3 Easy Steps to Add Custom HTML5 Audio Player in Articulate Storyline

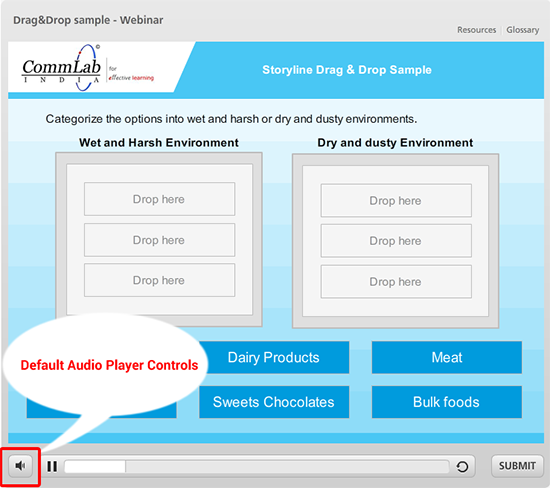
Articulate Storyline comes with a rich media player that can be utilized to run sound in a very potential manner. The player controls, for example, the sound volume, play/pause, advancement bar and replay “related” to the whole slide. A case in point is that when you snap replay, the entire slide is replayed one more time.
One of our clients wanted to embed audios to the slide and enable learners to control individual media elements with unique player design.
The client also wanted his learners to work around an audio timer and controls. He was interested to enable his learners to control the audio levels even from within the slide in multiple interactive sessions.

In Articulate Storyline, we don’t have an audio timer within the player.
Using the HTML5 tag, the audio player can be integrated on to the slide in a very simple manner.
Let us follow this step-by-step tutorial of how to add an HTML5 tag to add a customized audio player to your slides.
Step 1:
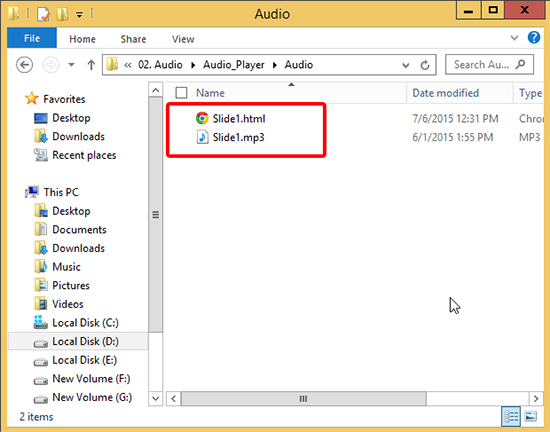
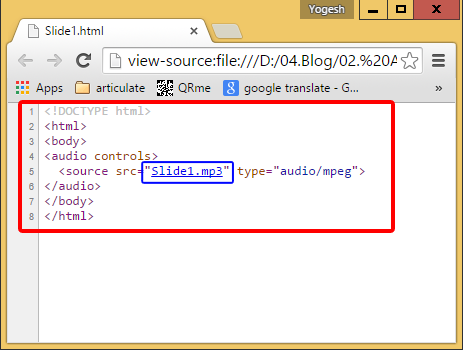
Create an audio folder and within that folder, create the html file. Copy the audio tag and paste it in the html file; also, place the audio folder in same folder location (see the screen below).


Step 2:
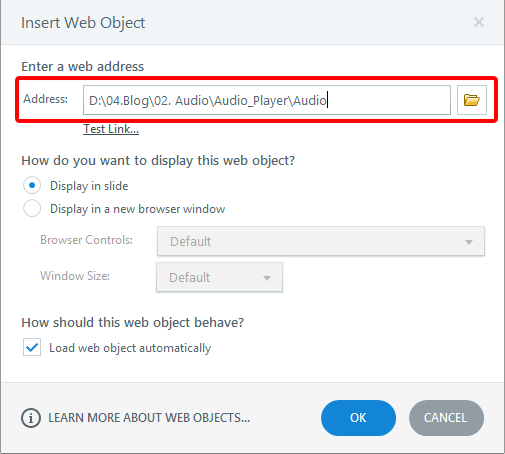
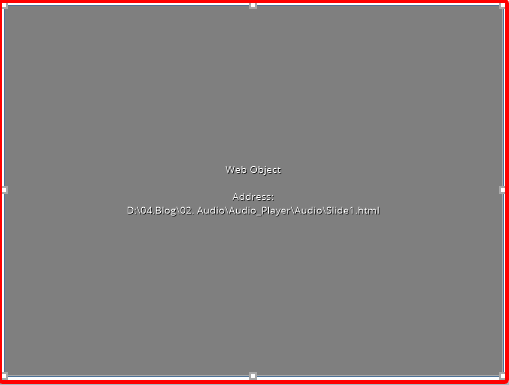
To embed the audio on to the slide, go to the Insert tab, select Insert Web Object and open the created HTML file Slide1.html; adjust the position of the web object on the screen. Shown below are the references.


Step 3:
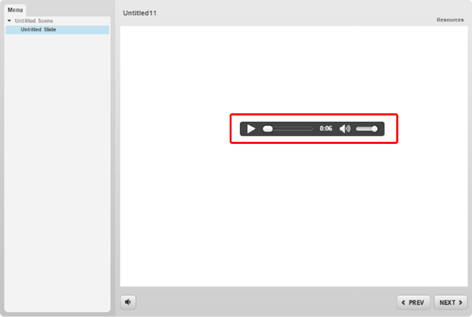
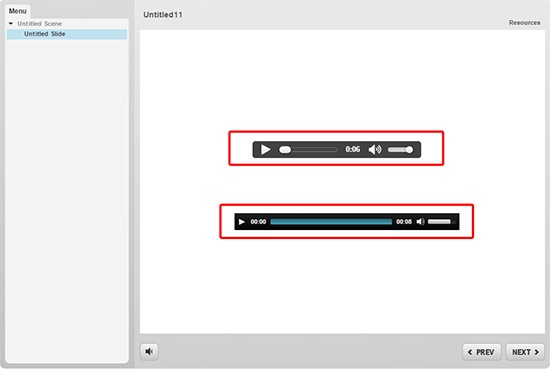
Now we are done with the integration of the audio; let us publish and preview the slide.


This player is HTML5-supported and therefore, its look and feel are dependent on the browser or the device you use.
This is how we were able to create a customized audio player using an HTML tag.
If you want the controls to have a different design, you are most welcome to access a plethora of information that is present free in websites.
Tips to reminders *
- Make sure the audio file is located in the same folders location.
- If the web object is located on the Internet or an intranet, you need security permissions to access it.
- Web objects can’t be seen when previewed; to view it, open publish “html” in the supported browser and “publish for CD” or else you have to publish the course output to a server.
Hope you find this post useful. Do share your views.



![How To Convert Flash-based Online Courses to HTML5 [Video]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/convert-flash-based-online-courses-to-html5_jpg.jpg)