Want to Create Interactive Videos with a Professional Look? Try Adobe Captivate!

Let’s face it. Watching eLearning videos is not very interesting. In fact, it’s a very passive pastime. But you can make them more intriguing. How? By adding interactivities to your video with Adobe Captivate. Adding annotations, links to other videos or websites, polls, quizzes, and more, will engage and retain your learners. Adobe Captivate simplifies the integration of these capabilities to create interactive videos.
What Can You do With Adobe Captivate to Create Interactive Videos?
Adobe Captivate Allows You to:
- Make your existing videos more interactive and engaging
- Include knowledge check slides to help in learner remediation
Let’s first look at the ‘why’ of interactive videos in online learning and then we’ll go into the ‘how’.
Why are Interactive Videos Important in Online Learning?
Instead of making the learner read a lot of text, a video tries to explain a topic or product graphically. Most people find it very easy to understand and retain the information from a video. And that’s why videos have become the most prevalent method for conversions. Incorporating interactive elements within the video can also provide opportunities for learners to engage with the topic on a deeper level.

Explore Popular Instructional Design Strategies to Design Learner-Centric eLearning Courses.
Essentially, interactive videos empower learners to think and make decisions. They are a non-linear form of storytelling in which the learner engages with the video using tools and other interactive components. Learners will become more involved, interact more, and actively participate to understand the content.
Interactive videos:
- Allow personalization and evaluations, resulting in high learner engagement
- Improve critical thinking in viewers
- Are useful for learners of all ages
The good news is that creating such a video is no longer a complicated process; it’s quick and inexpensive. And learners can easily access these videos through the mobile, tablet, laptop, or desktop. The only requirement is data or a Wi-Fi connection!
How Can You Create Interactive Videos with Adobe Captivate?
You may use interactive videos to explain something or ask questions. You can even assign a task for the learner to do. Branching, FAQs, Tabs, or quizzes can be used in the course with interactive buttons to guide your learners. You can do all this and more with Adobe Captivate. The tool converts plain videos into interactive ones that can be published to HTML5.
Let’s take a closer look at the stages involved in making an interactive video.
Import:
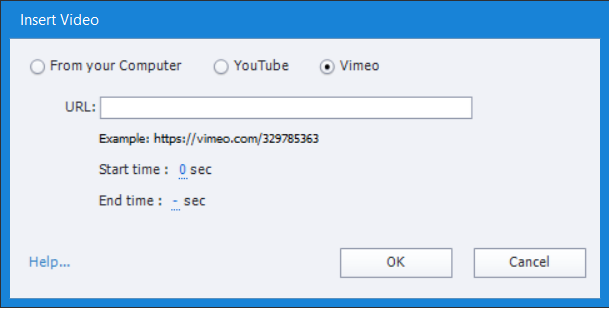
Open the Captivate tool and choose the slide to which you wish to add the video. Then click the interactive video button in the toolbar. You can insert the video from:
- Your computer
- YouTube
- Vimeo
What if you only want to use a piece of the video? Simple: Just adjust the start and end times. When you’re finished, click OK. You may use the properties to make any adjustments you need.

Overlay:
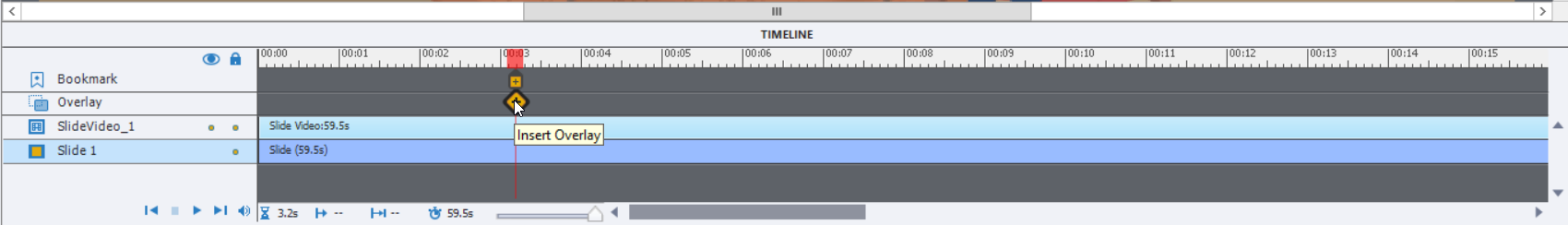
Overlay allows you to place all produced slides as an overlay in front of the video. For instance, you may add an overlay slide after you finish a topic in the video, and then continue with the video.
Adding an overlay: When you pick the timeline, you will see two little icons attached to the play head; click on the diamond-shaped icon at the bottom to add all the developed slides that may be used as an overlay slide.

