Creating an Interesting E-learning GUI Design in Articulate Storyline – Part 6

In my previous blog, I shared a few tips on adding page numbers to courses using variables in Articulate Storyline.
In this blog, let us see how to add the Play/Pause and Replay buttons to a customized GUI (Graphical User Interface).
Play/Pause and Replay buttons: Articulate Storyline provides the Play/Pause/Replay feature by default in the GUI of a course, but when you customize the GUI, you need to add the Play/Pause and Replay buttons in each slide. This will require some extra time and effort in a project. However, if you want to save the time and effort, control the animation and audio in a slide, here are some simple steps to follow. Creating the Play and Pause button
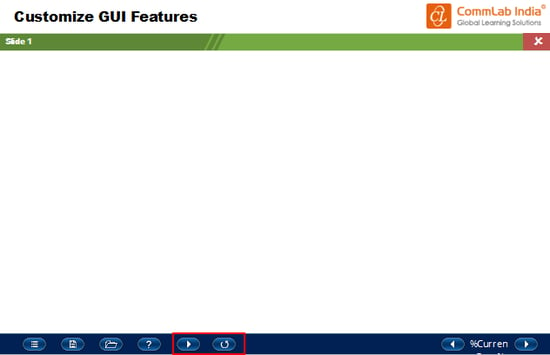
Step 1: Design or Insert the Play/Pause/Replay button in each slide.

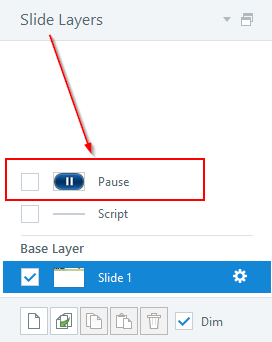
Step 2: Insert a slide layer named “Pause”, and insert the Pause button.

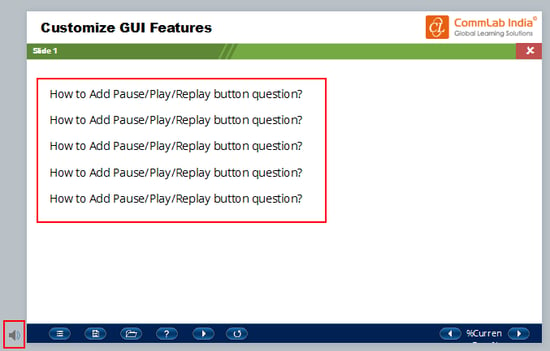
Step 3: Add some text animations and Audio to the base layer (to check how they work).

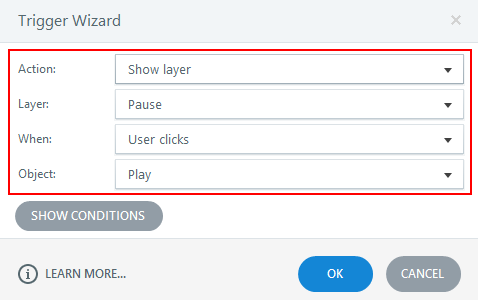
Step 4: Assign a Trigger to “show layer” (Pause) when the “Play” button is clicked. See screenshot below.

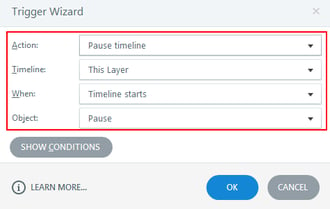
Step 5: Open the “Pause” layer and assign the Trigger shown below.


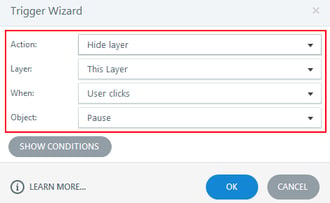
Step 6: Click the Gear Icon for the Pause layer and check the settings as shown in the image below.
![]()
Preview this slide to check the animation and audio.
Note:
- Pause Timeline Trigger is applicable only in Articulate Storyline 2.
- Steps 1 to 6 apply to each slide.
Creating the Replay button
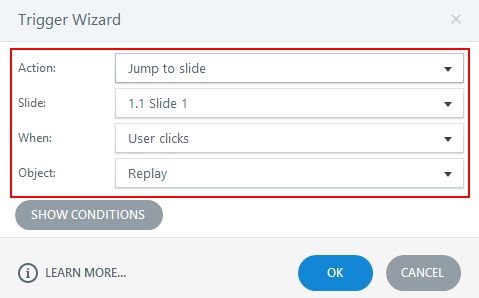
Step 7: Select the Replay button and assign the below Trigger on each slide.

Hope this blog helps you customize the GUI Play/Pause and Replay buttons in Articulate Storyline with minimal efforts.
In my next blog, I will share some more useful tips to create a customized GUI