8 Steps to Calculate Learner’s Time Using Articulate Storyline – Method II
This blog shares how to calculate the time learner spent on eLearning course using triggers in Articulate Storyline.

Recently, one of our clients asked us whether it is possible to display the time taken by the learner to complete the course easily, using Articulate Storyline. YES, we can.
The requirement can be met using triggers or JavaScript. In my last post, I have explained it using java script. However, many instructional designers are not comfortable with coding. So, I decided to create the same with triggers/actions.
Follow the steps below to know how to calculate the time learner spent on eLearning course. Below are the steps.
Step 1:
Design your slides with the content.

Step 2:
Create three variables to store hours, minutes and seconds of current time. Name them as ‘H’, ‘M’ and ‘S’ respectively.



Step 3:
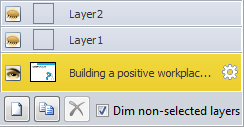
Create two layers. I have named them as “Layer1” and “Layer2”.

Step 4:
In Layer1, add the following triggers.
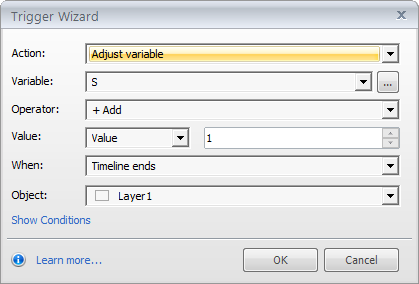
Trigger1: Add ‘1’ to variable ‘S’ when timeline ends for Layer1.

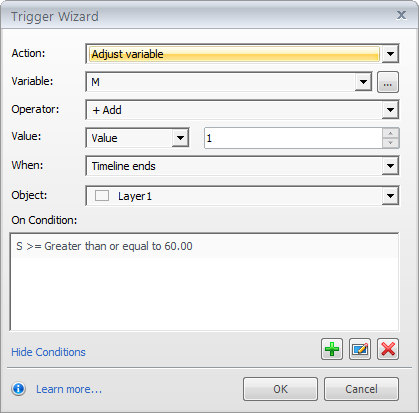
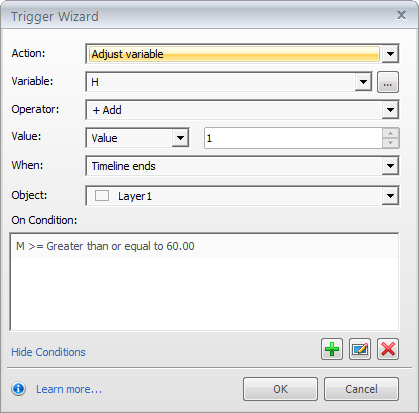
Trigger2: Add ‘1’ to ‘M’ when timeline ends for Layer1 if value of ‘S’ greater than or equal to 60.

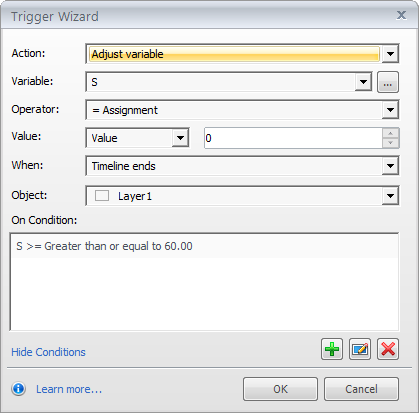
Trigger3: Set value of variable ‘S’ to ‘0’ when timeline ends for Layer1 if value of ‘S’ greater than or equal to 60.

Trigger4: Add ‘1’ to ‘H’ when timeline ends for Layer1 if value of ‘M’ greater than or equal to 60.

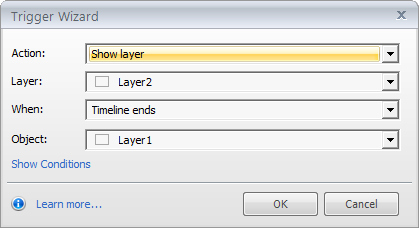
Trigger5: Show layer Layer2 when timeline ends for Layer1.

Step 5:
In Layer2, add the below triggers.
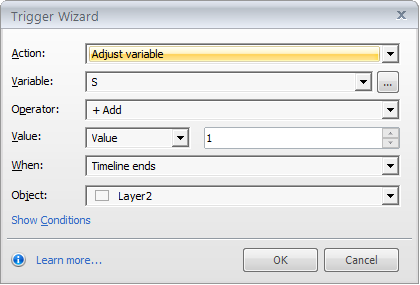
Trigger1: Add ‘1’ to variable ‘S’ when timeline ends for Layer2.

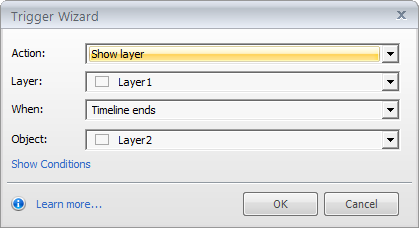
Trigger2: ShowLayer1 when timeline ends for Layer2.

Step 6:
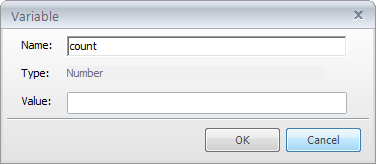
Create a variable of Numeric type with default value ‘1’. I have named it as‘count’.

Step 7:
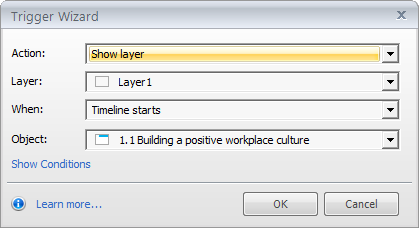
Add a trigger to show Layer1 when timeline starts for Base layer.

Step 8:
The last step is to add reference for variables ‘H’, ‘M’ and ‘S’ to display time the learner spent on eLearning course.

In this way, we can calculate learner’s time in eLearning courses.
Have anything to say? Please do share.





