, the rapid authoring tool Articulate Storyline is very effective in developing interactive courses, and converting Flash courses to HTML5. Creating Flash-like fancy buttons with animated rollover effects was a tough task in Articulate Storyline 1. However, this has now become easy with Articulate Storyline 2. The attractive buttons visually enhance the interactivities and make them engaging.
Steps to Create a Flash-like Button Using Articulate Storyline
- Insert Shape 1 and Shape 2 (smaller than Shape 1).
- Insert Shape 3 (with a different color). Apply Enter and Exit animations.
- Align the objects on top of each other.
- Create a hover state for Shape 2. Place Shape 3 in the hover state behind Shape 2.
How to Create Interactive Buttons using Articulate Storyline
Let’s look at a simple and easy way to create fancy interactive buttons in Articulate Storyline 2.
Step 1:
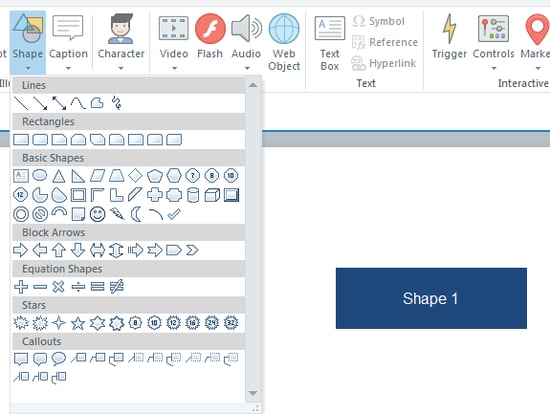
Insert a shape and apply a color of your choice. Let’s name it Shape1.

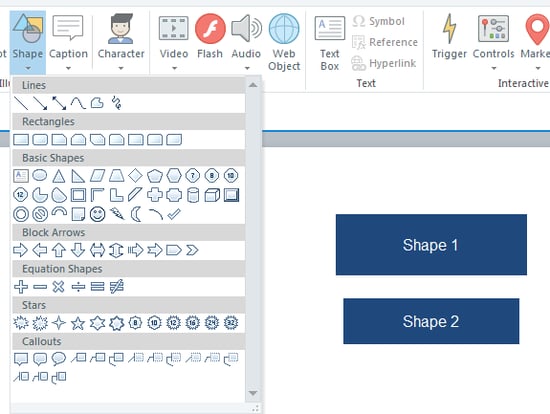
Insert another shape, smaller than Shape 1. Let’s name it Shape 2.

Step 2:
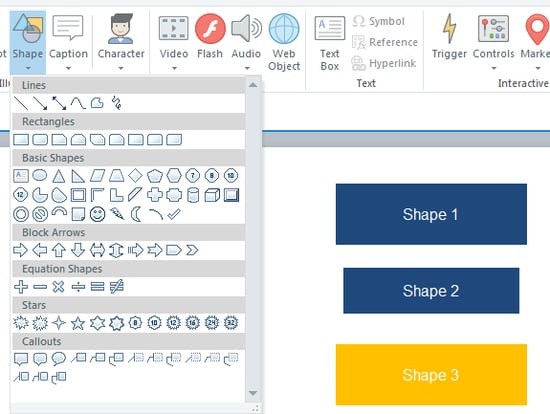
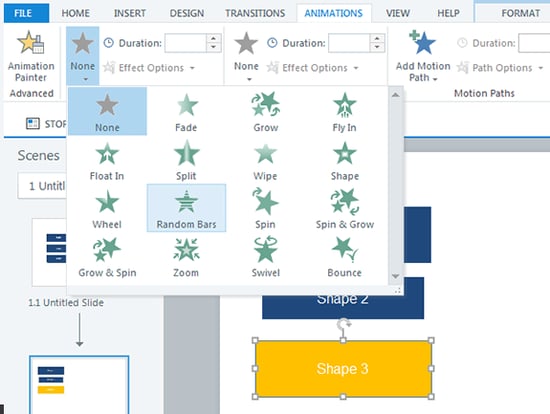
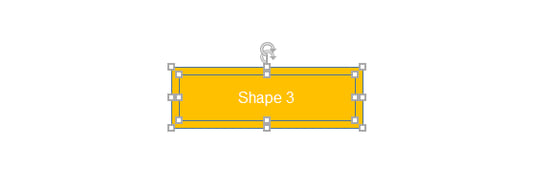
Now, insert one more shape, Shape 3 with the same dimensions as Shape 1 and apply a color (other than the color of Shape 1). Apply Enter and Exit animations to Shape 3 and adjust the timing of the animation to 0.25 seconds.


Step 3:
Align all the objects on top of each other (middle and center align).

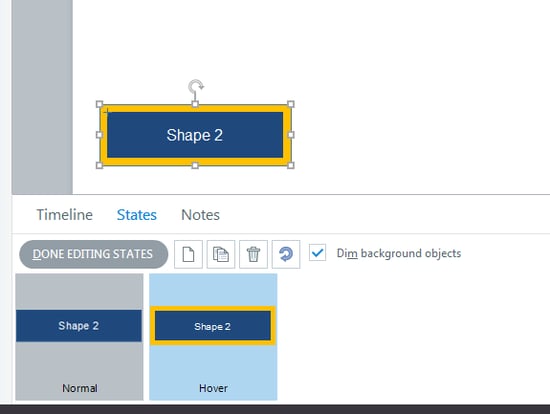
Step 4:
Now select Shape 2 and create a Hover state for it. Cut Shape 3 and paste it in the Hover state of Shape 2 and place it behind Shape 2 as shown in the screenshot below.

Now when you preview the slide, you will be able to observe the animation whenever you roll your mouse over the button. You can go through the video to watch the output.
Simple, right? This is how we can create fancy interactive buttons using Articulate Storyline 2. Did you come across any such requirement and how did you meet it? Do share your experience with us.