Bookmark:
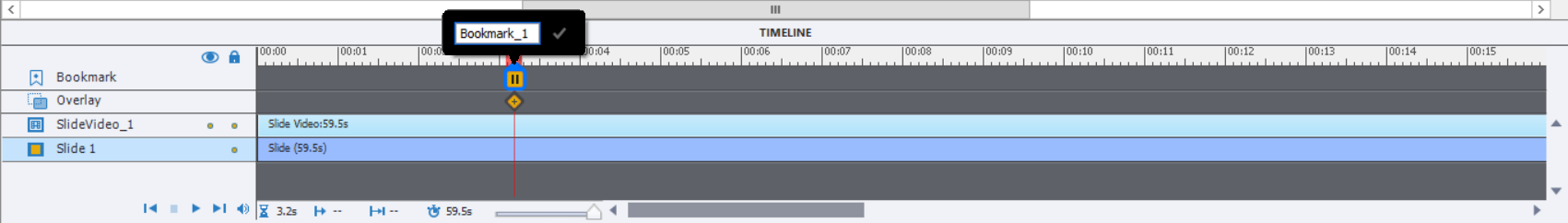
The bookmark allows you to navigate to a specific frame in the video. For example, you can add an overlay question after you’ve finished a topic in the video. If the learner fails to answer the question correctly, you may add a bookmark that takes them back to the start of the video. Learners can watch the video again and reattempt the question. If the learner passes the assessment, you may set the action to continue to the next video.
Adding the bookmark: Pick the timeline where you want to add the bookmark, then click on the bookmark icon. To jump to the bookmark, pick the item, navigate to the properties panel, and then choose the action.

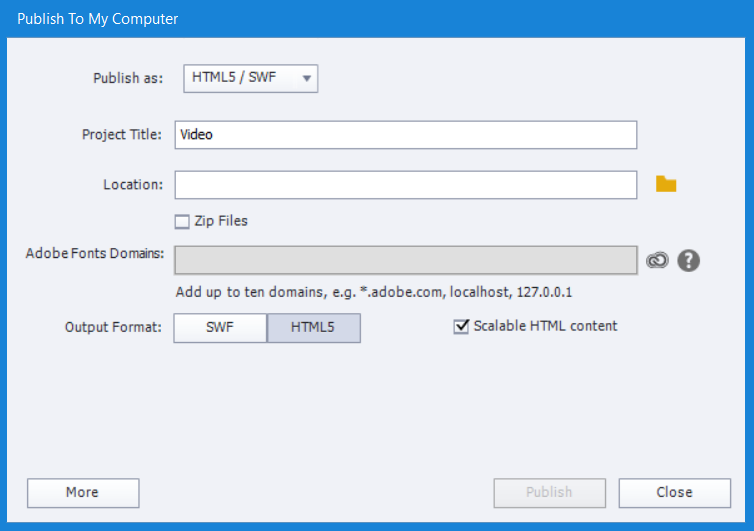
Publish:
This feature allows you to publish the interactive video in HTML5 output. So be sure you are using HTML5 when previewing or publishing the video.

What You Can do with Adobe Captivate to Create Interactive Videos
Make your existing videos more interactive and engaging
Add interactive overlays such as knowledge check questions, drag and drop, or clicks to make your videos more dynamic.
You can also convert your YouTube or Vimeo videos into interactive videos by overlaying interactive slides on top of your video.
Include knowledge check slides to help in learner remediation
Include question slides at various moments throughout the video to assess the learner’s understanding. If a learner answers a question wrong, redirect them to the relevant portion of the course.
Parting Thoughts
Videos are the favorite of modern learners, and their production costs are also decreasing. What it means to you is better ROI. With the myriad tools available today, the potential for video-based learning is tremendous. You can make your learners more alive, attentive, awake, and excited with interactive videos created with Adobe Captivate.
With reports indicating an increased tendency for video use, video-based learning has a very bright future. But for the record, videos are only one of the techniques that appear on any eLearning trends list.
So, are you interested in the other eLearning trends that will dominate corporate L&D this year? Download this free eBook on “eLearning Trends 2022” to learn about 5 eLearning trends that will undoubtedly increase employee performance, outcomes, and ROI.
Editor’s note: This post was originally published in March 2022 and has been updated for comprehensiveness.





