5 Important Visual Design Aspects for Mobile Learning

Mobile devices enable spontaneous learning and performance support to employees, as they provide access to mLearning modules that help troubleshoot a problem or provide supplementary knowledge. Devices such as smartphones, tablets and iPads have unique features. When designing courses for these devices, it’s important to know how learners use these devices.
In this post, I will share 5 important visual design aspects to consider while designing an mLearning course.
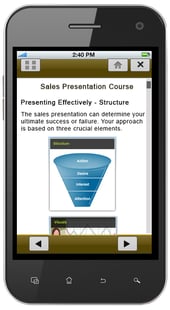
Use Simple GUI
Keep theGUI easy with a few navigational elements. Assume that the user will be operating the device with a single finger, and will be travelling most of the time.

Use self-explanatory and simple icons
Use icons only when learners can easily recognize their meaning. Simple line graphics or images would work best for mobile learning. It’s advisable to have a good compression ratio and upload in a common format such as JPEG.
![]()
Reduce scrolling with short texts
Usually, mobile users do not like to go through lengthy content that involves scroll. So,it’s important to chunk the content and keep it crisp.

Avoid background images
Background imagesor patterns clutter the small screen space. They distract the learner’s attention from the main learning content.

Use standard fonts and colors
Always use fonts and colors that are clear. Use big and simple fonts. Fancy fonts may not appear well on the small screen. It is better to use just one or two colors that are clearly visible mobile screens, despite the glaring light.

These are some of the important visual design aspects to consider, while designing mLearning courses. I hope you find them useful.



![5 Video Features that Qualify Authoring Tools as Easy to Use [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/authoring-tools-video-features-infographic1.jpg)
![A Handy Checklist for Designing an E-learning Course – Part 2 [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/checklist-for-elearning-course-design.jpg)
![Instructional Design Model – A Framework to Develop Instructional Materials [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/instructional-design-tips-for-custom-elearning-Jul-04-2023-04-26-35-2221-AM.jpg)