Articulate Storyline: Adding Continuous Spin Animation to Objects

Animations in e-learning courses help grab learners’ attention, effectively. Articulate Storyline, a popular rapid authoring tool, makes it easy to add animations to objects. It offers many predefined animations and motion paths.
Generally, when we add an animation to an object, the action is executed only once. However, we can ensure that the animation is applied continuously. For example, we can ensure an object on the slide spins continuously.
Here are the steps involved in meeting this requirement.
Step 1: Insert an object in a layer (not the base layer) of a Storyline slide. Here I’ve named this layer ‘SpinDemo’.

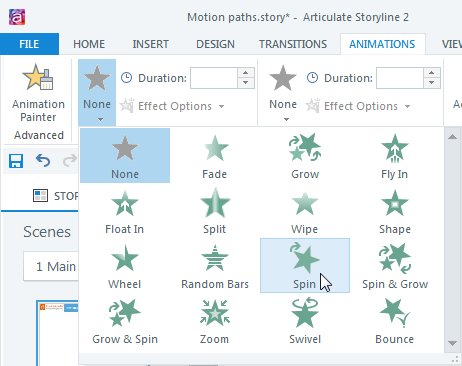
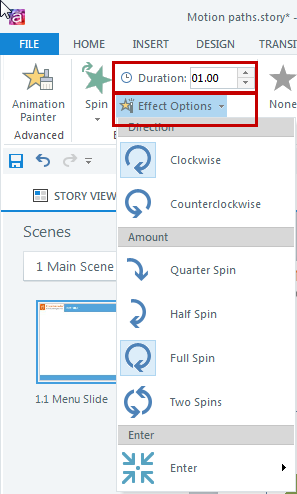
Step 2: Go to the Animations tab and add the Spin effect to the object.

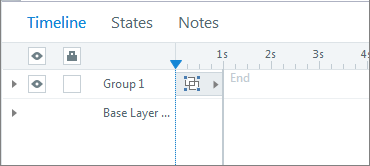
Step 3: Adjust the timeline of the layer SpinDemo to 1 second.

Step 4: We can adjust the speed and other animation options.

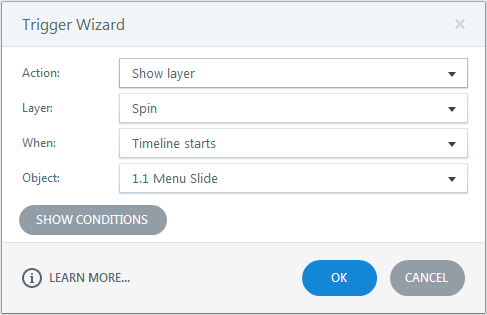
Step 5: Add the trigger shared below to the base layer.
Trigger: Display the layer SpinDemo when the timeline starts.

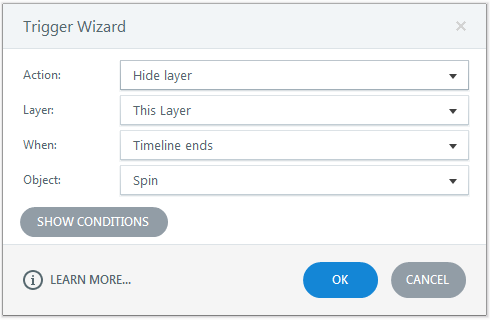
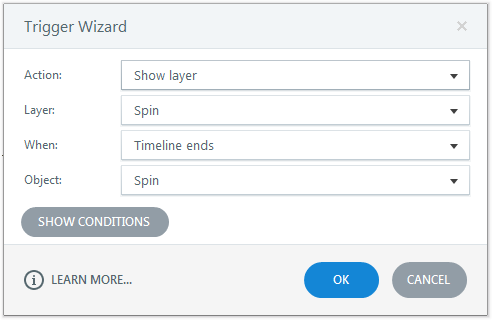
Step 6: Add the 2 triggers shared below to the layer SpinDemo, in the same order.
Trigger 1: Hide the layer SpinDemo when the timeline ends.

Trigger 2: Show the layer SpinDemo when the timeline ends.

It’s now time to check the output, preview or publish the course.
Hope you found this post useful. Do share your thoughts.





