Why Do You Need a Switchable Interface in eLearning Course?

S witchable interface allows you to switch to a language of your choice while taking an online course. You can develop switchable interface using Lectora. Why do you need a switchable interface? Well, to answer that question, I would like to share two scenarios where you can see how accessing courses separately through independent links poses problem to bother administrators as well as users.
Scenario 1:
Let’s assume, a multinational company has developed an eLearning course in multiple languages for its global employees. The company has to provide access links to the respective courses to their target group as per their target language. Each of the courses, since they were created separately, will have individual source files and the organization has to maintain them for all the languages separately. Would it not be better if there was one access link which can be shared to users who can choose the language in which they wish to take up the course?
Scenario 2:

The above scenarios are typical challenges encountered by many companies and individuals learners.
A switchable interface helps users as well as administrators to overcome this challenge.
What is Switchable Interface?
Placing multiple languages in a single interface, that enables users to choose any language of their choice either from the home page or from the middle of the course in a short time.
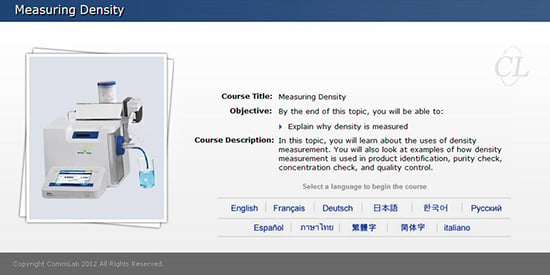
Here is a screen shot that shows multiple language interface, which directs users to the language of their choice.

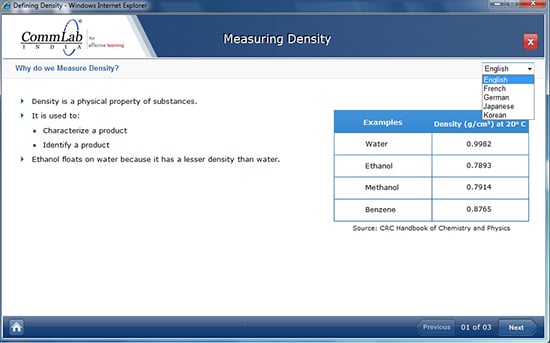
Here is a screen shot which shows the drop list in the right corner with multiple languages which can direct learners/users to any language of their choice at any point even during the course. It means that learners can start a course in a particular language but resume a course in another language right from where they left in the previous language. They don’t have to re-start the course all over again. An user might be comfortable using English for certain aspects and might want to view other portions in his native language. A switchable interface provides that choice to an user.

Let see how to create a Switchable interface in Lectora for a single page
Create English course and translate it into multiple languages.
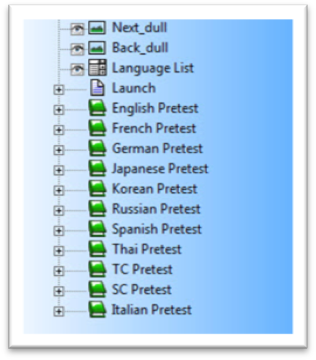
Integrate all the individual courses in multiple languages to “One Interface”. Refer the screen shot below for further understanding.

After integrating all the courses into a single interface, add the dropdown list from the Menu Option.
![]()
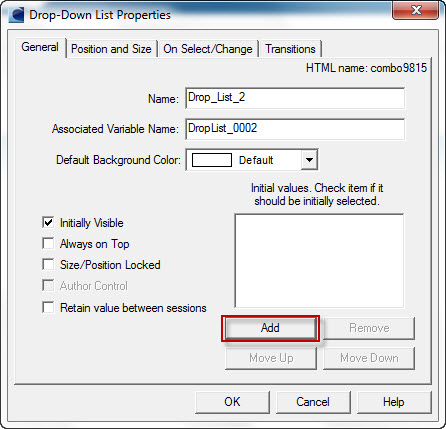
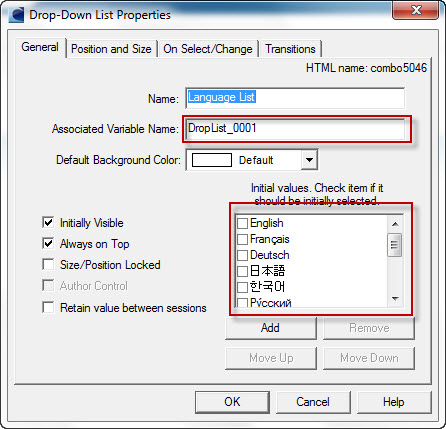
After adding the Drop-down list double click the Drop-down list. This will show up dropdown list properties window. Here is a screen shot for your reference.
Click on the “Add” option to add required languages to the Drop-Down list.

