How to Open Multiple URLs or Files with a Single Click Using Adobe Captivate 9

Why do we provide the Resources section in an elearning course? Resources provide additional/in-depth information about the topic being taught. These can be in the form of Word documents or PDFs, or hyperlinks.
Adobe Captivate 9 is one of the most widely used elearning authoring tools and adding Resources to eLearning courses in it is very easy.
Suppose there are multiple resources in the Resources tab of an elearning course, how would you want your learners to view them? Will they be allowed to choose the resource of their choice, or do you want them to view all the resources on clicking the Resources tab? Well, in Captivate, there are two options of providing links to learners.
- Show multiple links with a single click using Java Script
- Show the links in a pop-up that appears on clicking the Resource button; learners have the flexibility of clicking the link of their choice
We recommend second option. The first option will confuse learners as too many resources will be opened in the browser with a single click. Let’s see how to add resources using both the options.
→ Download eBook Now: Rapid eLearning Authoring Tools
Option 1) With a single click
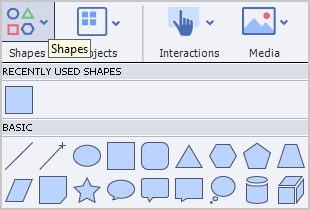
Draw a rectangle using smart shapes.

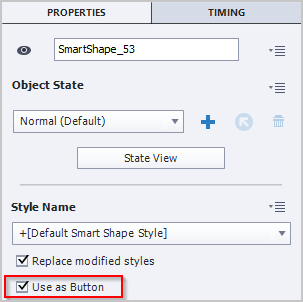
Convert the smart shape to a button by checking the Use as Button option.

Now, we will assign Java script code to the button.
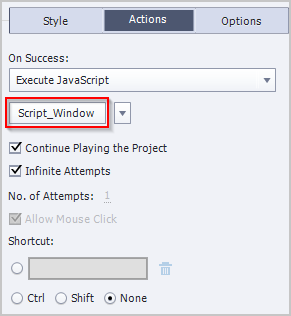
In the Actions panel, go to the Execute JavaScript option where you can see Script Window.

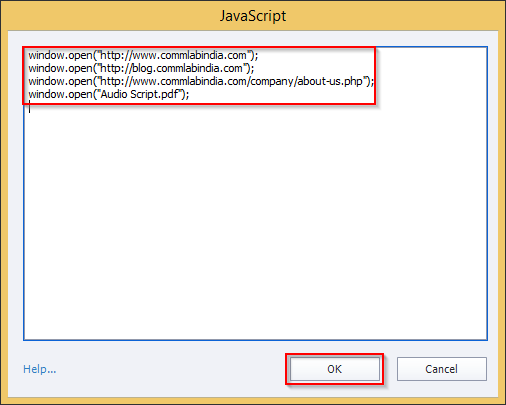
On clicking Script Window, a java script window will appear where you need to paste the Java script given below:
window.open(“http://www.commlabindia.com”);
window.open(“https://blog.commlabindia.com”);
window.open(“http://www.commlabindia.com/company/about-us.php”);
window.open(“Audio Script.pdf”);
Note: Place the hyperlinks you need learners to access.
Then, click the OK button.

Now, save the source file and Publish it.
After publishing, you need to paste the attachments (Word documents and PDFs) linked through the Java script in the Publish folder.

Rapid eLearning Authoring Tools
Explore the What and the Why of Popular Rapid eLearning Development Tools, and GenAI Tools
- Categories of eLearning Authoring Tools
- Considerations to Choose Your Next Authoring Tool
- Features of Popular Rapid Authoring Tools
- GenAI Tools to Create Content, Graphics, Audio, and Video
Option 2) Displaying links in a Pop-up Window

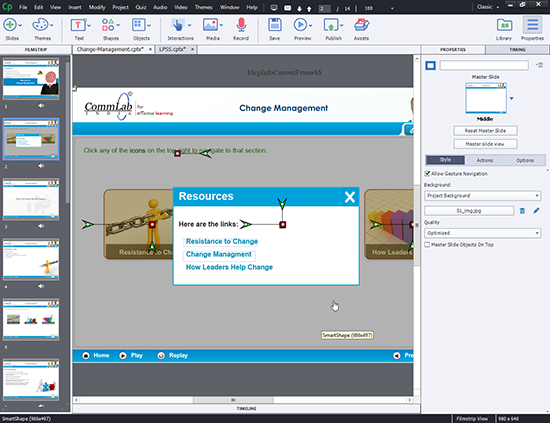
First, design a pop-up in the first slide of the course On top of the link text, draw a smart shape with Fill and Stroke zero (Opacity) from the Properties panel and convert to a button.
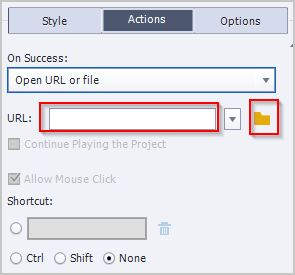
Now, you can assign actions to the smart shape button. Go to the Actions tab and select Open URL or file under On Success where you can see a URL field. Paste the URL or browse for the attachment clicking the Folder icon.

You need to assign the Open URL or file action individually to every link in the pop-up.
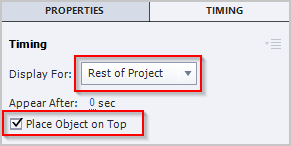
For every object, the timing properties should be set. Use Rest of Project for Display For and check Place Object On Top.

Initially, all pop-up objects will be in the hidden state , group them using the keyboard short cut Ctrl+G.
We need to show the group when the Resource button is clicked and hide when the X mark on the pop-up is clicked.
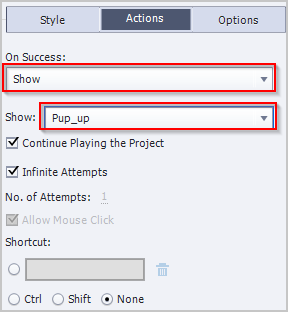
For the Resource button:
- Go to Actions panel and select Show action from the list
- For the Show option, select Pup-up from the list

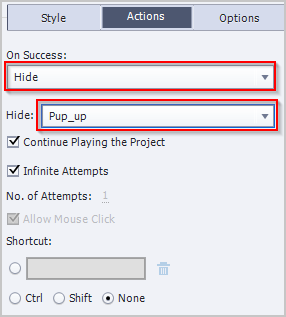
For the X mark on the pop-up:
- Go to Actions panel and select Hide action from the list
- For the Hide option, select Pup-up from the list

Now, if we click the Resource button, the pop-up will appear and the links will work.
These are the 2 ways of providing learners’ access to resources in Adobe Captivate 9. Use them based on your requirement.





