Ready to Convert Flash to HTML5 eLearning? Steps You Can’t Afford to Miss!

Many forward-thinking organizations have already set the process to convert Flash to HTML5 e-learning in motion. For a smooth transition from Flash to HTML5, it is always helpful to have a checklist in place.
Steps to Convert Flash to HTML5
- Get your inventory of Flash-based courses ready
- Organize courses based on relevance and source file availability
- Evaluate the courses
- Decide the action plan
- Prioritize conversion requirements
- Choose the right strategy for conversion
Let’s see what you need to do to convert Flash to HTML5 in a hassle-free manner:
- Collect all Flash-based e-learning resources
- Organize courses based on the availability of source files and relevant content
- Evaluate the resources
- Formulate an action plan
- Prioritize the courses to be converted
- Plan the conversion strategy
Steps to Convert Flash to HTML5
What does each of this step entail?
1. Make an Inventory of Flash-based Courses
As the first step of the conversion process, create an inventory of your e-learning resources which are Flash-based. These courses can be identified with their extensions, which could be either .swf or .flv.
Now collect all your digital resources such as courses and video tutorials. A spreadsheet with the details of each course will give a valuable overview of the resources. A folder that contains related assets such as storyboards, source files, graphics, images, and animations will be a valuable resource in the conversion process and save time.
2. Organize and Group Content
Once the resources are collected, courses can be organized based on these parameters – courses that have been developed in Flash, those with Flash elements, and those that require a Flash player to view them. Courses can then be categorized as:
- Courses with no source files
- Courses with relevant content
- Courses with useful components that are to be converted to the HTML format
- Courses that need a design overhaul
3. Evaluate Content to Convert Flash to HTML5
The next step is to evaluate the content and separate it into two groups:
- Courses to be archived
- Courses to be converted
Archived courses can later be replaced with new ones, but a plan of action is required for the courses to be converted.
4. Formulate the Plan of Action
Grouping courses based on the parameters mentioned above will help you identify the course of action for each category:
i. Courses with no source files
For courses that have no source files, check if the storyboards are available. If yes, they can be used for development. If storyboards are unavailable, check for the importance of the content.
- If the content is simple, the course can be recorded as a video.
- If the content is important and learners are to be engaged, rebuild them using an HTML5-based authoring tool.
ii. Courses with relevant content
Some courses may have relevant content but built in older authoring tools; the option to convert Flash to HTML5 would be to republish those courses in the newer version of tools that support HTML5 output.
iii. Courses with useful components
For courses where Flash elements have to be retained, you have the option to rebuild the courses using approved development software.
iv. Courses that need a design overhaul
Some courses will require a new instructional design treatment or require additional content or assessments. Some may have no development files, or they may be unusable, but are valuable for training, such courses will require a design overhaul.
This analysis will help you assess the volume of conversion and the type of conversion that needs to be done. The next step is to draw a priority list.
5. Prioritize Conversion Requirements
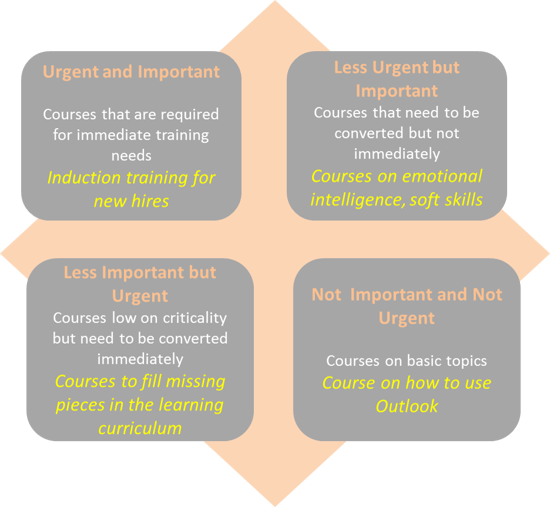
Not all courses will need to be converted in the first go. Make a list of the courses to be converted, based on the priority. Here is a matrix that gives some cues to follow:

The next step for you would be to decide on the best option to convert Flash to HTML5.
6. Choose the Right Conversion Strategy to Convert Flash to HTML5
Once the plan to convert Flash to HTML5 is in place, you are likely to face these questions. Get the answers here:
Q1. We have old Flash-based courses where the source files are missing, what can we do?
If these courses are in the form of self-running presentations with very little user interaction, the solution is to record these courses as videos in the MP4 format for later use.
Q2. What are the options to convert courses (with source files) that are built using previous versions of current authoring software such as Adobe Captivate, iSpring, Lectora Inspire, or Articulate Storyline?
The conversion strategy would be to republish these courses using the newer version of the authoring tool.
Q3. What is the strategy if we have courses built in Flash that have to be converted, while retaining the original Flash elements such as graphics and animations?
The option would be to rebuild the courses using an authoring tool with HTML5 output to enable multi-browser compatibility and mobile accessibility.
Q4. What is the option to convert courses with relevant content, but are instructionally weak?
The solution is to redesign these courses in terms of instructional strategy, interactivities, and assessments or even for a different mode of delivery such as microlearning or mobile learning.
So now that you have the complete picture, get started with the conversion of your Flash courses to HTML5.