Control the Movement of the Objects in E-learning Courses Using Articulate Storyline

Articulate Storyline provides e-learning developers endless possibilities to develop instructionally sound online courses.
In this blog post, I would like to share a typical instructional requirement that we met using Articulate Storyline.
Instructional Requirement:
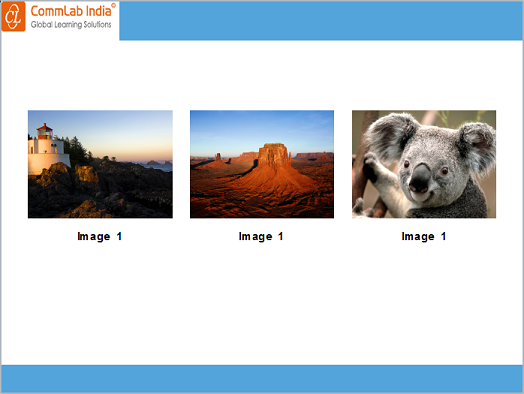
There was a slide in the course with 3 images.

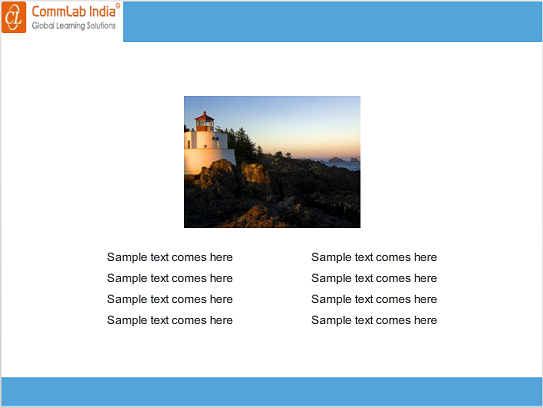
On clicking an image, the learner is to be taken to another slide with the corresponding image and related text.

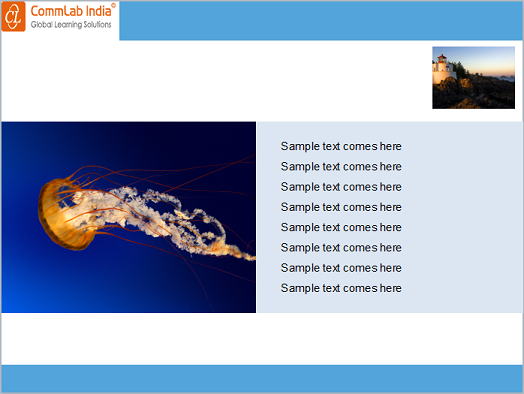
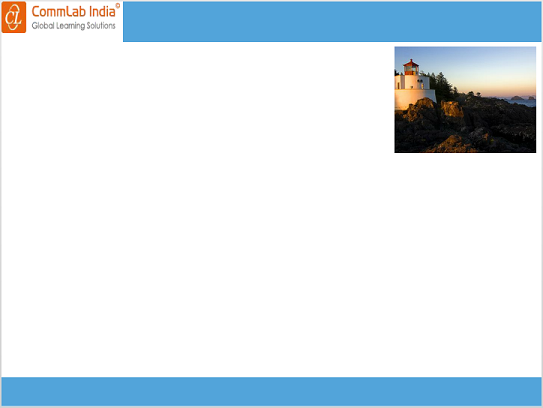
When the learner clicks the Next button, he should go back to the slide with the three images. When he selects the next image, the image along with the related text should appear. Also, in this slide, a small image of his previous selection is to be visible in the upper right corner of the screen as shown below. The movement of the object (image) should be animated.

Meeting the Requirement with Articulate Storyline
Let’s now see how we met this requirement.
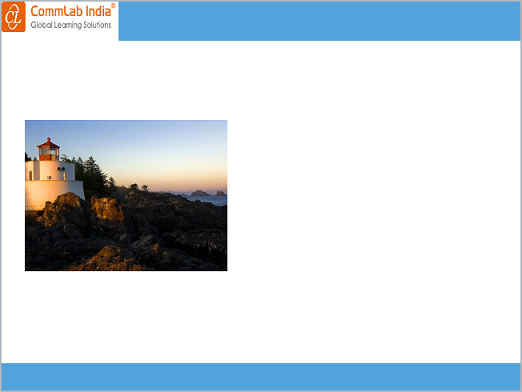
Step 1: Create a normal slide and insert an image (or object) in the slide.

