Articulate Storyline: Login Screens for Simulation-based Courses – Part 1

Watch-try-do simulations are ideal for software training. They enable learners to first watch, and then, try it themselves, and finally, work on the software. Recently, we satisfieda unique requirement. The training manager wanted to have a login screen in some screens of software. Learners have to type their usernames and passwords in the text entry fields. The learner should automatically jump to the next slide, whenever he types correct answer. The most important thing here is that the learner should neither click anywhere else in the slide nor press any key after typing the response.
This is not possible either by default or through customization. The only option is to use external text entry fields (i.e., HTML ‘Input’ field). Text entry fields in Articulate Storyline don’t provide much control for eLearning developers. So, I have used a HTML field through a Web Object.
Here are the steps.
Step 1:
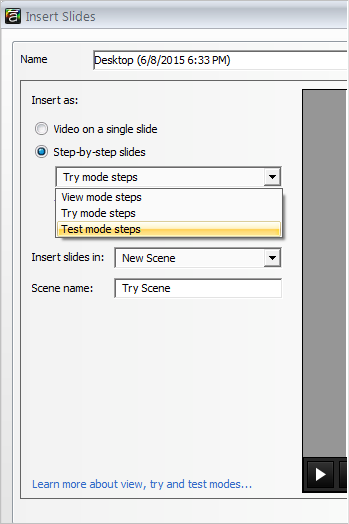
Insert the recording in Test mode steps.

Step 2:
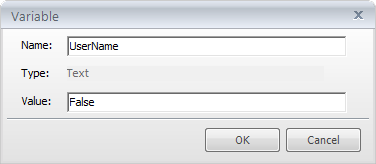
Create a variable of theText type with default value as “False”. I have named it as UserName.

Step 3:
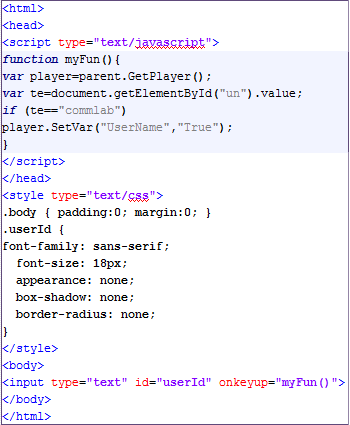
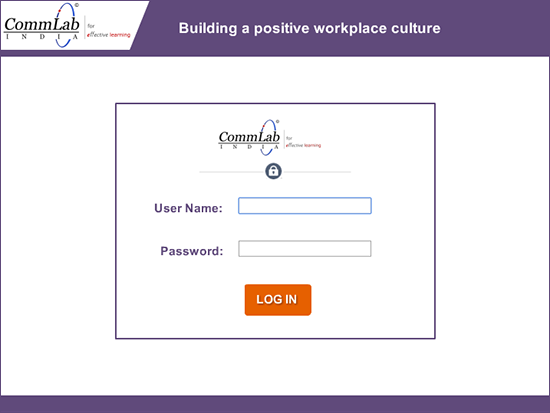
Now, develop a HTML page with an Input field (Text field, in general). Format it as youwant as shown in the screenshot below.

Note: Make sure to save the HTML file as index.html.
Step 4:
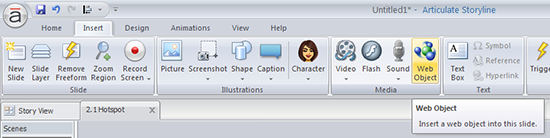
Now, in the Insert tab of Storyline, select theWeb Object option to insert the HTML page into Storyline.

Step 5:
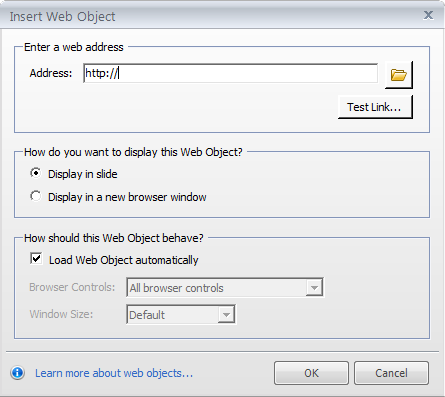
In the window opened, paste the location of the HTML file, or you can browse for its location by clicking on the folder icon as shown below.

Step 6:
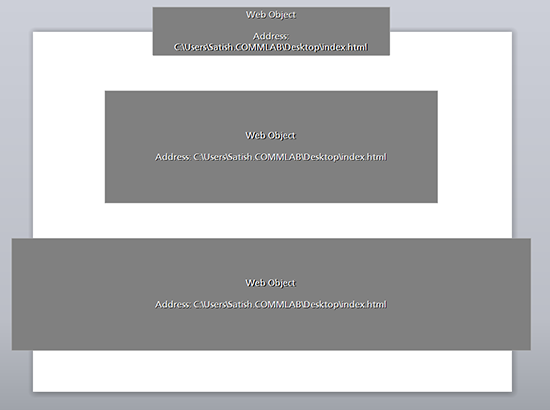
Adjust the size and position of the Web Object on the screen. You can even place a portion of the Web Object off the stage. However, the output remains the same.Shown below are the references.

Step 7:
Publish the course and check the output.

Now, the learner automatically jumps to the next slide whenever he completes typing the username. In my next post, I will explain how to add the password fields in Articulate Storyline.
Hope you find this post useful. Do share your views.





![Why Use Simulations for Online Sales Training [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/create-successful-online-simulations-3.jpg)