Tips to Convert Flash to HTML5 Seamlessly with Articulate Storyline
Articulate Storyline can be leveraged to convert Flash to HTML5. Here are some useful tips to use this tool to convert Flash to HTML5.

When Apple announced it would not support Flash on its devices, many organizations thought they had Windows and Chrome to access their Flash-based e-learning courses on. But now, they have come to know that Google plans to ditch it as well. So they are left with the only option of accessing Flash-based courses on the built-in browser in Windows, Internet Explorer (IE), which is used by a mere 6% of the world’s population. Realizing it’s high time, they are converting their Flash-based e-learning courses to something compatible with current browsers and devices; they outsource Flash e-learning to be converted to HTML5 using Articulate Storyline.
Tips to Convert Flash to HTML5 Using Storyline
1. Design
- Consider multiple screen sizes
- Convert lengthy courses to micro modules
- Avoid .swf and .flv formats
2. Develop
- Use the master slide
- Limit the use of triggers, layers, and variables
- Use minimal multimedia elements
3. Publish
- Uncheck the iOS and Android publishing option
4. Test
- Test multiple times on different devices and browsers
Converting Flash to HTML5? Tips to Leverage Articulate Storyline
Even though this tool is said to be quite useful to convert Flash to HTML5, there are a few points to be kept in mind that would help you in the long-term. Wondering what they are? Read on.
Design
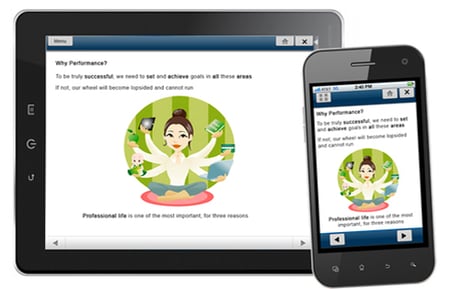
Take into consideration the different screen sizes of the devices learners will access their learning on, while deciding the onscreen elements (HTML5 courses can be accessed on any device such as desktop, laptop, iPad, tablet, or any other smartphone). Learners might not have any issue of readability and clutter while accessing the course on big screens, but they might face problems with smaller screens.
Break lengthy courses into small modules so that courses can be downloaded quickly.
Avoid .swf format for images; instead use .png or .jpg formats. The choice between the two depends on the smallest file size. (While .png can be preferred for screenshots and illustrations, .jpg is considered best for real-life pictures.)
Avoid .swf and .flv video formats as they might not be supported by some devices. Instead, use videos in .mp4 format. This helps decrease the file size without compromising on its resolution or quality.
Development
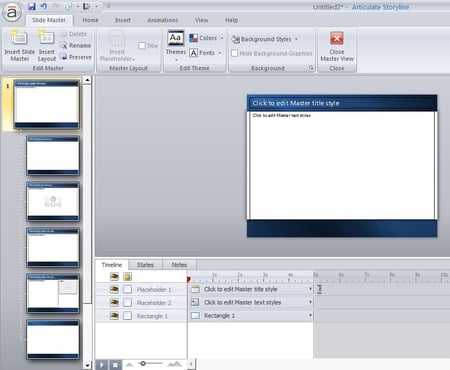
Make full use of the Master Slide. For example, you can have common elements such as navigational buttons in the master slide so that you do not have to create them on every slide. This also helps you keep the project file size small when you convert Flash to HTML5.
Limit the use of triggers, variables, and layers. Excessive use of these increases your project file size. So restrict advanced interactivities to a minimum while converting Flash to HTML5.
Use minimum multimedia elements. Using them excessively would lead to an increase in the file size and it becomes troublesome to download for those with a low bandwidth.
Avoid using interactivities that need rollover as they do not work well on touch screen devices.
Publish
All the publish settings in Articulate Storyline remain unchanged when you save the project file and re-open it, but that is not the case with the iOS and Android publishing options. You will have to uncheck them every time you publish the course. Also, courses developed in Storyline run better on mobile devices when they run on the device’s browser rather than on Articulate’s Android or iOS applications. So in case you develop an eLearning course for mobile devices in the portrait mode, remember to uncheck the iOS and Android publishing options every time you publish the course.
What if you publish them with the iOS and Android publishing options on? Articulate’s Android application will force your course to run only in the landscape mode, while you have designed it in the portrait mode. So it would hinder the learning experience for learners.
Testing
- Test multiple times on different devices while in the development stage. The more you test, the deeper you can look into it and fix even the most minor of errors.
- Test on different browsers as they all behave differently.
- Keep updating the tool to utilize its features to the fullest.
Want to add some points to the list? We would love to see them in the Comments section below.