Come to Terms with the Basic Terms of E-learning

We all know of the thirsty crow that came across a half-empty pitcher of water. It didn’t give up but started filling the pitcher with pebbles. It quenched its thirst when the water rose to a point that could be reached through its beak. This well-known fable emphasizes the importance of perseverance; of not giving up even when the going gets tough.
Well, as a new entrant to the field of e-learning, you might be struggling to grasp and make sense of the concepts lying tantalizingly just out of your reach. This blog will help you gather the pebbles – basic terms commonly bandied around in the field of e-learning – you need to become familiar and confident about your work. Get a grip on them and you will be good to go.
Let’s start at the very beginning – as all good things start – with an e-learning course.
1. E-learning Course
An e-learning course is a component of Computer-based training (CBT). It is often part of a training program, delivered to learners on their computers. eLEARNINGNC defines e-learning as learning utilizing electronic technologies to access educational curriculum outside of a traditional classroom.
An e-learning course shares some features with the plain Jane, the textbook, the traditional receptacle of learning. Let’s take a look at some common elements of a book and their counterparts in an e-learning course:
| Textbook | E-learning Course |
| Chapters | Units/Modules |
| Pages | Screens |
| Page Numbers | Screen Numbers |
| Table of Contents | Menu |
| Questions at the end of each chapter | Formative Assessments |
| Questions at the end of the book | Summative Assessments |
| Physical bookmark can be used to indicate the current page being read | Bookmark feature can be used to resume the course from the screen last visited |
An e-learning course also includes auditory and visual elements such as narration, GUI (Graphical User Interface) images, animations, videos, etc. Learning is made engaging through the use of interactivities. Learner progress is tracked through assessments and the course is wrap ped in an API (Application Programming Interface: an interface to help one program communicate with another) such as SCORM or Tin Can to host it on a Learning Management System (LMS) from where it can be accessed by learners.
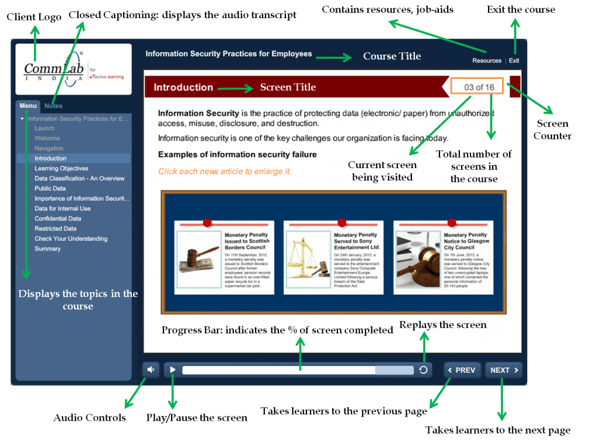
Anatomy of an E-learning Course
Let’s now take a closer look at the individual elements that constitute an e-learning course.
a. GUI
This is the part of an e-learning course learners can interact with. An intermediary between the course and the learner, it is often tailored to match the client corporate branding and color palette. It should be simple, clutter-free, and help learners navigate through the course without distractions. The common elements commonly of a GUI include:
b. Interactivities
E-learning courses lack the stimuli of an instructor, discussions and debates with peers. Interactivities step in to fill this void and help learners participate in the course, thereby providing engaging learning experiences. Interactivities need to be decided keeping in mind the technical constraints and background of the target audience.
Example: If the course is for factory workers with limited access to computers, simple interactivities such as click on tabs will suffice. Millennials on the other hand are happy with complex interactivities such as gamified scenarios.
Interactivities in e-learning courses involve both physical and cognitive participation. A few examples:
- Clicking an image for related information
- Clicking a link to read an external article
- Watching a video
- Labeling the parts of an image by dropping the options in the correct fields
- Applying the acquired knowledge to answer a question
- Applying the acquired knowledge to fix problems or take decisions in scenarios
c. Learning Objectives
As the Alice of ‘Alice in Wonderland’ famously remarked, “If you don’t know where you’re going, any road will take you there”. To avoid this predicament, e-learning courses state the learning outcomes in unambiguous terms, right at the outset.
