Choosing the Right Interactivities for Your Online Course

Benjamin Franklin once remarked, “Tell me and I forget, teach me and I may remember, involve me and I learn.” People learn very effectively when they are engaged in the learning process. In a classroom training session, the trainer interacts with learners to capture their attention and ensure they remain focused. How can the same be accomplished in web-based courses, which are self-paced? Well, you can ensure that your online learners stay involved using interactivities.
What is an interactivity?
In the context of online training, interactivities are opportunities for learners to interact with the course, in terms of acting and/or thinking.
How to make the best use of e-learning interactivities?
You need to use interactivities appropriately i.e., use the right interactivities, depending on the learning content. We will now look at a few commonly-used online learning interactivities and examine when they can be used.
1. Click-on-images
This is an e-learning interactivity in which the learner will be able to view content on clicking an image.
When you need to use this interactivity: This interactivity is used to explain related points in the learning content, and when it is necessary to use images to distinguish points. It is advisable to use this interactivity when information need not be accessed in sequence.
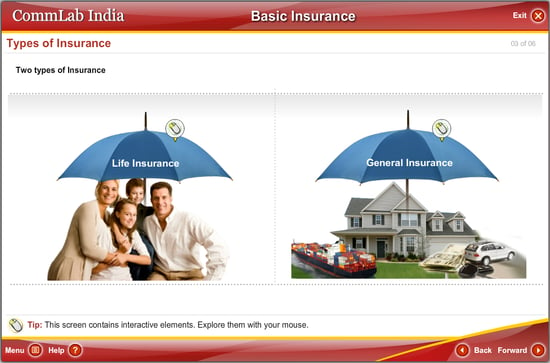
For instance, you can explain the various types of insurance using this interactivity. Each type of insurance can be represented using an image, and related content is displayed when the respective image is clicked. In the screenshot given below, there are two images – one to depict “Life Insurance” and the other, “General Insurance”.

2. Hotspots
In this online learning interactivity, when the learner clicks a “spot-like image”, relevant information is revealed.
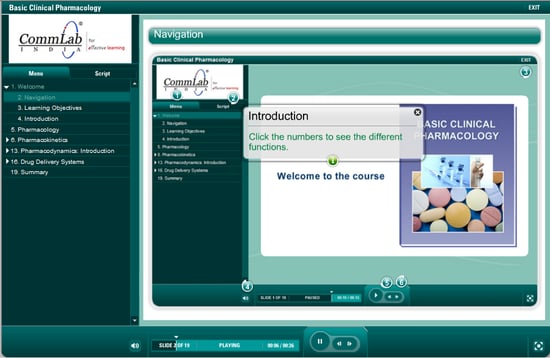
When you need to use this interactivity: Hotspots can be used very effectively to label the parts or explain individual elements of a system or an entity. This interactivity can be used when parts of a system can be explained, in a non-linear fashion. For instance, you can use them to explain the various buttons used to access an online course, as shown below.

Note: This interactivity needs to be used when information is limited to one or two lines and audio is not used.
3. Rollover
A rollover is a web-based learning interactivity, in which the components of a system are displayed on the screen. On rolling the mouse over each component, relevant information is displayed.
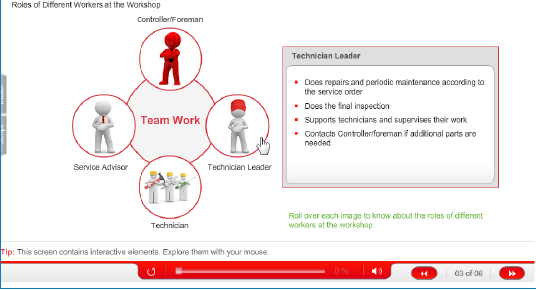
When you need to use this interactivity: This interactivity can be used to provide information about the different aspects of a system. For instance, you can use the interactivity to inform learners of the responsibilities of various team members. It is ideal to present information which need not be accessed in sequence. Here is an image which depicts the rollover interactivity.

When the learner rolls his mouse over “Technician Leader”, relevant information is displayed.
Note: Use this interactivity only when information is limited to a few words and in the absence of audio.
4. Click-on-tabs
In this online learning interactivity, a series of tabs are displayed on the screen. When the learner clicks a tab, information “pertaining” to that tab is displayed.
When you need to use this interactivity: This interactivity can be used to explain elements related to the same category. It can be used to present information which need not be accessed in a linear fashion. For instance, the impact of implementing processes in various industries at 3-sigma can be explained using this interactivity.

Note: Do not use this interactivity when linear navigation is needed.
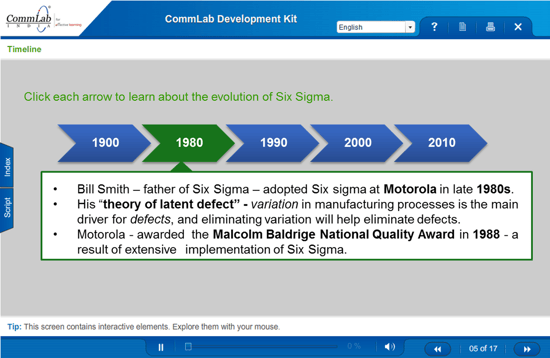
5. Timeline
This e-learning interactivity uses various tabs, each representing a specific period of time. When the learner clicks a tab, information about events that occurred during that period is presented.
When you need to use this interactivity: You can use this interactivity very effectively when you need to depict information on a timescale (years, months, days, and hours). For instance, you can use the interactivity to depict the evolution of six-sigma.

