Visualization – A Huge Asset to eLearning

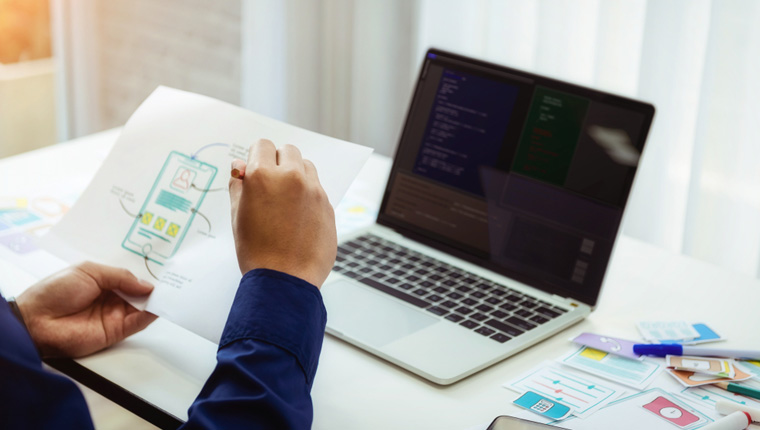
The need for eLearning courses is rising rapidly today. When I say the need is rising, I mean that learners are on the lookout for fresh content – content that is intriguing and comes with compelling visuals. As you are aware, a lot of content is readily available on the Internet and in organizations. So how can you make your course stand out? The simple solution is to polish your content and make the most of it with the creative use of visuals. Your organizations’ old or existing courses can also be improved and enhanced with visuals.
Become an eLearning Champion!
You may have come across the term ‘Visualization’ plenty of times. But what exactly is visualization? How important is it to eLearning?
→ Download Now: Instructional Design Strategies to Design Engaging eLearning Courses
Visualization is a technique of using images, flowcharts, diagrams, GIFs, videos, and more. In fact, it is anything that helps convey a message and helps captivate the audience.
“Visualization is the process of making an external spatial representation of information. Visualizing is a useful strategy for discovering structure and organizing information efficiently.” Schwartz, Tsang, & Blair, 2016, p. 277.
Source: Taking Learning Seriously
Visualization in eLearning
A Few Benefits:
- Retain learners’ attention
- Reduce cognitive load
- Activate prior knowledge
There are several benefits of adding visuals to your eLearning courses. Let’s see how visualization can help in eLearning.
Visualization in eLearning
Helps retain learners’ attention
Are you wondering how visualization can help retain learners’ attention? Well, think about it. Visuals happen to be the most effective way of engaging your audience. They open up a window for you to communicate with your learners.
The good thing about visualization is that if it’s difficult to explain a concept or topic using text, adding visuals can be of enormous help. Visuals also help your learners stay focused. What would you prefer? A course that offers a lot of text? Or one that offers only visuals? Remember, balance is the key. You should take care not to overdo the visuals. So, your choice should be a course that offers a combination of both.
Reduces cognitive load
From a human perspective, visualization works better, and we respond to it much faster. Visuals have a profound effect on our brain and help us process information faster, better, and for a longer time.
Often, technical information may cause the learner to get confused or lose interest. With the help of visualization, information can be broken down into smaller chunks that are easier to understand, thereby preventing cognitive overload.
Supports learning
Our brain’s ability to create pictures is much stronger than we realize. Think about it, when somebody mentions an apple, we visualize elements like its color and shape. We don’t think about its spelling or the text. Visualization is one of the simplest ways of etching information for a longer duration. Visuals help learners soak up the information, make associations, and hence, support their learning.
Helps activate prior knowledge
Visualizing the overview of a process helps recognize and anticipate future content. This merging of past and future imagery helps connect to prior learning and assimilate future information. Visualization is extremely effective when it comes to recalling and creating memorable and vivid stories. The use of flowcharts, diagrams, maps, and pictures enhances it. So, why not use visual characters for storytelling or simulations which would help your audience to recall better?

Instructional Design Strategies to Design Engaging eLearning Courses
Design Learner-Centric eLearning
- Importance of ID Strategies in eLearning
- Parameters to Select the Right ID Strategy
- ID Strategies for Effective Results
- Case Studies
Encourages the learner
Whether the course is web-based, video-based, or virtual classroom-based, at some point in time, it may get boring or monotonous for learners. But it is possible to motivate the learner with the help of colorful and vivid visuals, infographics, and simulations. What would you prefer, reading hundred pages from a manual or watching a video or simulation?
I think I’ve made my case that visuals are essential for eLearning to make it highly effective and engaging. But using incorrect or irrelevant visuals can also break the course. So, let’s now discuss some of the best practices of Visualization.
Best Practices of Visualization
1. Be consistent
Use consistent and cohesive visuals, illustrations, icons, or picture styles. Consistency helps the learner understand how the course works, how to navigate, and how the interface works. Also, ensure the visuals or icons are of the same type. Try not to use several types of visuals in one course. For example, using a mix of vector images and clip arts in a course is a total no-no.
2. Use real-life images
Use images where the people and settings are real, rather than staged. Real-life images make learners feel more connected with the course and help them get invested in it.
3. Avoid distracting images
Take care that every visual you are using has a purpose and is relevant to the topic that is being taught. Irrelevant or decorative images will not serve the purpose, and may even distract the learners.
4. Follow the stylistic rules for icons
Ensure you verify the stylistic rules of icons throughout the course. Otherwise, the course may look poorly designed and asymmetrical.
5. Use effects sparingly
Use zoom, highlights, pan effects, etc. judiciously. Too many special effects may end up putting off learners.
It’s a Wrap
To sum up, our goal is to make learners’ experience a memorable one. And visuals are a very effective method of achieving that goal. For more insights on designing sticky eLearning courses, explore popular instructional design strategies.