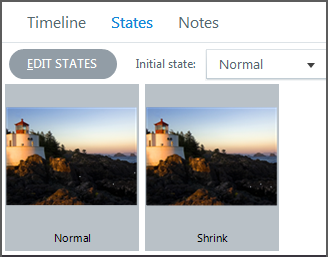
Step 2: Go to the States pane and create a new state ‘Shrink’ for the object.

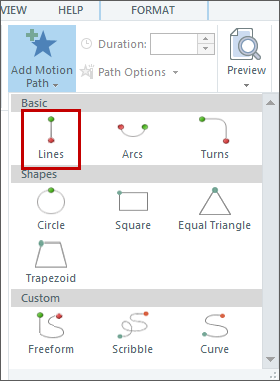
Step 3: Go to the Animation tab and add a motion path to the object.

Step 4: We’ve added Line motion path in the course.

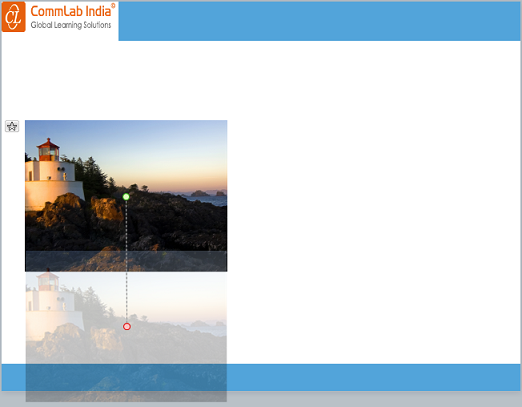
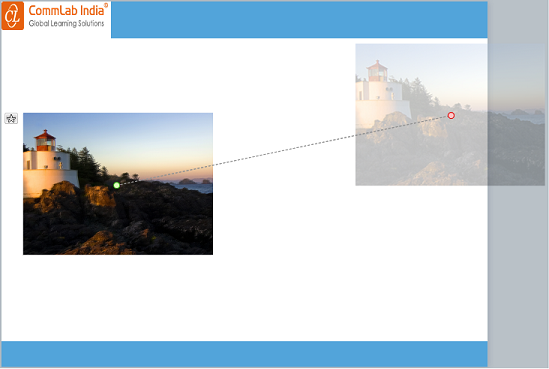
Step 5: Adjust the Line motion path position to the required position.

To avoid jerks while moving the motion path position, use the shift + arrows keys to adjust the position.
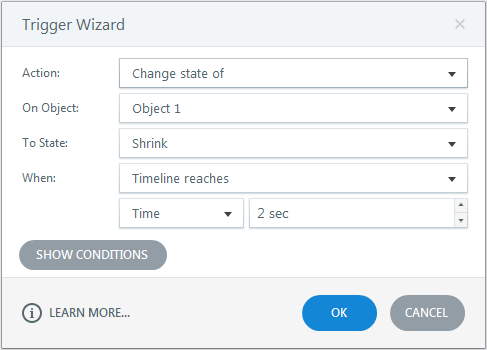
Step 6: Write a trigger to change the state of Object 1 to Shrink when the timeline reaches 2 seconds.

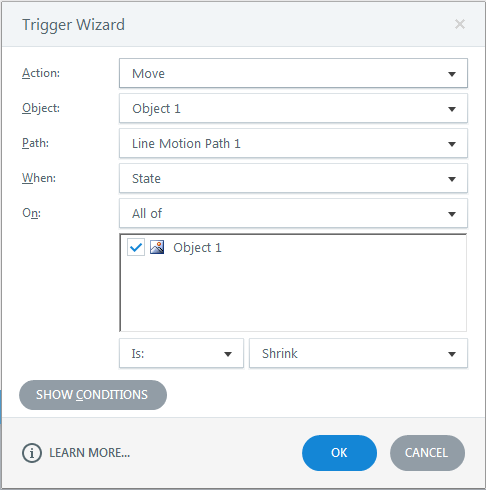
Step 7: Write another trigger to move Object 1 Line motion path when the state of Object 1 is Shrink.

Publish or preview the course and see the output.

Using these simple steps, you can control the movement of objects as required in Articulate Storyline.
Hope you found this post useful. Do share your thoughts.




![Tips to Evaluate the Effectiveness of Your Online Courses [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/online-course-creation-2-1.jpg)
