Instructional Design Strategy for Curriculum Based E-learning Courses

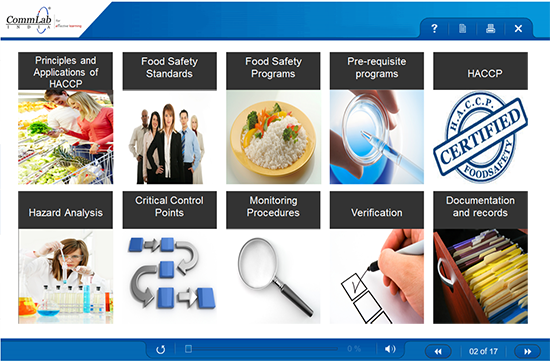
Curriculum is a list of courses that cover a particular subject comprehensively. For example, consider a food and safety training curriculum:
→ Download Now: Instructional Design 101
This curriculum has ten modules and it covers the entire food and safety training syllabus. Today, many organizations are looking to develop the entire eLearning curriculum in a single go rather than developing standalone modules. In doing so, they reduce the development costs by many folds.
- Principles and Applications of HACCP
- Food Safety Standards
- Food Safety Programs
- Pre-requisite programs
- HACCP
- Hazard Analysis
- Critical Control Points
- Monitoring Procedures
- Verification
- Documentation and records
For designing such curriculum-based courses, the instructional design approach should differ from the methods used for standalone modules. In this blog, I would like to share our instructional design strategies for developing curriculum-based eLearning courses.
The course opens with a screen displaying the structure (modules) of the entire curriculum to the learner (as shown below). Here the learner will know what is going to be covered in the entire eLearning course. He can select the desired module and navigate through it.

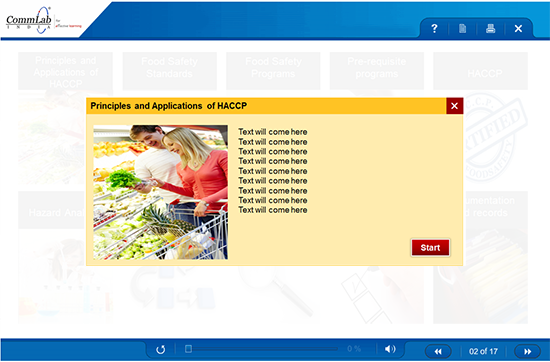
When the learner clicks on any module, a window pops up showing the description of the module selected (as shown in the below image). This makes the learners to know what the module is all about.

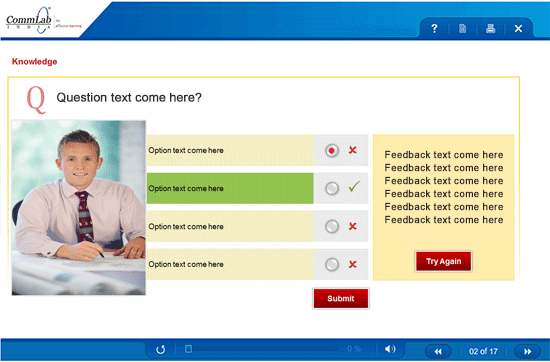
When the learner clicks on the START button on the pop-up window, the course opens up with an interesting icebreaker to test their knowledge on the particular subject. When the learner answers the questions, feedback is provided, and then they enter the course.

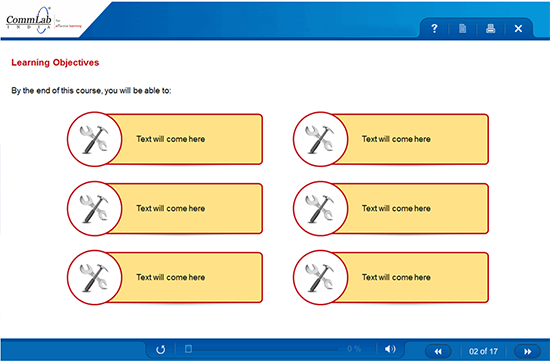
The course begins with a learning objective that tells the learner what he will be able to do after completing the module.

After going through the learning objectives, when they click the next button, two characters appear on the screen. One character gets introduced to the learner as a manager and other as an employee. The entire course is presented as conversion between these two characters. We used videos, animations, interactivities to make the course engaging. At the end of the module we have summarized by asking some important questions based on the main objective of the course to reinforce what the learner has learnt. This aligns with instructional design principles by providing opportunities for reflection and knowledge reinforcement.

Every module was designed using a similar strategy. After completing all the modules, the learner needs to take the assessment based on which he will be evaluated.
This is the strategy we have devised for one of our clients. Have anything to say? Please do share!





![4 Tips to Design Multi-Device Compatible Courses [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/tips-to-design-multi-device-compatible-courses-infographic1.jpg)