Creating Motion Animated Switch Effects in Articulate Storyline 2

Tired of using the same old True/False questions in your e-learning courses? Switching Effect is a new customized interactivity that can be created using Articulate Storyline. This interactivity can be used to give True/False questions a new twist.
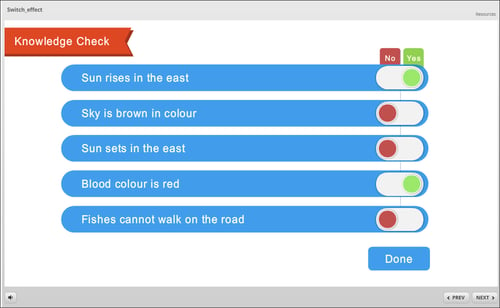
Here is an example of a switching effect interactivity.
youtubeThe smooth animation effect of the buttons makes the learner actively participate in the quiz.
Let’s see how to create such an interactivity..
Step 1:
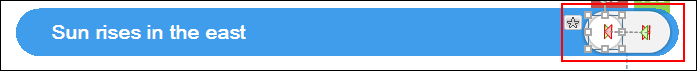
Create a button using shapes and apply two Motion Path animations to it.

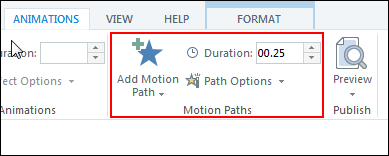
The first motion path animation should animate from the left to right and the second animation should animate from the right to left between the rectangle borders. Set the speed of the animation to 00.25 seconds as shown in the screenshot.
Delete the timeline motion path animation triggers which are generated automatically when we add a motion path animation.

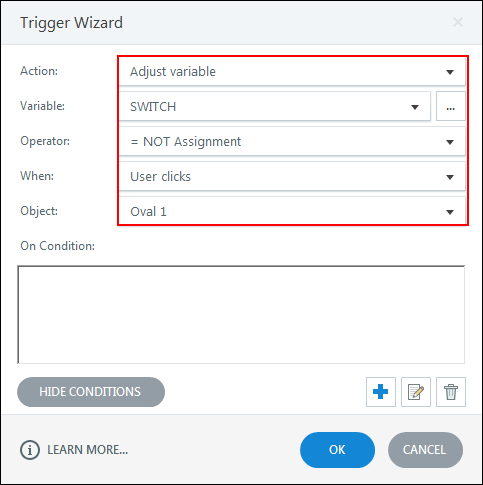
Initially create a Boolean Variable (one variable for each button) named “SWITCH” with its value False, and assign it to a NOT Assignment when the learner clicks the button (Oval 1). This trigger makes the button act like a switch when the learner clicks it.

For the first click, the value of the variable becomes True and for the next click the value becomes False and so on. Using this change in values, we should adjust the movement of the button (Oval 1).
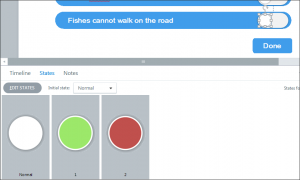
Create two states for the button (Oval 1) to appear as selected/deselected when clicked.

To make the button act like a switch, we need to link the button with triggers. Until now we just created the button and assigned animation paths and added states.
Now let’s create triggers to make the button move from the left to right and right to left when it is clicked.
Step 2:
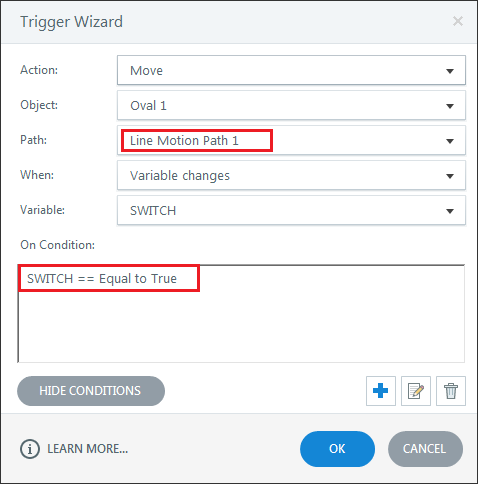
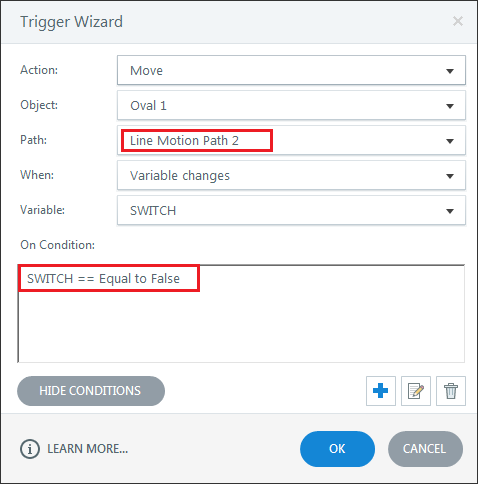
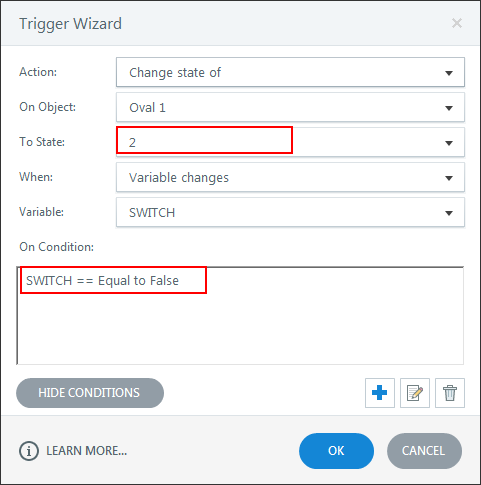
Create the following triggers as shown below.


These triggers will move the button when we click it.
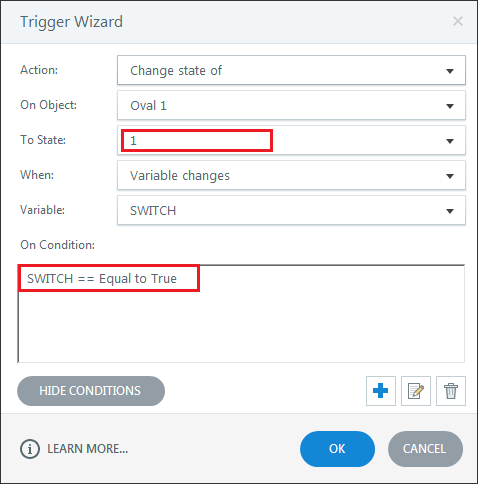
Now, let’s create triggers to change the color of the button when it is clicked.

Observe the triggers with different conditions in the two screenshots.

We can have any number of buttons as per our requirement and assign individual variables for each button.
When we preview the slide, the output looks like this.

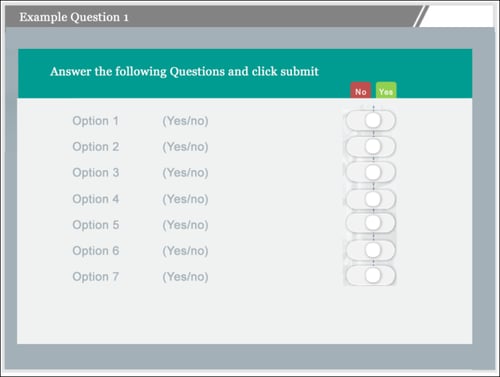
Exmaple 1:

You can watch the output here
Hope you like this new spin on True/False questions.
Have you customized such new interactivities in Storyline? Do share your experiences with us.