Counting The Number of Characters in Text Entry Field in Articulate Storyline

Rapid authoring tools are challenging and extending their limits on a regular basis.
Among them, Articulate Storyline strives to satisfy most of the client requirements with the help of JavaScript.
Recently our client wanted learners to know how many characters they had entered in the provided text entry field. We meet this requirement with the help of JavaScript.
Follow the steps given below and you too will be able to do it.
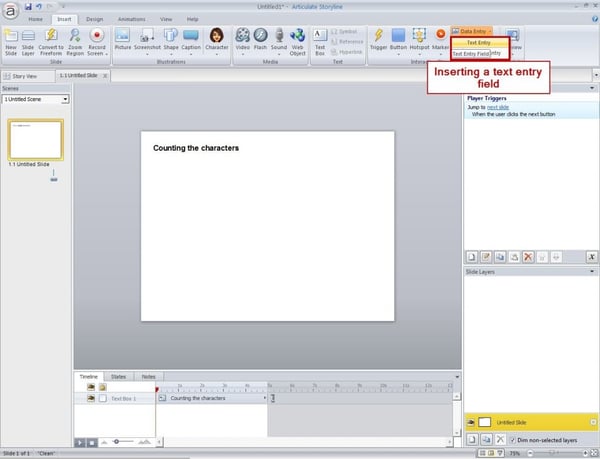
Step 1:
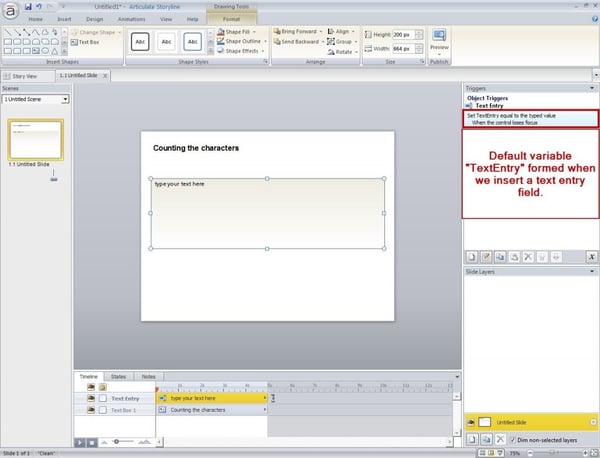
Insert a text entry field.

When we insert a text entry field, default variable named “TextEntry” will be created.

Step 2:
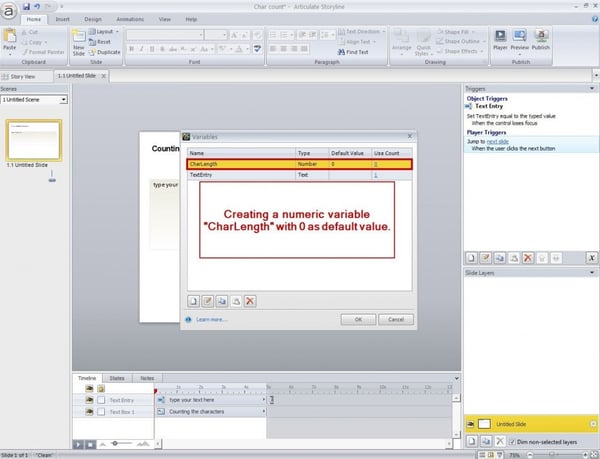
Create a numeric variable “CharLength” with 0 as the default value.

Step 3:
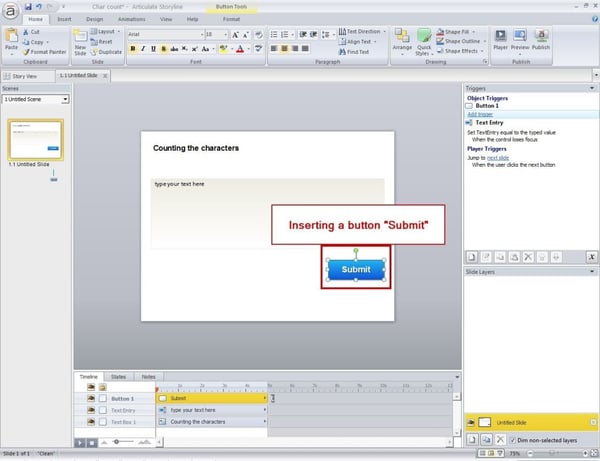
Insert a button “Submit”.