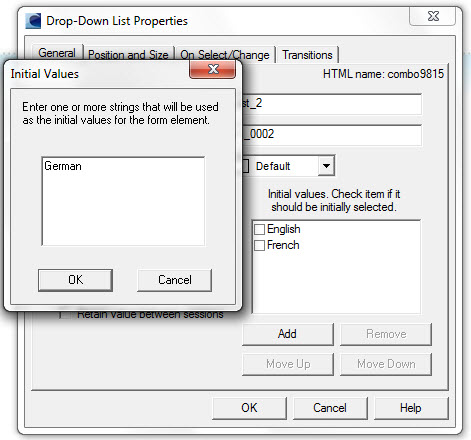
Now you will be able to see the languages that are added to the list in the “Initial Values” window.

You can give a name to the drop down list as per your choice. (Ex: Language List, Languages etc.)

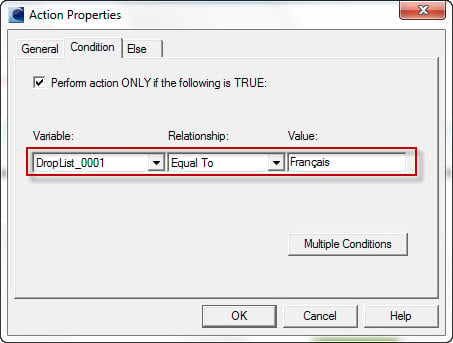
We have now created many languages in the Drop-Down list, if a particular language in the course is selected the course has to switch from the present language to the newly selected language. For example if you are in an English course and you have selected French course from the Drop-Down list, the course immediately switches to French from English. For this action to occur we have to give certain action properties. Let’s see how.
Follow the steps that need to be taken in Action Properties for the Switch Action to occur.
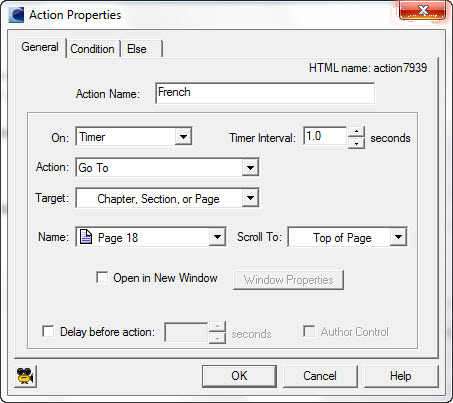
To take the new action, press Ctrl+4 so that the Action Properties window appears. Change the “Action Name” according to the language for example: French.
Select Timer from “On” dropdown list. (for example Timer Interval 1.0 seconds), this will set the time for interface to switch from one language to another language.
Select Go To action form Action dropdown list. This is will set the switch action for the language, i.e. switch from English to French.
Select Chapter, Section or Page from Target dropdown list. This action will switch the selected chapter.
Select required page from Name drop down list to switch.

Now that we have set actions for the switchable interface, we will see how to set the condition in Action Properties.
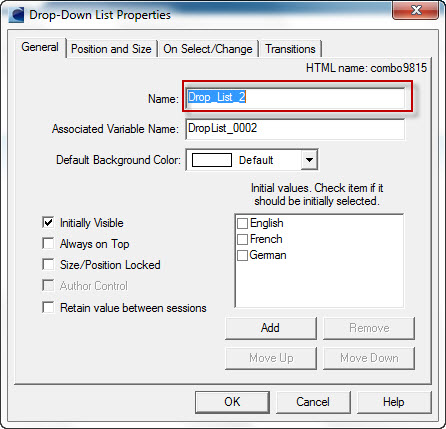
Select Associated Variable Name from Drop-Down List Properties and also select the languages in the Initial values so as to assign the languages to the associated variable name. This condition will show you all the languages when you click on the drop down list; when you are logged on to the course.
The screenshot below clearly shows how to set the languages and how the assigned languages appear in the Drop-Down list.


You can switch all the pages from one language to other language by following the above steps mentioned above.
This is how you can develop switchable interface and have many languages for a single course simultaneously. Here is a demo with switchable Interface for many languages. Click here to access the complete demo. Stay tuned to CommLab India’s blog for the latest updates in the Authoring tools.





