7 Reasons to Convert Flash Courses to HTML5 Using Adobe Captivate

D oes the fact that the year 2020 is fast approaching ring a bell? No, it’s not about the 2020 Summer Olympics to be held in Tokyo, although that’s the first thought that crossed my mind. It’s about what you need to take care of to ensure your Flash-based courses remain accessible to your employees. Yes, it’s about converting your Flash eLearning to HTML5.
Browsers will cease to support Flash by 2020 and this means your Flash-based eLearning courses will no longer remain accessible to learners, unless they are converted to HTML5. Thankfully, this task of conversion is not so difficult with the availability of authoring tools such as Adobe Captivate. Find out what Captivate has to offer Flash to HTML5 eLearning development.
7 Reasons to Use Adobe Captivate for Flash to HTML5 Conversion
- Turn multi-device compatibility into a reality
- Design responsive eLearning for mobile learning
- Provide efficient updates to Flash-based courses
- Support a multilingual workforce with eLearning translations
- Leverage the power of xAPI
- Offer opportunities for collaborative learning
- Recreate the magic of Flash by leveraging a range of features
Why Convert Flash to HTML5 using Adobe Captivate?
Here are seven reasons:
1. Turn Multi-Device Compatibility into a Reality
Your Flash-based eLearning courses are surely a powerhouse of information, which is why you want them converted to HTML5. Apart from the fact that browsers will stop support for Flash by 2020, Flash is not supported by iPhones and iPads as well as the recent Android phones. By converting Flash to HTML5 using Adobe Captivate you would be giving a fresh lease of life to your old courses by making them accessible on various mobile devices. This enables employees to learn anytime, anywhere using their mobile devices.
You would want your existing Flash courses to be accessible on desktops as well as mobile devices after conversion to HTML5. With Captivate, you craft a single course that provides an optimal viewing experience across different devices and screen sizes. Fluid Boxes introduced in the Captivate 2017 release ensure that content flows well irrespective of the size of the devices.
2. Design Responsive eLearning for Mobile Learning
There are times when a simple conversion from Flash to HTML5 is not enough. With many organizations adopting a mobile learning strategy, you might want learners to be able to access courses on mobile devices. For instance, you want to convert a Flash-based course on troubleshooting specific products to short nuggets of learning accessible on service technicians’ smartphones.
With its ability to convert non-responsive Flash courses to responsive HTML5, Captivate ensures that course scales well across various devices and screen sizes. The latest version of Captivate (2019) lets you save existing non-responsive courses in Captivate to responsive eLearning projects. This is again done through Fluid Boxes that group objects automatically and you can either accept this grouping or customize. Fluid Boxes are like intelligent containers that align objects automatically to provide a responsive experience.
3. Provide Efficient Updates to Flash-based Courses
Converting Flash courses to HTML5 is a good opportunity to consider updating courses. This could range from minor changes to a complete overhaul of your online training program. There are four conversion strategies that you could make use of: Record, Republish, Rebuild, and Redesign.
Here’s how you can leverage each conversion strategy with Adobe Captivate:
Record — You would normally opt for the ‘Record’ strategy when you do not have the source files of your Flash-based course and the course is devoid of interactivities.
In this case, Adobe Captivate offers excellent screen recording capabilities that can be used to convert your Flash-based course to a video format. If you do not want a video format, then you could think of manually extracting content using software such as Microsoft One Note or Online OCR.
Republish — If your eLearning course has been developed using an older version of Captivate, you can republish it using the latest version of the same authoring tool. The Flash-based components in these courses might have to be recreated or embedded as video files.
Rebuild — If you require minor updates to the content in your Flash courses, need additional content, or visual elements and interactivities added, opt for the ‘Rebuild’ strategy. For instance, Adobe Captivate 2019 makes it easy to add 360◦ videos to your existing eLearning course. You could also consider adding hotspots or quizzes to enhance the learning experience.
Redesign — Use this strategy when you need major updates in terms of content or instructional design. For instance, you could redesign a lengthy Flash-based course to multiple shorter modules. When you convert Flash courses to shorter HTML5 modules, make use of the responsive features offered by Adobe Captivate.
4. Support a Multilingual Workforce with eLearning Translations
When you’re converting Flash to HTML5, you might want to consider translating courses to make them appealing to employees across diverse locations. Adobe Captivate makes it easy to export text that needs to be translated, to a .doc file. The source text as well as the translated text are captured in columns in the Word document and then imported back to Captivate to create eLearning translations. However, translated text on images and audio narration files need to be imported separately into the project.
