How to Create Customized Result Page in Adobe Captivate – Part 1

Elearning courses have the option to test learners on the knowledge gained through the final quiz, and the Result page displays their scores. The normally accepted par score is 80%. But if learners do not get the desired score, they can retake the course and try again.
→ Download eBook Now: Rapid eLearning Authoring Tools
In this blog, I am going to share how to communicate their results to learners by customizing the Result page in Adobe Captivate. The important point is, it will work on both Responsive and Non-responsive projects.
Have look at the Publish (Non-responsive) file we are going to create in this blog.
Insert any 5 default quiz questions (you can customize the questions if needed) in the Adobe Captivate project.
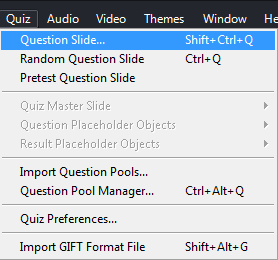
- Click the Quiz menu tile and Select Question Slide

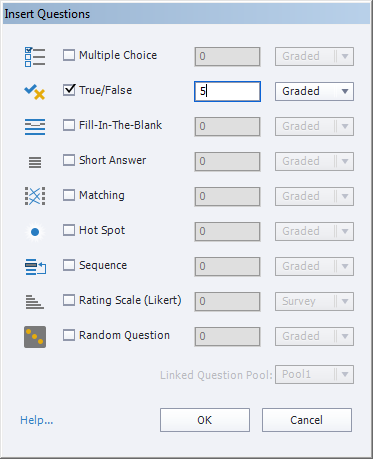
- The Insert Questions window appears where you can select any type of question. In this scenario, I am going to select 5 True /False questions for easy comprehension.
- Click the OK button once you select the type and number of questions.

All five questions (True/False) will be inserted in your course along with Result page.
In this scenario, we need the Retake button instead of the Review button.
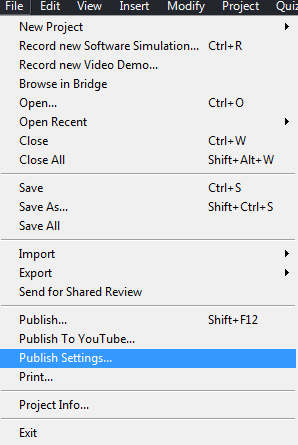
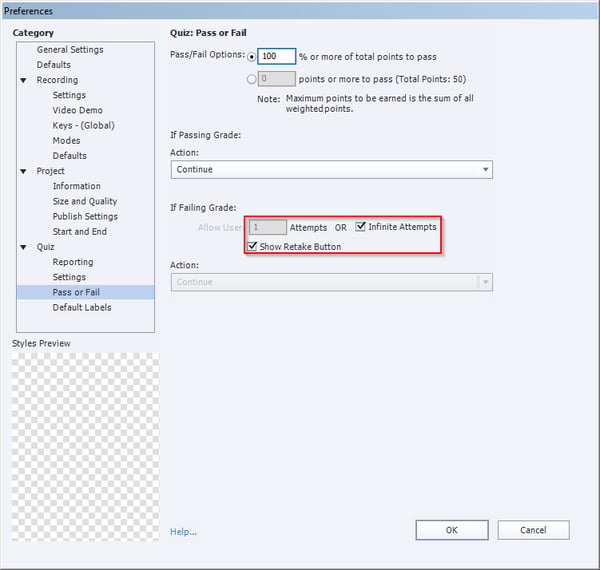
- So go to the File menu and select Publish Settings.

- The Preferences window opens where you need to check Infinite Attempts and Show Retake Button; make the passing percentage 100% instead of 80%. Learners pass only when they answer all questions correctly. Now Click the OK

