Embedding a Quiz within a Video in Articulate Storyline

Articulate storyline is the tool of choice for many eLearning developers worldwide. With the help of default properties, we can create a wide variety of interactivities. Here, I would like to share one of our client’s requirements and how we have satisfied it in Articulate Storyline.
Requirement:
The client wanted to have a quiz in-between a video, which is being played. The duration of the video is 15 minutes. He wanted the questions to pop up at the 3rd, 5th, 8th, 10th and 12th minutes. The learner should be able to view the remaining part of the video, only after attempting the question (the video should be paused, until the learner attempts the question). At the end of the video, the learner should be shown the results of the quiz he attempted.
Solution:
We have satisfied the above requirement in the following way:
Step 1:
Take an empty slide and insert a video in the base layer.
Step 2:
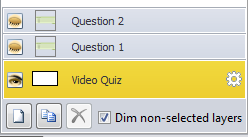
Create a layer for each question so that you will have number of layers equal to the numbers questions you have added.(I have 2 questions to add here and hence 2 layers)

Step 3:
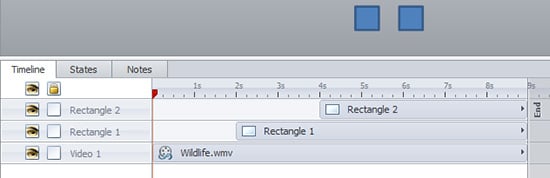
Add 2 shapes outside the stage in the base layer and adjust their timelines such that they appear wherever you want, in the video.

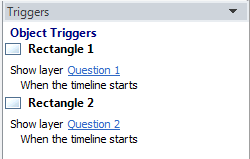
Add an action to show quiz questions, one by one, when the timeline starts for each shape.

Step 4:
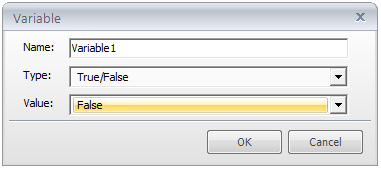
Create variables of True/ False type with default value as False such that their number is equal to the number of questions. I have two layers here. So, I have created two variables with names Variable1and Variable2.
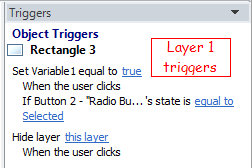
Add the following two triggers in each layer:
- Adjust a variable value to True when learner selects correct options for questions in layers.
- Hide the current layer when the user clicks the Submit button on layers.
In the last layer, add a trigger to jump to the first True/ False slide, instead of hiding current layer. This is to validate the learner attempted answers.



Step 5:
Now, add the same number of new quizzing slides of True/ False type, and add the following triggers in each of them.
- Change the state of Radio button with option True to the state Selected, when Timeline starts, if corresponding variable’s value is True.
- Change state of Radio button with option False to the state Selected, when Timeline starts, if corresponding variable’s value is False.
- Submit Interaction True/ False when Timeline starts

Step 6:
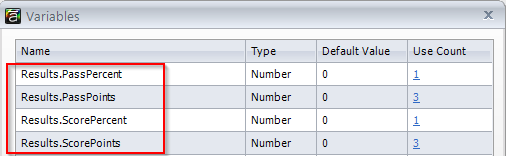
Then, finally, add a Result Slide for this interaction. This will create 4 variables by default, which store Score, Percentage of our Quiz score. They are Results. PassPercent, Results. PassPoints, Results. ScorePercent and Results.ScorePoints. Names of these depict their purpose of creation.

Step 7:
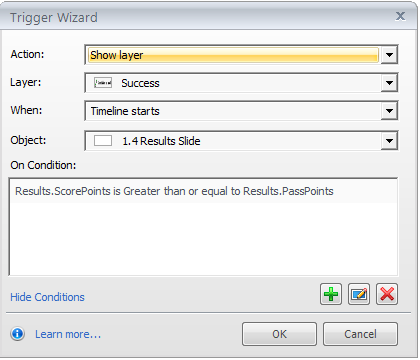
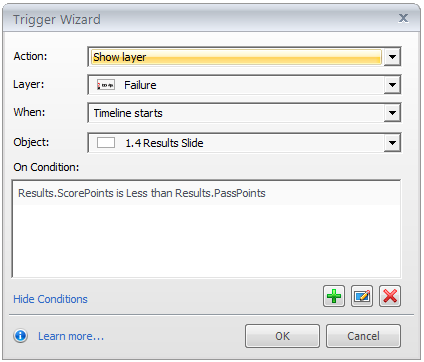
Add the following triggers in the result slide to complete the process.
- Show layer Success, when timeline starts for Result Slide, if ScorePoints is greater than Pass Points.
- Show layer Failure when timeline starts for Result Slide if Score Points is less than Pass Points.
- Submit results, when timeline starts for ResultSlide.


You can also add a Review button to review the results.
These are the steps we followed to meet the client’s requirement. Find this useful? Please do share your views and suggestions.