Step 4:
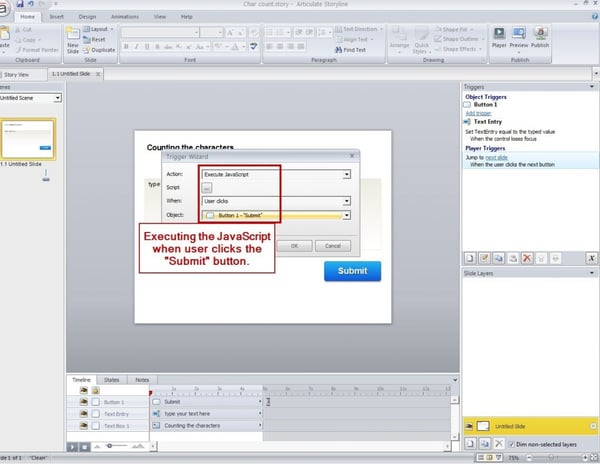
It’s time to execute the JavaScript.
Add the following trigger :
Execute JavaScript when user clicks the “Submit” button.

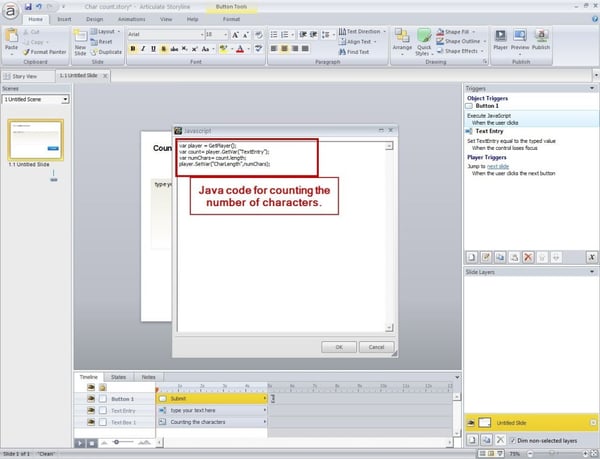
Step 5:
Write the following code in the JavaScript window:
var player = GetPlayer();
var count= player.GetVar(“TextEntry”);
var numChars= count.length;
player.SetVar(“CharLength”,numChars);

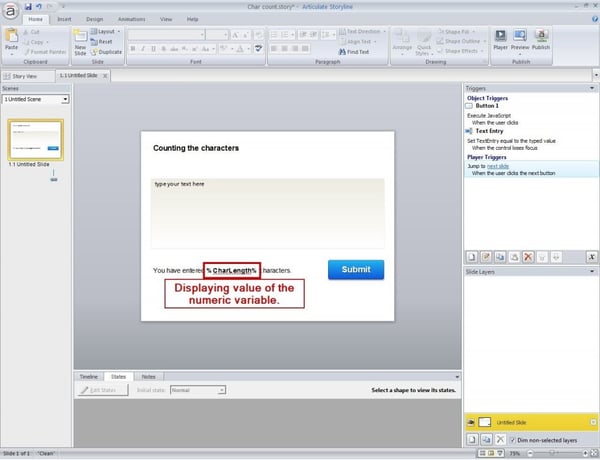
Step 6:
We now need to display the number of characters on the screen. So place the numeric variable “CharLength” between two “%” symbols.

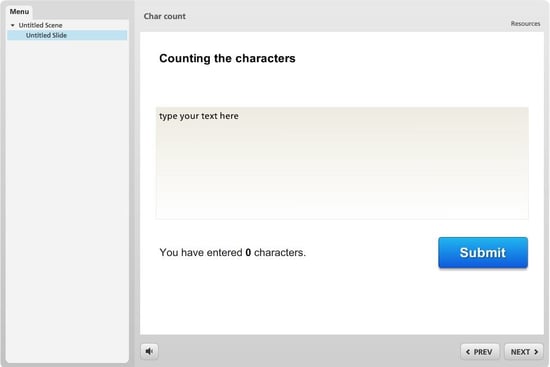
Step 7:
Now publish your file and check the output.
File output before entering any text:

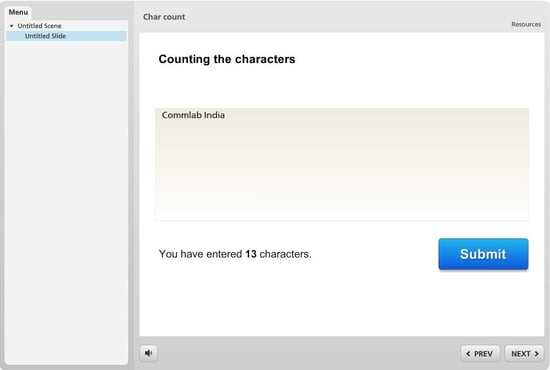
File output after entering some text:

Use this simple 7 step process and help learners count the number of characters they’ve entered in a text field.
Have anything to say? Please do share!