Result Page:
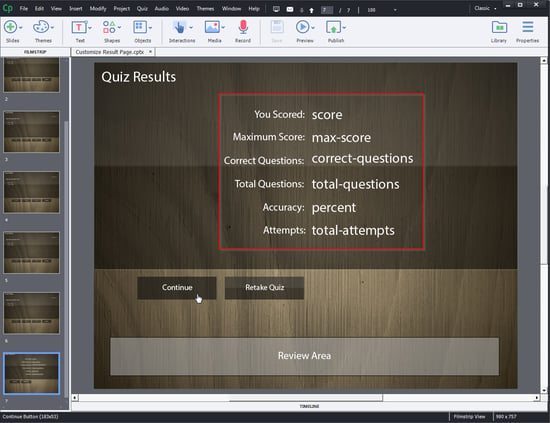
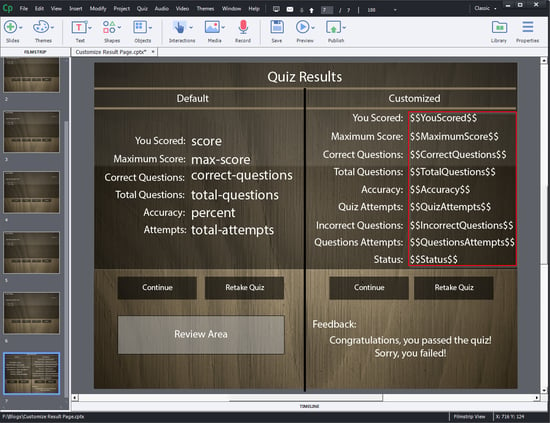
The screen shot given below is the Default Result page with the You Scored, Maximum Score, Correct Questions, Total Questions, Accuracy, Attempts fields, the Continue button, Retake Quiz button, and the Review Area.

Now, let’s see how to customize the Result page.
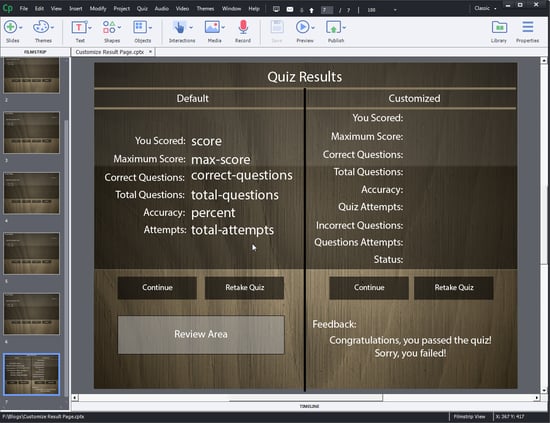
First, you need to design the Result page as shown below (right side of the screenshot) with the results and buttons.

In the customized layout, instead of the Review Area we have Feedback.
Here we are also tracking the number of incorrect questions, the questions attempted, and the status.
Now let’s start creating variables.
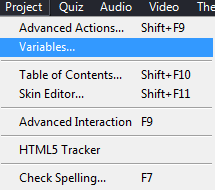
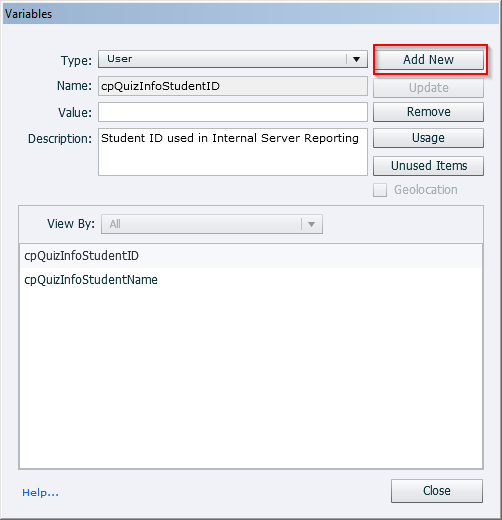
- Click the Project menu tile and select Variables from the list.

- Click the Add New button in the Variables window.

- Enter the variable name, value (Zero in this case), then click the Save
You need to create 9 variables as shown in table below, We can track the Result page with just 7 variables but in this scenario, we are using 9 variables. Two variables MaximumScore and Total Questions are optional. Instead of these two variables, you can add directly text in the Result page MaximumScore will be 50, Total Questions will be 5, or as per your requirement. These values never change.
Variables:
| S. No | Name | Value |
| 1 | YouScored | 0 |
| 2 | MaximumScore | 50 |
| 3 | CorrectQuestions | 0 |
| 4 | Total Questions | 5 |
| 5 | Accuracy | 0 |
| 6 | Attempts | 0 |
| 7 | IncorrectQuestions | 0 |
| 8 | QuestionsAttempts | 0 |
| 9 | Status | Blank |
You need to add a text box for each variable with dollar symbols as shown below to display the values.

Here is an explanation of what each variable will display:
You Scored: Displays the learners’ total score
Maximum Score: Displays the score needed to pass the quiz
Correct Questions: Displays the number of questions answered correctly
Total Questions: Displays the total questions in the Quiz
Accuracy: Displays the total percentage of the learner
Attempts: Displays the number of attempts by the learner
Incorrect Questions: Displays the number of questions answered incorrectly
Questions Attempts: Displays the number of questions attempted by the learner
Status: Displays the status of the quiz
Feedback: Displays feedback
Please stay tuned for my next blog, I will talk about how to assign variables values for questions.





