Adobe Captivate 8: Responsive E-learning Authoring Tool

Adobe Captivate has come up with the latest update “Captivate 8”. This version has a lot of new features added to it. Here I would like to share some of its features under the following heads.
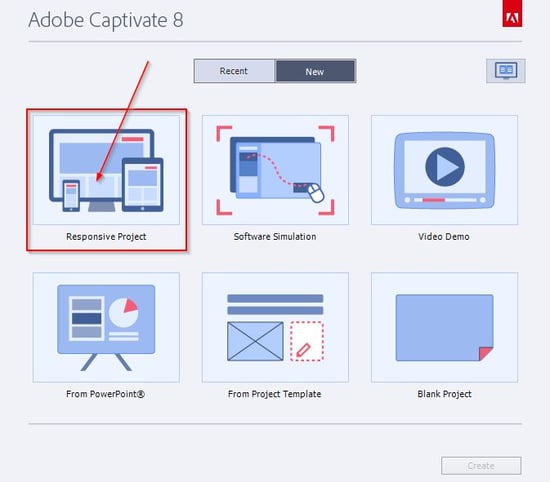
1. Responsive project
This is the feature that stands out uniquely from the remaining authoring tools. You can create eLearning courses whose GUI adjusts according to the screen size of the device they are accessed from. With this you can publish one course that is compatible to all devices and browsers.

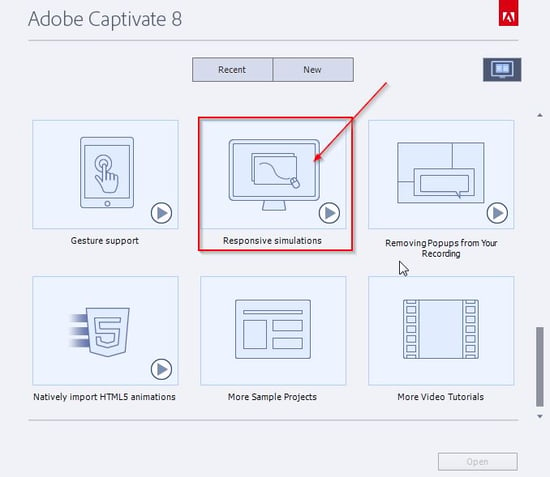
2. Responsive screen capture
With this feature you can create screen captures. These screen recordings responsively adjust their GUI according to the screen size of the device they are accessed from.

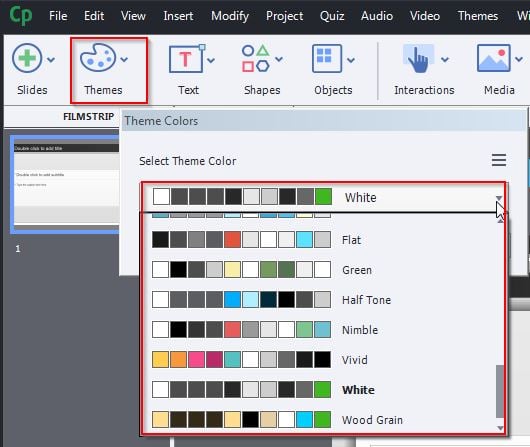
3. Responsive themes
You can add a theme to your courses with customized color for desktops, tablets and the mobile devices.

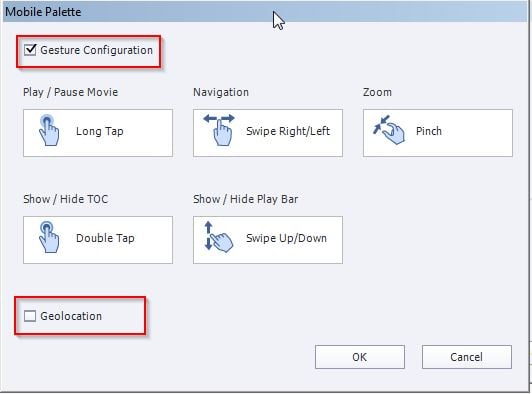
4. Geo location
This feature helps in tracking the location from where the learner is accessing the course.

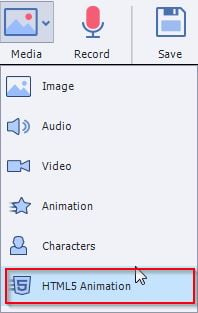
5. Native HTML5 animations support
This option allows you to add external HTML5 animations to your eLearning courses.

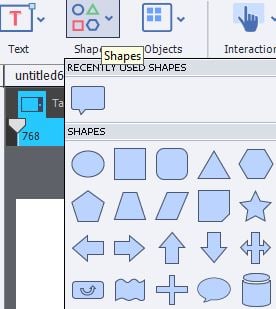
6. Enhanced smart shapes
This new feature allows you to add the position to objects like image, text, border. Also its now easy to add the down and rollover state on the smart shape.

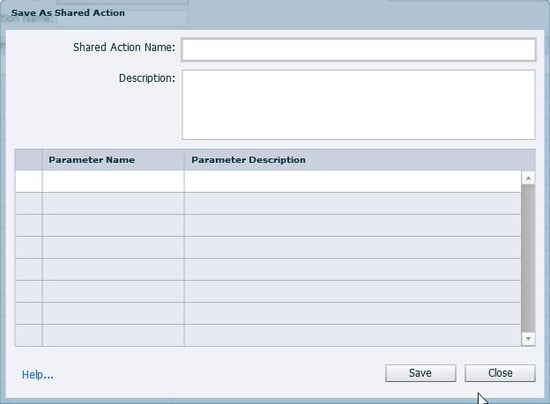
7. Enhancements Shared actions
With this you can create a shared action and reuse it for your entire project. In Captivate 8 you can apply parameters to the variables and literal.

These are some of the new features in Adobe Captivate 8. Do you have additional information on this? Please do share!




![5 Tips to Engage Participants in Virtual Instructor-led Training [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/vilt-learner-engagement-tips.jpg)
![What Does iSpring Space Offer for Rapid eLearning Authoring? [Slideshare]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/eLearning-authoring-iSpring-space-slideshare.jpg)