Captivate’s Text-to-Speech (TTS) conversion feature comes in handy to design accessible eLearning, especially for the visually impaired. TTS can convert text into an audio file within minutes, speeding up the development of accessible eLearning.
5. Leverage the Power of xAPI when Converting Flash to HTML5
Flash-based eLearning courses are SCORM-compliant and SCORM continues to remain a popular standard in eLearning development and hosting. But if you need courses converted from Flash to HTML5 to be accessible offline, or you want to track learner responses in real-time, you would want to consider publishing courses to the xAPI standard. Tin Can API or xAPI offers clear advantages as compared to SCORM in the following areas:
- Supports learning experiences outside the LMS
- Supports offline learning
- Supports mobile learning
- Tracks rich data (For e.g., data from blended learning programs, simulations, or learner responses in real-time). These insights can be used to build courses that improve job performance.
Would you like to add additional learning resources for learners when you convert courses from Flash to HTML5? If yes, Adobe Captivate can not only help you make the updates, but also enable tracking for these resources if you wish to track them. And for this it leverages Tin Can API.
For example, in your existing course, you need learners to watch a video uploaded on YouTube or you want them to go through a PDF that can act as a performance support tool. Now you need to track if learners have gone through the video and the PDF. With Adobe Captivate’s capability to publish courses to Tin Can API, you can enable this functionality. So courses created in Captivate can be published as xAPI or Tin Can packages to an LMS that offers support for xAPI.
6. Offer Opportunities for Collaborative Learning
Courses designed in Adobe Captivate offer opportunities for collaborative learning experiences, provided you have an LMS that supports collaborative learning. Consider an example of Flash-based courses on the company’s products. You plan to convert these courses to HTML5 using Adobe Captivate. Wouldn’t it be nice if you could provide opportunities for learners to ask questions on the product or be able to view information on recent updates made to the product?
It is possible to embed Twitter widgets within specific areas of the course and let learners tweet questions and collaborate with SMEs in real-time. Learners are actually able to ask questions without logging on to Twitter. Of course, this is not as simple as it sounds as there are other technological parameters to be taken care of. Here’s more information on using Twitter widgets in Adobe Captivate projects.
7. Recreate the Magic of Flash by Leveraging a Range of Features
We do know that Action Scripts in Flash allowed for highly customized courses. Can Captivate provide options to create highly interactive courses? Absolutely!
If you’ve decided to rebuild your Flash courses to HTML5, you could consider adding a range of interactivities that contribute to interactive, immersive learning. Adobe Captivate does this by offering:
- Demos and simulations that let learners interact with the content (Show Me, Try Me simulations).
- Drag and drop interactivities to add an element of fun.
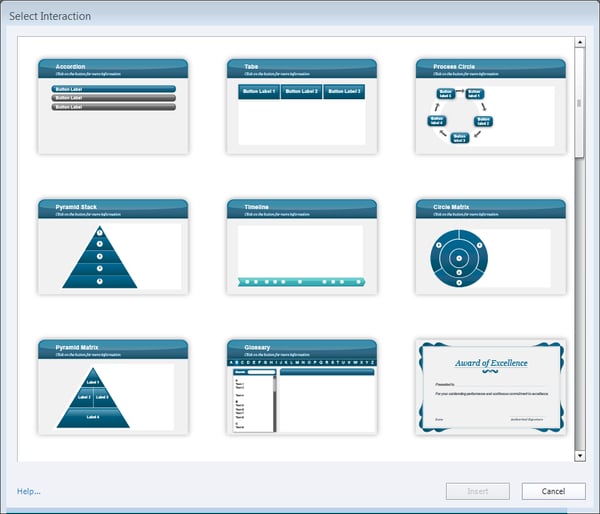
- Smart learning interactions to explain complex topics.
Learning Interactions in Adobe Captivate

Source: https://helpx.adobe.com/
- Interactivities that make learning interesting with the use of hotspots and quizzes.
- Geo-location support for learners in different geographical areas (can be used to display content that’s specific to a geographical area – for instance, examples used in a sales training program for employees in USA might differ compared to the examples used in the sales training program for employees in China).
And if all this is isn’t enough, you can always add custom scripts to your Captivate projects.
When you convert Flash to HTML5 courses using Adobe Captivate, you are presented with endless opportunities to get more from your existing courses. If authoring tools such as Adobe Captivate weren’t around, it would have been impossible to think of accessing Flash-based courses on mobile devices or even updating them for access through multiple browsers.
If you’re thinking of converting Flash courses to HTML5, why not go ahead and download our eBook on the 4 R’s That Matter in Flash to HTML5 eLearning Conversion? After all, you could do with some valuable tips to get started with the conversion process.