Visualization & Visuals in eLearning: Is All the Hype Justified?

Now a days, we see high-quality visuals everywhere – on billboards, on social media sites, websites, games, apps, videos, to name a few. So why not in online training, particularly eLearning?
As Paul Martin Lester says in ‘Syntactic Theory of Visual Communication’, “We are becoming a visually mediated society. For many, understanding of the world is being accomplished, not through words, but by reading images.”
The meaning of the old adage, “A picture is worth a thousand words” is simple –complex concepts and ideas can be conveyed more meaningfully and effectively by a single image than a whole lot of text. Here’s a simple example.
|
Text A geometric figure with 5 equal sides and five angles |
Visual
|
Types of Visuals in eLearning
Explore how to use:
- Images
- Charts and Graphs
- Infographics
- Illustrations & Icons
- Animations & GIFs
- Characters
According to several studies, humans learn more easily with the help of visuals than plain text. While people remember only 10% of what they hear and 20% of what they read, they remember a whopping 80% of what they see and do. What this means is that we human beings are wired to process visuals more efficiently than any other form of information. And therein lies the importance of visuals in eLearning.
Become an eLearning Champion!
Why use Visuals in eLearning?
Visualization is the visual representations of abstract data to reinforce human understanding. It plays an important key role in conveying the key message to learners and keeping them engaged throughout the course.
Visuals in eLearning include photos, animations, charts, graphs, tables, diagrams, illustrations, drawings, etc.
- Visuals in eLearning help in knowledge transfer and are used to reduce cognitive load on learners.
- They target learners’ long-term memory and so help reinforce learning as learners can recollect the information by recalling the images, tables, figures, or illustrations.
- Visuals encourage rapid understanding of concepts, making complex information easy to understand without the learner going through pages and pages of text.
- They help to convey the same meaning to information when the course is in different languages, by minimizing language ambiguities, jargon, and convoluted statements. This is especially useful when translating eLearning courses for your globally dispersed learners.
So, if you’re not using appropriate and eye-catching visuals as an essential part of your eLearning strategy, you’re missing out on a great opportunity to engage your learners and making learning more effective.
Types of Visuals you can use in eLearning Courses
Images
Using relevant images in your eLearning courses is a great way to engage your learner while reducing the cognitive load. You can also use striking or startling images to grab attention or as icebreakers right at the start of the course to pique the learner’s interest in the course.

While using photographs in the courses is a good idea, take care to use only high-res photos that are related to the content being taught, and avoid photographs of people simply smiling at you. Also, as far as possible, avoid generic stock photos.
Charts and Graphs
Charts and graphs work well to present statistics, numbers, or any other data in your eLearning course. Here are some we can use:
- Flow Charts are a great way to take your learners through the various steps of a process.
- Pie Charts can be used with great effect to show percentage of a whole, especially the contribution of a particular product to total revenue.
- Vertical Bar charts can be used to depict trends over time.
Infographics
Infographics are one of the most effective and handy types of visuals you can use in eLearning courses. They are ideal for, among others:
- Presenting the dos and don’ts of a process
- Summarizing important takeaways from the course
- Presenting complex concepts in a simple way
- Comparing and contrasting the features of two products
The added advantage of infographics is that they can be downloaded and saved for future reference. You can also add animation to static infographics to jazz up your eLearning.
Illustrations & Icons
Illustrations and icons are another great way to help visualize information. They also help to break the monotony of large chunks of text.
![]()
Animations & GIFs
Including animations and GIFs to your eLearning will add a bit of fun to the course and ‘animate’ the learner. Animations are especially useful to demonstrate the working of a piece of equipment.
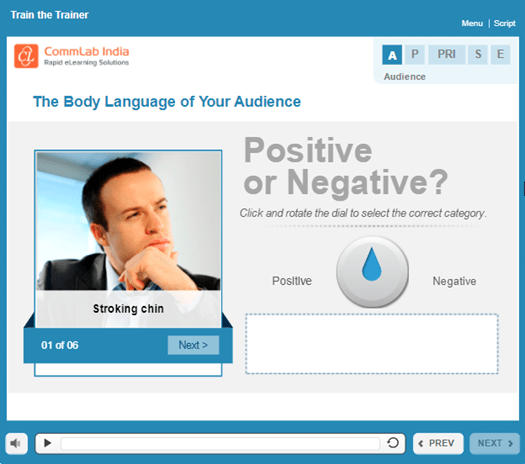
Characters
Using characters or avatars in your eLearning course can make it more engaging than presenting a lot of text on the screen. Take care to create a character with whom your learners can easily relate to.

These avatars can appear in some points in the course, for instance to inform learners of the learning objectives, at the start of a new section in the course, asking questions during the assessments and providing feedback, and finally, at the end of the course to provide the summary.
A Few Guidelines for Using Visuals in eLearning
Designing effective, visually engaging eLearning courses is more than simply adding a few images or animations to break up the text. You need to ensure that the visuals you are using in the course:
- Are connected to the content
- Are clear and simple
- Help the learner understand the content
- Are not being used as a cosmetic aid to beautify the course
Remember, it is better not to use a visual than to include one that is irrelevant. And that using too many visuals will distract the learner – defeating the very purpose of training. You need to strike a fine balance between the text and the visuals for effective learning and knowledge retention.
Final Thoughts
In conclusion, I would like to simply say, ‘Seeing is believing’. Or better still, “Seeing is learning”. Visuals have a deeper and more lasting impression on the brain and that is precisely the purpose of using visuals in eLearning.
Remember, visualization means CLARITY, RECALL BY ASSOCIATION, AND LASTING IMPACT.
For more insights on designing learner-centric eLearning, download this eBook.