Training Managers – Save Money and Time by Standardizing your E-learning

To standardize your e-learning course design and development, you should create your own templates. Maintain a library for each and every template and keep using them for future e-learning development. This is an effective way to standardize. By doing this, you can save a lot of time and money for creating repetitive e-learning courses. Also, it improves the quality of your e-learning and makes it more popular and effective for the learners.
I would like to share information on some templates that make e-learning effective and creative.
GUI:
The most popular element is the GUI (graphic user interface), which plays a prominent role in developing customer learning solutions. When you are creating GUI, you should keep in the mind that the features you want to include in your course such as menu, transcript, print, glossary, etc. Once you have finalized the GUI, then you can start creating templates according to the GUI.

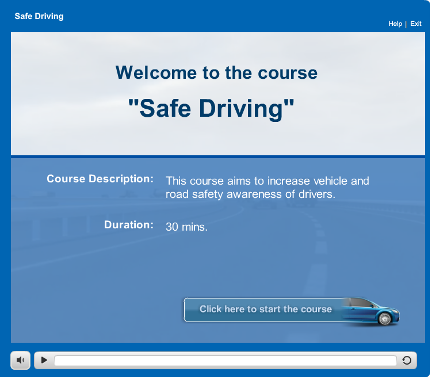
Welcome/Introduction screen:
This screen gives a brief introduction about the e-learning; the information on this screen makes learners to get motivated and connect to the e-learning. Create this screen with as many interactive elements as possible by showing videos. Include questions at this stage and let the learners know that they will get the answers to all these questions at the end of the e-learning.

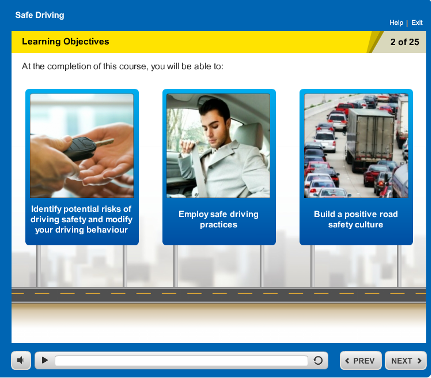
Learning Objectives screen:
This is the most important and interesting part for the leaners. The Objectives screen clearly indicates the take-aways of the course; that is, the learner gets to understand clearly all the ways in which he will benefit as a result of taking on the e-learning course.

Basic Screens/ Animation Screens:
You can create multiple designs for this type of screen. For example, you can place text on the left of the page and add relevant images to the right. You can create such designs for transition screens, which can be used for creating animations.

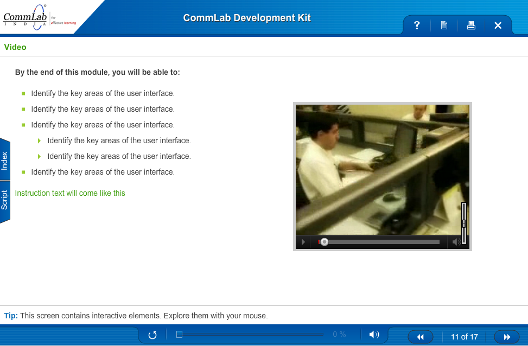
Video Screens:
Generally, video screens are not essential, but if e-learning has video examples, then you can create a design for this.

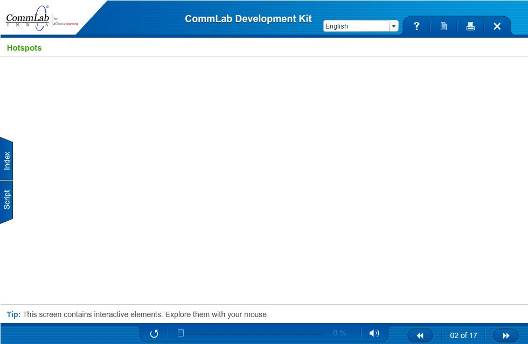
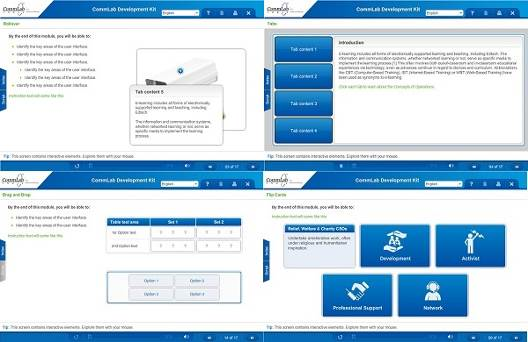
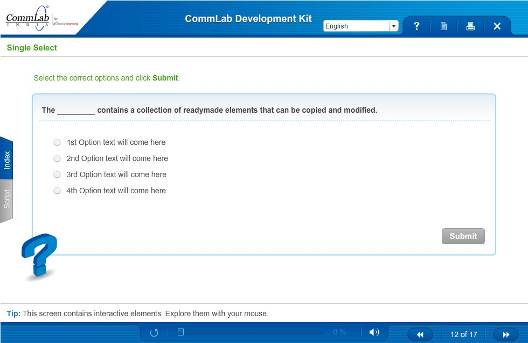
Interactive Screens: Based on the content, instructional designers have to define interactive screens for better presentation of the content. Through interactive elements, leaners can easily understand the content. For example, click and learn, slide shows, rollovers, simulations (watch, try and do), hotspots, flash cards, and so on are elements that can be included in an interactive screen.

Assessment Screens:
Online assessments are designed to test the learner’s understanding of the content. These screens can be created in-between the topics. Assessments can be in the form of single choice, multiple choices, true/false, drag and drop and match the following questions. We can also design gaming assessments in order to engage the leaners effectively.

Summary:
The Summary screen summarizes the key points of the e-learning. This helps the learners to refresh their memories with the entire course content before getting into the final assessment.

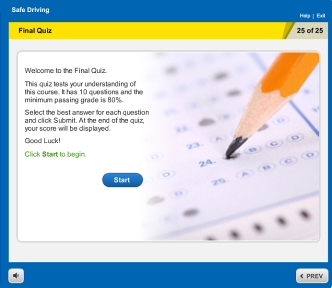
Final Assessment:
The Final Assessments screen is designed to test the learners’ understanding of the content at the end of the e-learning. It will track the learners’ performance and if learners pass the test, they get a course completion certificate. If the learner does not pass with the required score, then the learner have a chance to do the assessment again or re-take the course in order to pass the assessment.

These steps will help you to standardizeyour e-learning, save time, money and at the same time improve the quality of the e-learning course. Hope you find this information useful. Let me know your thoughts on this!