How to Create a Blinking Object in Articulate Storyline?

In online courses, we use a lot of visuals and interactive elements to engage learners. Blinking objects are a simple visual effect that can grab learners’ attention. You might be thinking it is possible to create such effects using software such as Flash and Photoshop. Did you know this can be done even with Articulate Storyline?
Let’s see how to give blinking effect to an object in Storyline.
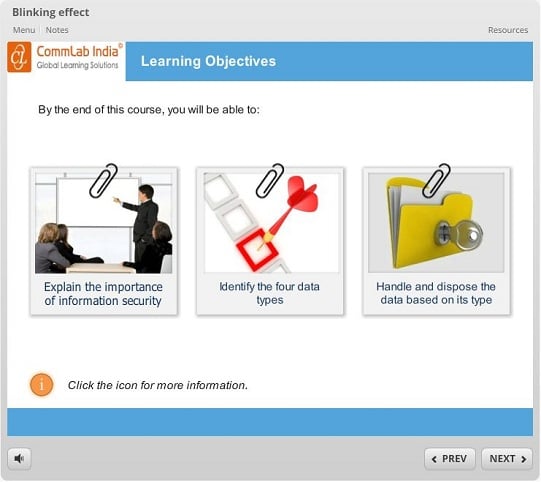
Say there is a slide with content and a clickable icon. Along with an instruction for learners to click the icon and view the information, we will ensure the icon blinks to catch their attention.
Here are the steps to meet this requirement.
Step 1: Create a normal slide and insert an icon in the slide.
![]()
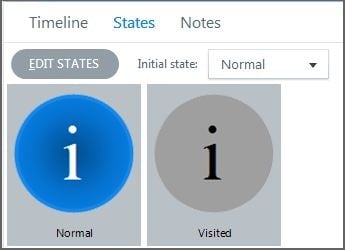
Step 2: Go to the States tab and add the Visited state for the icon.

Step 3: Insert a layer Content that should be displayed when a learner clicks the icon.

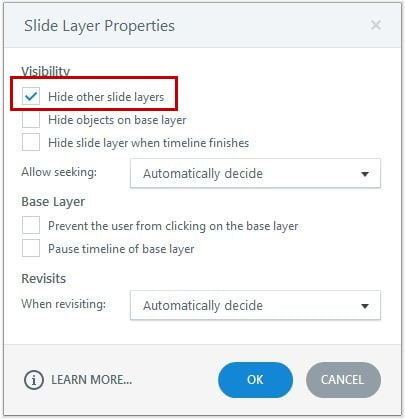
Step 4: Go to layer properties and check if the “Hide other slide layers” checkbox is checked.

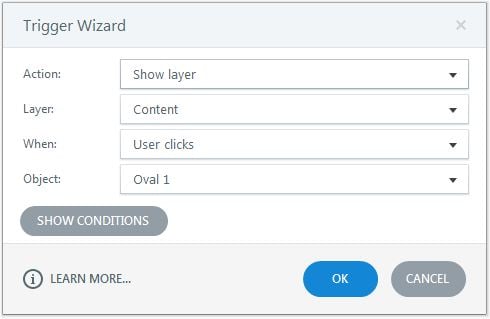
Step 5: Add a trigger to show the layer ‘Content’ when a learner clicks the icon.

Step 6: Create a new layer ‘Blink’ and insert two icons (Icon 1 and Icon 2) in the same position as the base layer, and change the color of Icon 2.

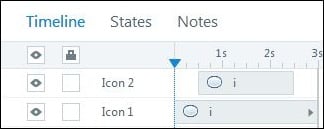
Step 7: Go to the timeline and adjust the timeline of the slide layer for 3 seconds. Icon 1 will always be shown in the layer and Icon 2 for 2 seconds. Add Fade In and Fade Out animations to Icon 2.

