Creating an Interesting E-learning GUI Design in Articulate Storyline – Part 1

Many organizations wish to have their brand colors and logos reflected in the Graphic User Interface (GUI) of their online courses and some even specify their own dimensions. Most rapid authoring tools available today allow you to customize the GUI of your e-learning course without programming. But, this is not the case with the other features of the course.
→ Download eBook Now: Rapid eLearning Authoring Tools
Today, we will see how we met the complex requirements of one of our clients. The requirements were:
- The dimensions of the GUI were to be 800px (width) X 600px (height)
- The Back and Next buttons of the player were to be customized based on the firm’s brand colors
- The logo was to be placed at the top left corner
- The Exit button was to appear only on the last page
Let’s see how we fulfilled these requirements using Articulate Storyline.
Step 1
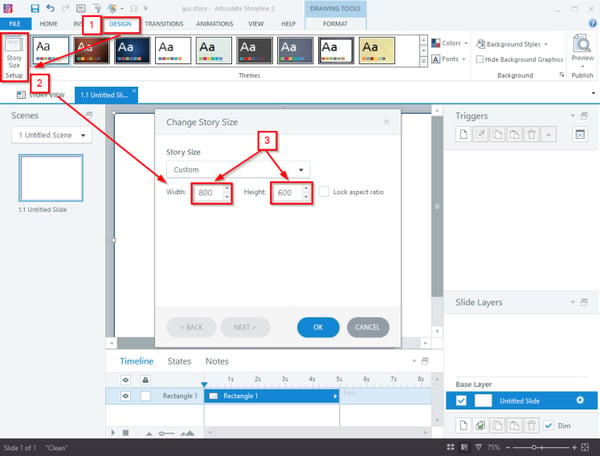
First, we will set the required dimension. Go to the Design Tab and click Story Size; Type the width as 800px and height 600. Prior to doing this, uncheck the Lock aspect ratio.

Step 2
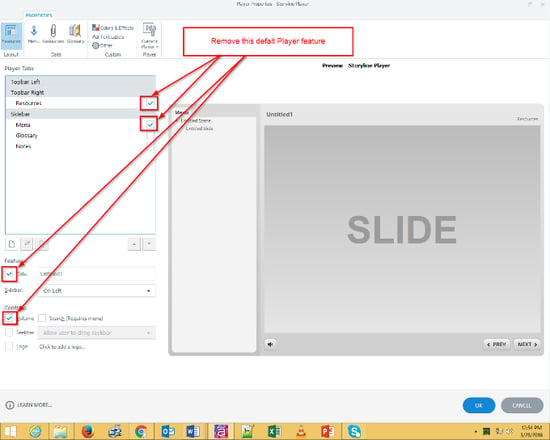
To remove all the default Player Settings, click Player from the Home tab.

Step 3
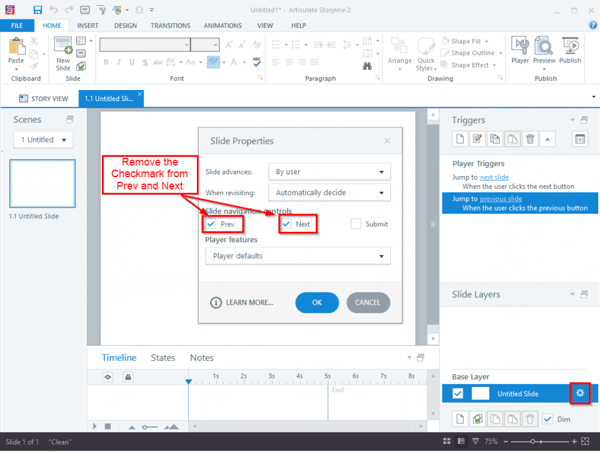
Now Remove the Back and Next Buttons. Click the Base layer gear Icon and uncheck the check marks.

Step 4
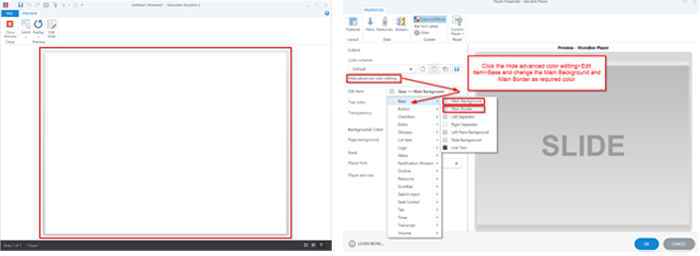
Now remove the background border and outline. This will be enabled during the preview.

Step 5
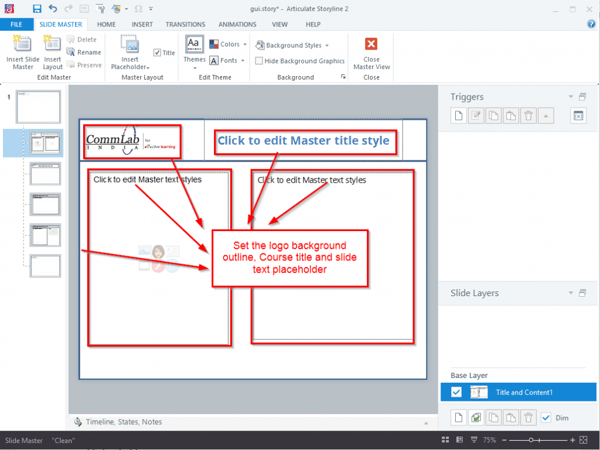
Go to the Master slide and add a rectangle outline, placeholder for the image and text. Then add the logo where required. I’ve added it at the top left corner.

Step 6
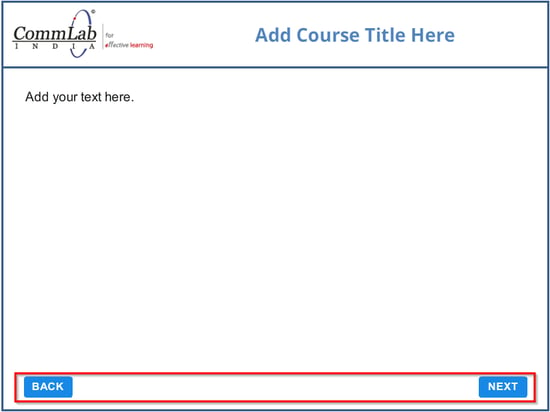
Then add the BACK and NEXT Buttons at the bottom; we can add these buttons in the master slide also but we place them on each slide because we need to move to the next slide only if the animation and interactivity are complete.

Step 7
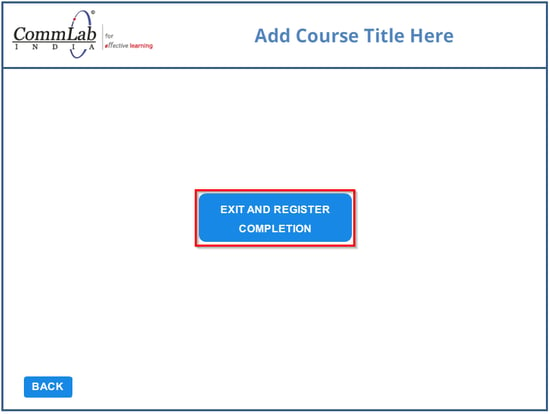
Finally, add the Exit button to record the completion status and the Back button to move back within the course.

It’s easy to customize the GUI by following the steps mentioned above. Go ahead and customize a GUI for yourself. You can customize other options too based on your requirement. Hope you find the post useful. Do share your views.





![5 Video Features that Qualify Authoring Tools as Easy to Use [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/authoring-tools-video-features-infographic1.jpg)