How to Print Individual Slides in Articulate Storyline

Articulate Storyline helps e-learning developers meet unique and varied learning needs. Here is one interesting requirement that was met with this popular authoring tool.
Learning Requirement
The trainer wanted specific slides in an online course, to be available as printouts to learners. He wanted a “Print” tab in those slides. On clicking it, learners should be able to print those slides.
Let us see how we used Articulate Storyline to meet the above requirement in the following steps.
Step 1: First, create the course as per your requirement.

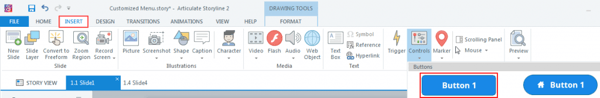
Step 2: Insert a Button from the InsertTab and name it Print.


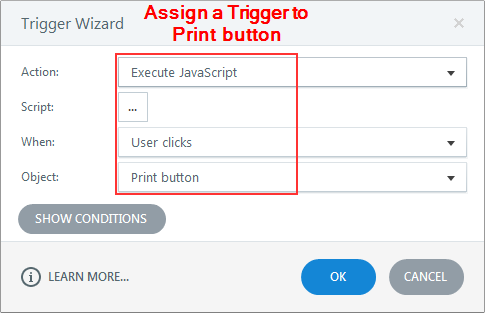
Step 3: Assign the trigger “Execute JavaScript” when the learner clicks the Print button.

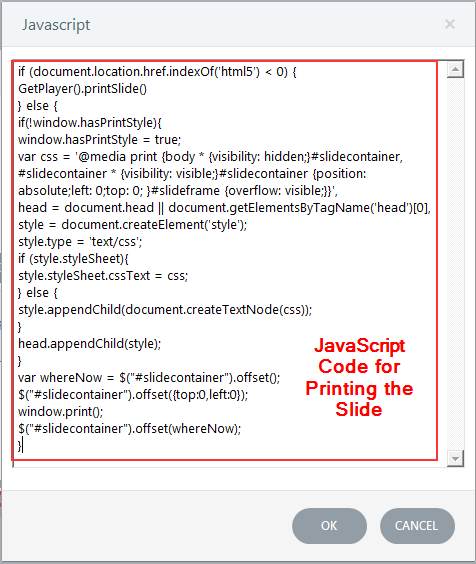
Step 4: Write the code given below in the JavaScript window.
if (document.location.href.indexOf(‘html5’) < 0) {
GetPlayer().printSlide()
} else {
if(!window.hasPrintStyle){
window.hasPrintStyle = true;
varcss = ‘@media print {body * {visibility: hidden;}#slidecontainer, #slidecontainer * {visibility: visible;}#slidecontainer {position: absolute;left: 0;top: 0; }#slideframe {overflow: visible;}}’,
head = document.head || document.getElementsByTagName(‘head’)[0],
style = document.createElement(‘style’);
style.type = ‘text/css’;
if (style.styleSheet){
style.styleSheet.cssText = css;
} else {
style.appendChild(document.createTextNode(css));
}
head.appendChild(style);
}
varwhereNow = $(“#slidecontainer”).offset();
$(“#slidecontainer”).offset({top:0,left:0});
window.print();
$(“#slidecontainer”).offset(whereNow);
}

Step 5: Publish the course and open the story_html5.html file to view the output.
This is how we can print individual slides in Articulate Storyline.
Do you such unique learning requirements? View our authoring tool expertise.