Articulate Storyline: 4 Steps to Change the GUI of Online Courses Without Source Files

Articulate Storyline, a popular e-learning authoring tool, includes a great feature to customize the player/GUI as preferred. Once we have customized, we can reuse the same interface for multiple e-learning courses (if we have the source file).
What if you don’t have the source file? Should the developer start from scratch?
No. It is a time consuming process to redevelop the GUI with the same properties. In order to overcome this issue, I have found an easy way to apply the same interface to multiple courses even when we do not have the original source file. All we need is just the published file of the original file.
To know how to apply an interface to multiple courses when there is no source, follow the four simple steps given below:
Step 1:
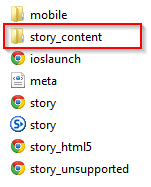
Open the published files of a course that has an interface of your choice. Double click the ‘story_content’ folder to open it.

Step 2:
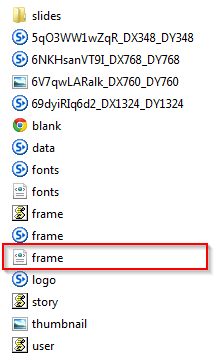
Copy the ‘frame.xml’ file.

Step 3:
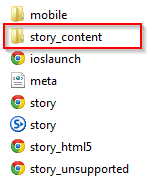
Open the published files of another course to which you want to apply the copied interface properties. Double click on the ‘story_content’ folder.

Step 4:
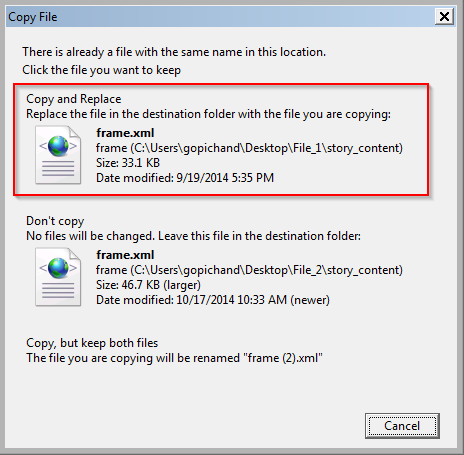
Paste the ‘frame.xml’ file that we copied earlier. Select the ‘Copyand Replace’ option from the open window.

Now you can see that the interface of the second course will be changed to an interface that is just like the interface of the first one, without any change in the source file.
These are the 4 simple steps to apply GUI of one e-learning course to others within no time.
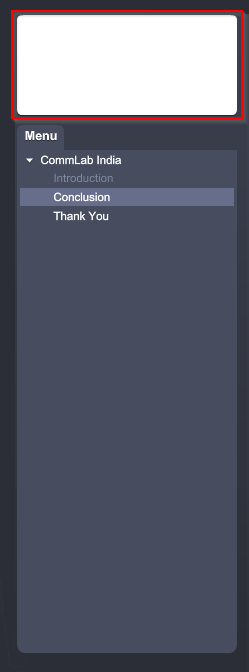
However, there is one aspect that you have to remember about the logo. Before changing the interface, ensure that either both the courses have the logos attached in .story files or both the courses have no logo attached.
For example, if you copy a frame.xml file of a course with a logo and paste that in the published files ofa course without logo, a blank space (which was reserved for logo) will be displayed in the output. Refer the screenshot given here for better understanding.

Note:
- Remember that position of controls (menu, glossary, etc.) of interface will be the same as the copied interface.
- You can even add, remove, or modify some controls of interface (like glossary, resources, etc.) from the published files.
Have anything to say? Please do share.



![3 Online Compliance Training Strategies for the 21st Century Learner [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/make-compliance-training-engaging-ideas-2.jpg)

![3 Effective Steps to Develop an Online Training Course [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/what-is-wrong-with-online-training.jpg)