Customize Built-in Drag and Drop Interaction Using Articulate Storyline

As you know, drag and drop is a very common interactivity in any eLearning course. Articulate Storyline allows you to design and create drag and drop interaction as per your requirements. We can customize various built-in drag and drop interactions to visually stunning effects using triggers and variables in Storyline.
When I customized this interaction, here are some features that were of interest to me:
- The drag items and drop targets can be re-positioned wherever we want to on the slide
- The interactions come with an interesting option of delayed feedback until interaction is submitted
- The drag items and drop targets can be ranged from 1 to 11.
- We also have various options fordrop targets such as Tile, Stack Random, Stack Offset, Snap to center and Free
In this blog, I would like to share a few samples where we have customized the built-in drag and drop interactions to a visually stunning effect in Articulate Storyline.
The built-in drag and drop interactions available in Articulate Storyline are:
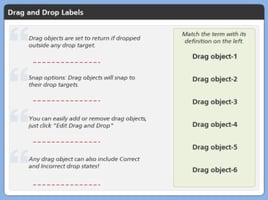
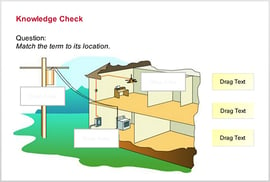
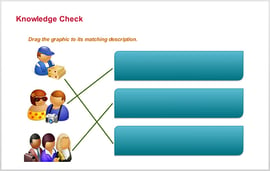
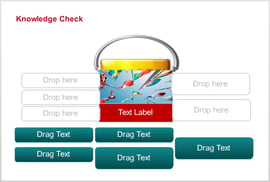
1. Drag and Drop Labels
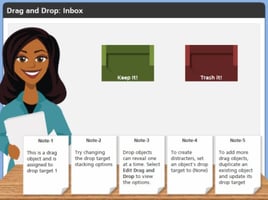
2. Inbox Drag and Drop
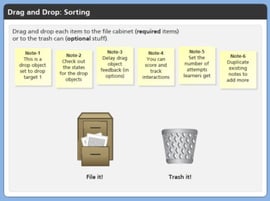
3. Sorting Drag and Drop
4. Sequence Drag and Drop
 |
 |
 |
 |
Here are the screenshots of customized drag and drop interactions:
 |
 |
 |
 |