Why Use Articulate Storyline for WCAG Compliance

Elearning and web developers around the globe are well versed with WCAG or Web Content Accessibility Guidelines. What is WCAG all about? WCAG are best practices that help create web content that is accessible to the specially-abled learner. Countries such as the United States and Canada have made it mandatory to create WCAG compliant content.
→ Download eBook Now: Rapid eLearning Authoring Tools
E-learning too comes under the umbrella of web content; hence all the technical standards applicable under WCAG apply to e-learning courses too. According to the Household Economic Studies 2010, around 56 million people have some kind of disability and this number is was predicted to increase to 2.2 million by 2012.
So how can e-learning designers create WCAG compliant courses? Many authoring tools out there let you create WCAG complaint courses; one among them is Articulate Storyline. Articulate Storyline, famous for being developer-friendly and learner-friendly, has gone a step ahead to make it more accessible to specially-abled learners. Let’s see how Articulate Storyline stands apart in the WCAG compliance race.
Alternatives Tags
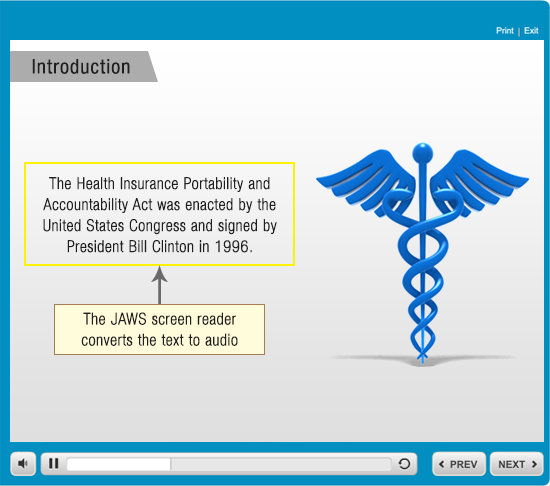
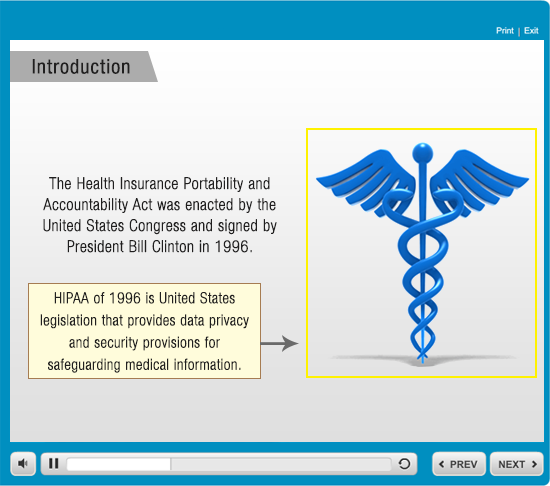
Articulate Storyline provides text alternatives for media elements such as images and videos, making it easy for the specially-abled to take up the course. By creating ALT Tags, Storyline enables the JAWS screen reader convert text to speech for the visually compromised; it also displays the speech to text for hearing impaired learners. Unlike other authoring tools, Articulate Storyline allows for more ALT tags on a single screen and has a built-in panel that makes it easy for developers to create ALT tags. Check out the screens below to see how ALT Tags work.


Tab Order
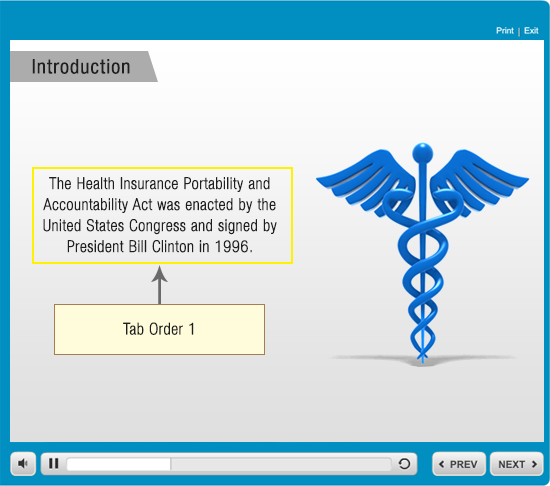
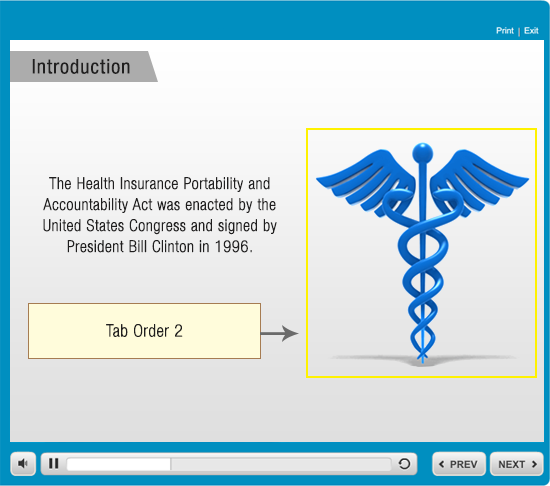
This feature is especially for learners with low vision and mobility. Tab Order as the word suggests, helps set sequences of onscreen elements that are to be read out or shown by the JAWS screen reader. For example, when your learner presses the tab key on his keyboard, the Tab Order functionality plays only the important aspects of the slide and the decorative elements onscreen remain the same. You can have multiple Tab Orders in a single screen, similar to the ALT Tab functionality. Take a look at the screens below to view a tab order.



Rapid eLearning Authoring Tools
Explore the What and the Why of Popular Rapid eLearning Development Tools, and GenAI Tools
- Categories of eLearning Authoring Tools
- Considerations to Choose Your Next Authoring Tool
- Features of Popular Rapid Authoring Tools
- GenAI Tools to Create Content, Graphics, Audio, and Video
Easy Navigation
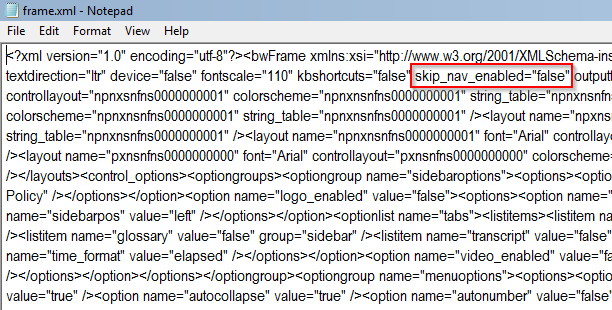
When learners rely on screen readers, navigational elements are read out on every screen; this can become monotonous and annoying. Hence, Storyline provides an easy navigation fix that gives the learner the option to skip the navigation by changing the setting in the xml script; your learner will be given the choice to skip the navigation components on each slide. Take a look at how you can add the skip navigation functionality after your course has been published.

Not all countries or courses require you to be WCAG complaint; however, going the extra mile and creating courses for your specially-abled learners is always the right thing to do. Tools such as Storyline have built-in features that reduce development costs and are both learner and developer-friendly. So don’t think twice before creating courses for your specially-abled learner.





