Easy Steps to Create a Manual Drop-down List in Articulate Storyline

Have you ever thought that the easiest of eLearning software will trouble you with its many easy options? Frankly, I never thought so, But it did trouble me.
When I was working on a client’s course I was expected to create an interactive slide which contained drop-down lists. When a user submits an answer, check marks should appear if the answer is correct and cross marks should appear if it is wrong.
To achieve this objective, I used the default quizzing slide but failed every time. And then I decided to create a manual drop-down list. It took me a whole day to get the desired output.
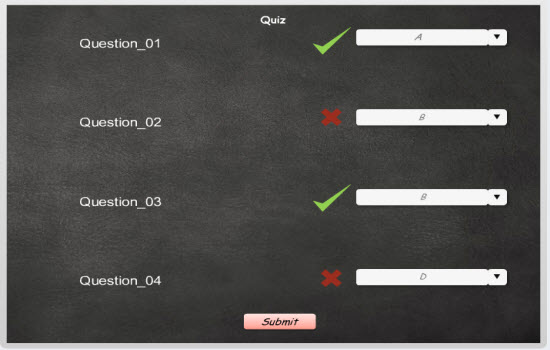
This was the output at the end of the day:

Here are the steps to create a basic drop-down list slide:
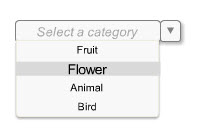
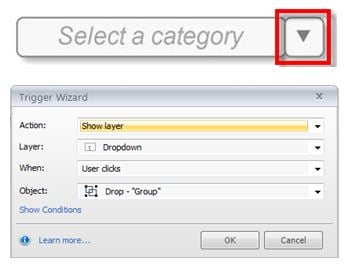
1. First, create a shape on the main layer, which should look like a drop-down tab. Place some text on the tab, for example, “Select a category“.
(You can use your own style.)

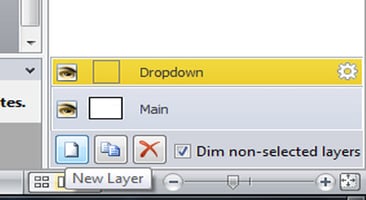
2. Create a new layer (drop-down) for the list that drops down from the tab.

3. Now, in the new layer, create a rectangular shape that would look like a drop-down pane and arrange the text like a list. (Give states for the text if needed.)

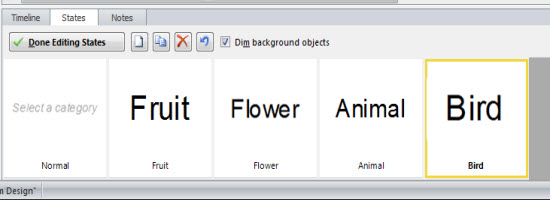
4. Create 4 states to “Select a category” text on the main slide. I’ve given the same names as in the drop-down list so it doesn’t confuse me later.

5. Give a trigger “show layer” to the down arrow button.

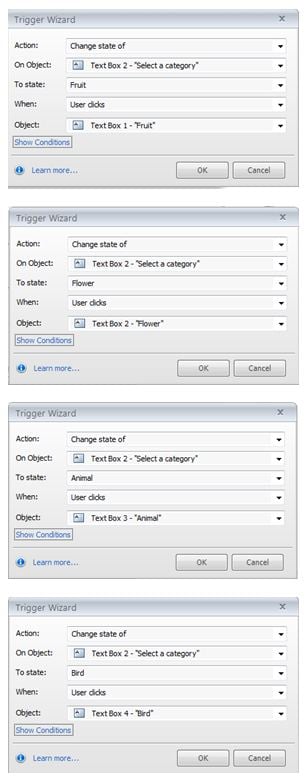
6. Now, in the drop-down layer, give triggers to the text in the list as shown below

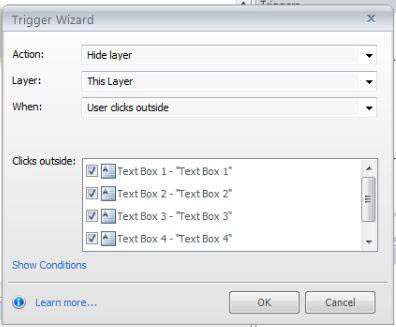
Also, give a “Hide layer” trigger to each text. And if you want to close the list without clicking on the text, you can give the following trigger:

Preview it and check the functionality.
As per the requirement, you can add more layers and triggers. For example, the image of an animal appears when you click the text “Animal“, or a check mark if your selection is correct. You can use different ways to do this as well.
As simple as that. Now you’ll also be able to create a manual drop-down list. Wouldn’t you?




![Instructional Design Strategies Supported by Articulate Storyline [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/strategies-for-learner-engagement.jpg)