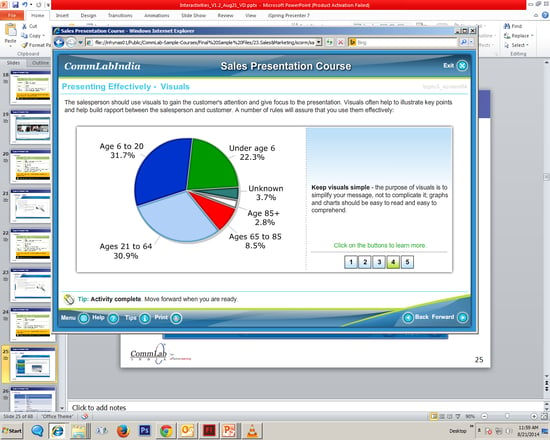
6. Click-on-numbers
In this web-based learning interactivity, a series of numbers is presented on the screen. Each number represents a step in a procedure or an element in a concept. When the learner clicks a specific number, relevant information is revealed.
When you need to use this interactivity: It is used when information needs to be accessed in sequence. The interactivity can be used to explain the steps in a procedure or the elements in a concept. For instance, you can use the interactivity to teach salespeople how to use visuals effectively, to gain a customer’s attention and retain his focus.

In this example, on clicking the number 4, the importance of using simple visuals is revealed.
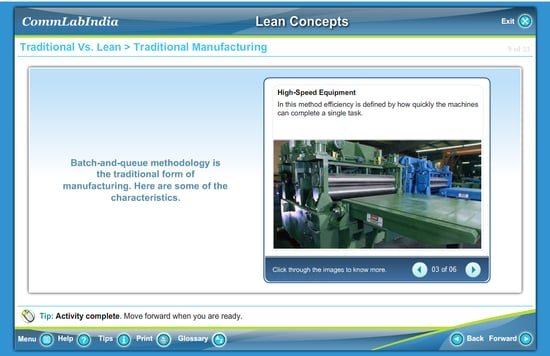
7. Slideshow
This e-learning interactivity is similar to a PowerPoint slideshow. The learner can go through the slides by clicking the Next and Previous buttons, within the interactivity.
When you need to use this interactivity: This interactivity can be used to explain a process or a concept, in sequence or when images need to be emphasized with minimal text. Here is a screenshot from a course where a slideshow has been used to provide information about the traditional methodology of manufacturing.

Note: Don’t use the same names for buttons in the slideshow (for instance, Next in the GUI and Next in the slideshow) as in the course navigation.
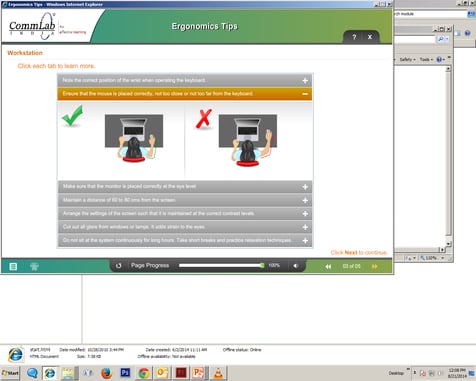
8. Frequently Asked Questions (FAQs)
In this online learning interactivity, the learner can find answers to questions by clicking them (usually represented as tabs).
When you need to use this interactivity: This interactivity is used to answer commonly asked questions. FAQs are very useful to reduce the dependency of learners on the trainer/instructor. Here is a screenshot of FAQs used in a course on ergonomics.

Note: Frame the FAQs with the learner in mind. Make sure they answer the common queries of your people.
9. Flip cards
In this web-based learning interactivity, the learner needs to click a card on which a term is displayed. On clicking, information related to that term is revealed.
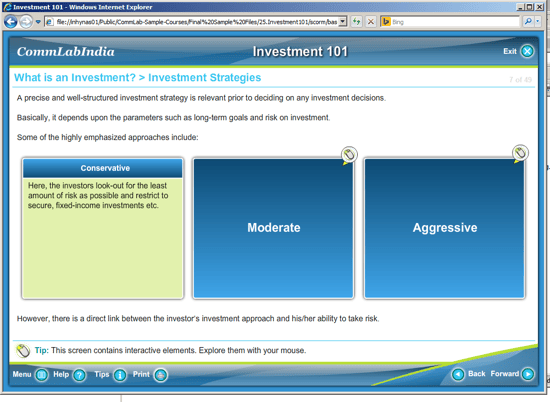
When you need to use this interactivity: Flip cards are used to display information about the key terms or phrases related to a concept. They can be used to provide information nuggets. Here is a screenshot from one of our courses where flip cards are used to explain the terms related to investment strategies.

You can thus choose the right interactivity for your web-based course based on the content, how it is to be presented, and the elements to be displayed. You can use the rapid authoring tool Articulate Storyline to create these online learning interactivities, quickly and easily.



![All You Wanted to Know About Blended Learning [Infographics]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/ways-to-blend-technology-with-classroom-training.jpg)
![Best Tools for Custom eLearning and Their Features [Infographic]](https://blog.commlabindia.com/hubfs/blogs/best-custom-elearning-tools-features-infographic.jpg)
