All About States of an Object in Articulate Storyline

We come across many blogs, which describe the amazing in-built features of Articulate Storyline. They mostly talk about the advanced features like triggers, variables, in-built quiz, the result page and customizing interactivities. But today, in this blog, we will discuss about one of the basic but very useful features of Articulate Storyline – States
Articulate Storyline allows you to add states to objects like shapes, images, captions, characters, etc. Every object, you create, has a defaut state called Normal. You can add several built-in states like Hover, Down, Selected, Visited, and Disable to an object. But, a default button has all these states (except selected state). You have the freedom to edit or delete them, according to your requirements.
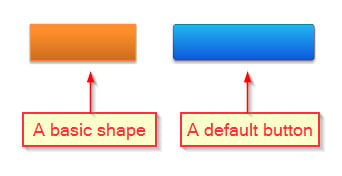
To understand this better, insert a basic shape and a default button on a blank slide.

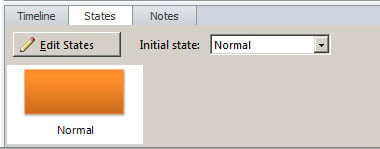
Select the basic shape and click the States panel. You can see only the Normal state.

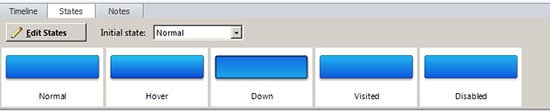
Now select the default button and click the States panel. You can see only a five different states.

These states behave as per their names. An object changes to the Hover state, when you take the mouse cursor over it. It changes to the Down state, when you click and hold the object. It changes to the Selected state, when you click the object. It changes to the Visited state, when the next object on the slide changes to the selected state.
How to add states to an object?
Step 01:
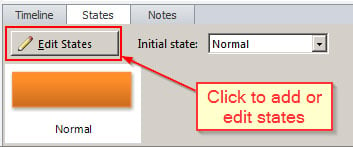
Select the basic shape and click the States panel. Click the Edit States button.

Step 02:
You can click the Add State button or Duplicate State button.

Step 03:
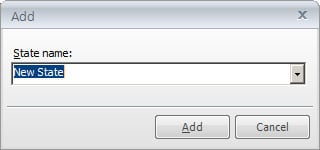
Type the desired name for you state and click Add.

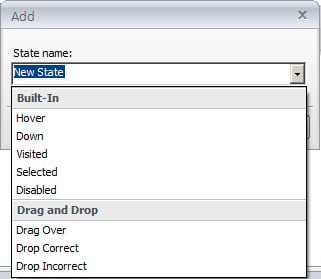
Or Select an in-built state from the drop-down list and click Add.

Step 04:
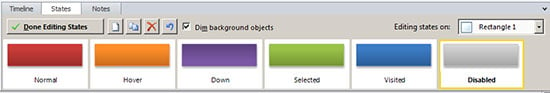
Similarly, add as many states as you need. Select the object inside the states and change its color to differentiate each state.

These are the simple steps of adding states to any object. States seems to be a very simple feature, but is extremely useful. In my next blog, we will see how to create a simple interactivity, using only the states on an object. So, stay tuned to my blogs.





![Cracking the Code for Sticky Learning in the Digital Era [Infographic]](https://blog.commlabindia.com/hubfs/blogs/digital-learning-sticky-learning-infographic.jpg)