A learning objective is a statement, in specific and measurable terms that describes what learners will be able to do as a result of engaging in a learning activity – in this case, taking the course. To be realistic and measurable, learning objectives need to have 3 components:
- Performance: What the learner is expected to do after taking the course
- Condition: Circumstances under which the learner is expected to perform
- Criteria: Metric to evaluate performance
Benjamin Bloom, an educational psychologist classified learning into 3 domains – Cognitive, Psychomotor, and Affective. The cognitive domain is further divided into 6 levels, with action verbs to set specific learning objectives for each level.
d. Assessments
Assessments are used to test learners’ accomplishment of the learning objectives and reinforce learning. E-learning assessments are of two types:
i. Formative Assessments
- Used at the end of each individual unit/topic
- Diagnostic in nature
- Feedback is provided immediately
- Scores are not tracked
- Presented through single/multiple select, drag and drop, matching, fill in the blanks, puzzles, etc.
ii. Summative Assessments (Final/Mastery Quiz)
- Used at the end of the course
- Judgmental in nature
- Feedback is provided at the end of the quiz
- Scores are stored and tracked on the LMS
- Usually presented through single/multiple select (to facilitate tracking)
It is recommended that the learning objectives, content, and assessments be aligned with each other to ensure a logical flow and easy comprehension.
2. Instructional Design Models
Instructional Design is the systemic process by which instructional materials are designed, developed, and delivered to ensure learning gaps are addressed. It involves identifying the skills/knowledge gaps of learners, developing instructional material, rolling out and evaluating the learning activity. Find more about instructional design here.
Instructional designers develop instructional specifications (course) in accordance with adult learning principles, adhering to instructional design models.
A model is a representation of reality; guidelines to specify how something is to be accomplished. Instructional design models are prescriptive, they provide instructional designers a framework to organize and structure the creation of instructional activities.
We will take a brief look at 2 widely used ID models – ADDIE and SAM.
a. The ADDIE Model
ADDIE is an acronym for the 5 phases it encompasses: Analysis, Design, Development, Implementation, and Evaluation. A linear, waterfall model, it has been around since 1975 and was first used by the U.S. army.
A brief outline of the ADDIE phases:
| Phase | Description | Deliverables |
| Analysis – captures the learning need, sets expectations | This phase analyzes background information such as the:
|
By the end of this phase, everyone (project stakeholders and development team – in-house/outsourcing partners) involved in the project get a clear idea of the:
|
| Design – provides the blueprint of the course | This phase focuses on designing an optimal learning experience. A few issues finalized at this stage include:
|
By the end of this phase, the following are developed:
|
| Development – creates the course | In this phase, developers create and assemble the training assets (course) based on the Storyboard. | By the end of this phase, the following are developed:
|
| Implementation – the moment of action | In this phase, the e-learning course is:
It also involves:
|
In this phase:
|
| Evaluation – measures theeffectiveness of training | Evaluation is carried out across all stages to continuously improve the product.The main purpose of evaluation is to:
|
The feedback obtained helps:
|
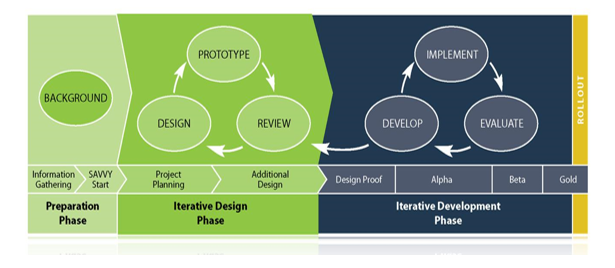
b. SAM (Successive Approximation Model)
SAM overcomes the limitations of ADDIE’s linear structure by being iterative. It is ADDIE enhanced with rapid prototyping. ADDIE + Rapid Prototyping = SAM

Preparation Phase: In this phase, the project development team gathers complete background information about the e-learning.
Iterative Design Phase: In this phase, after a detailed kick-off meeting to orient everyone involved in the project, the functional prototype is developed and sent for the client review.
Iterative Development Phase: In this phase, feedback is incorporated and the prototype is scaled up to develop the course. It is constantly evaluated, changes implemented and the course is rolled out.
The USP of SAM is its collaborative nature. At every point during the instructional design process, the product is continually analyzed and evaluated to accommodate instant corrective actions and ensure issues don’t snowball.
Hope this blog on the basics of e-learning has started you off in the right direction. We will be back soon with the next post in this series on instructional strategies.