How to Create Custom Visited State for Objects used in Branching in Articulate Storyline

Articulate Storyline has a default feature to create visited states for objects if they are clickable. If the popup content is heavy, we use the concept of branching. In this branching slide, sometimes, when we click an object, its state changes from normal to visited, prior to visiting the inner slide.
To avoid this situation, we need to create a custom visited state instead of the default visited state and customize the branching scenario.
In this post, I would like to explain how to create a custom visited state for objects used in branching in Articulate Storyline.
The steps involved are explained below.
Step 1:
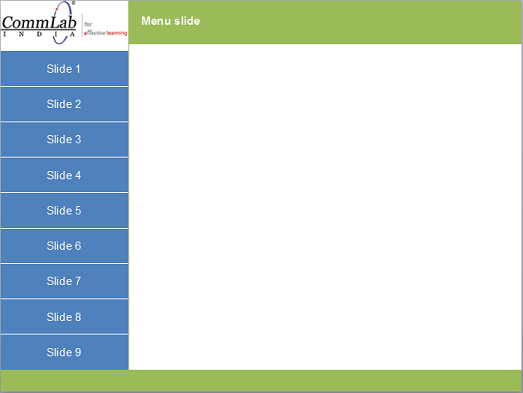
Create a main Branching slide with objects as shown below.

Step 2:
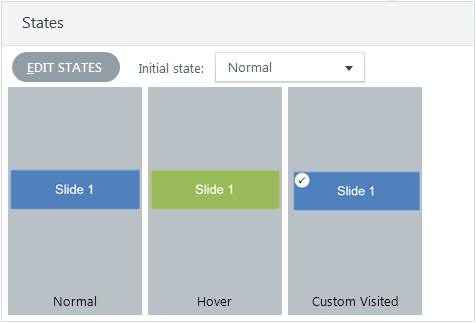
Go to Edit States and add the custom visited state to all the objects.

Step 3:
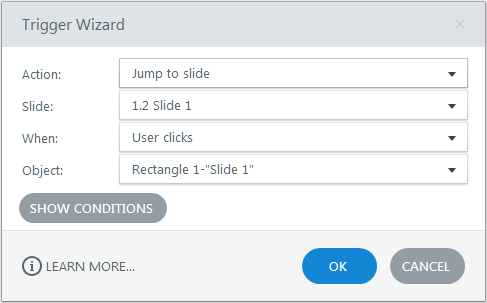
Add a trigger to jump to the respective slide for each object.

Step 4:
Go the slide 1 and add the following triggers.
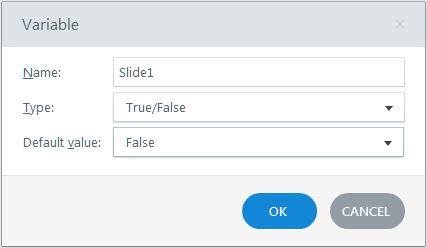
Trigger 1: Create a Boolean variable, Slide 1, with its initial value as False.

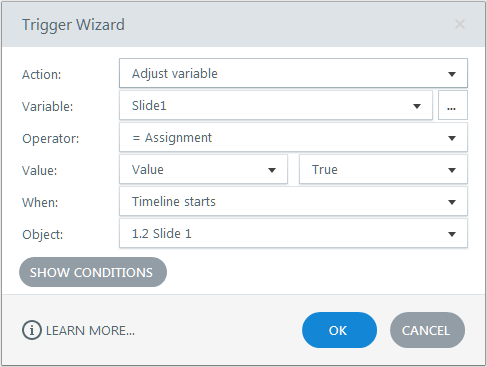
Trigger 2: Adjust the variable Slide 1 to True when the timeline starts.

Step 5:
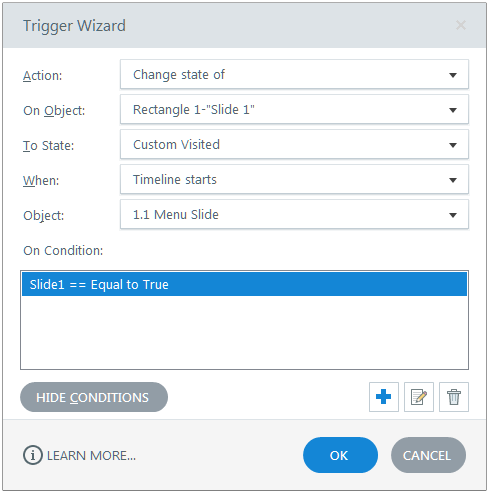
Go to the main Branching slide and the following trigger.
Trigger: Change the state of object 1 to Custom Visited state when the timeline starts and condition Slide 1 is True.

Repeat steps 4 and 5 for all clickable objects in the slide.
Finally, publish or preview the course to view the output.

In this way, we can create custom visited state for objects used in branching in Articulate Storyline. Hope you found this post useful. Do share your thoughts.