Step 8: Go to the Base layer and add the trigger given below.
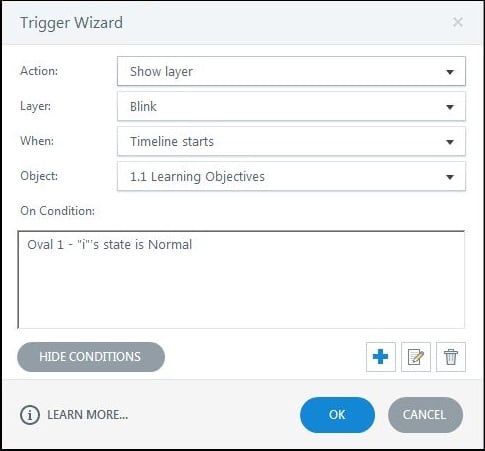
Trigger 1: Show layer ‘Blink’ when the timeline starts, if the icon state is Normal.

Go to the slide layer and add these triggers.
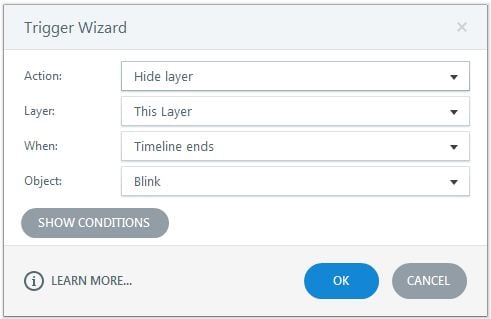
Trigger 1: Hide this layer when the timeline ends.

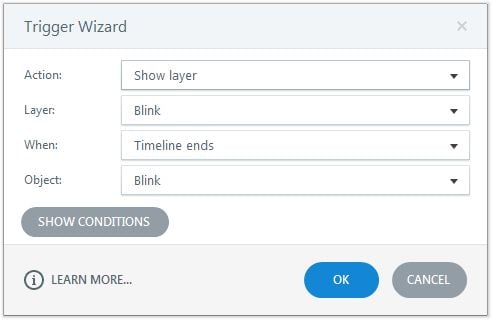
Trigger 2: Show layer ‘Blink’ when the timeline ends.

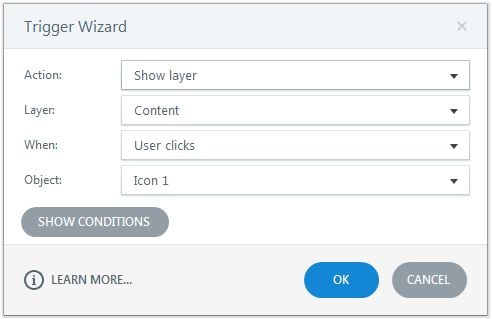
Trigger 3: Show layer ‘Content’ when a learner clicks Icon 1.

Trigger 4: Change the state of the icon in the Base layer to Visited when a learner clicks Icon 1.
![]()
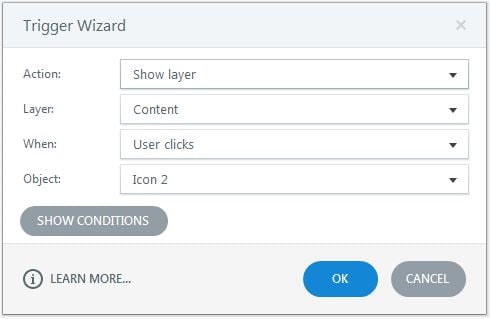
Trigger 5: Show layer ‘Content’ when a learner clicks Icon 2.

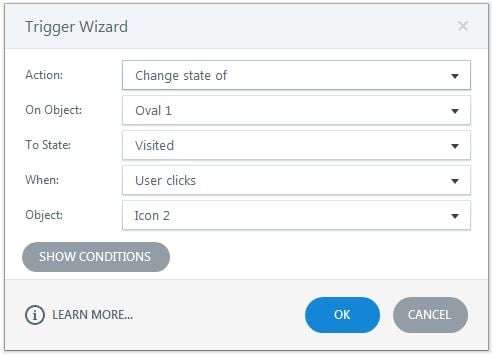
Trigger 6: Change the state of the icon in the Base layer to Visited when a learner clicks Icon 2.

Preview or publish the course and check the output.

In this way, we can create a blinking object in Articulate Storyline. Hope you found this post useful. Do share your thoughts.