Developing Online Courses Accessible to All – 4 Aspects to Consider

How can you ensure all your staff members are trained effectively, irrespective of their physical abilities? What does it take to develop online courses that can be used seamlessly by all learners, including those who are differently-abled? How can you meet the provisions of Section 508 of the Rehabilitation Act, which stipulates organizations provide equal access to technology-enabled learning content, irrespective of physical limitations? Focusing on four key aspects when you develop your e-learning course, will help you achieve this.
1. Complexity of navigation and interactions
The navigation of your online course needs to be simple, so that learners can move through it using their keyboards. You need to remember that most visually-challenged learners cannot use a mouse, and therefore, the navigation needs to be keyboard-friendly. Also, you need to make sure the interactivities used in the course are not complex. It’s better to avoid interactivities such as drag and drop, which are difficult to perform with a keyboard. Moreover, these interactivities cannot be interpreted effectively by screen readers. For example, most screen readers interpret drop-down menus as one object.
2. Colors and fonts
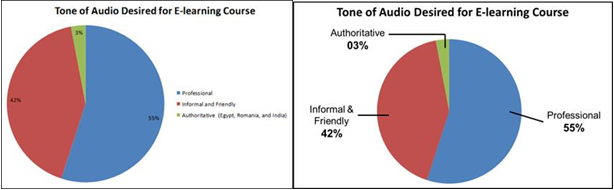
Colors play an important role in enhancing the visual appeal of your online course. However, they could cause problems for color-blind learners. For instance, if colors are the sole indicators of the different elements of a pie chart, learners who cannot distinguish between colors may find it difficult to interpret the information. However, if the elements of the pie chart are labeled, learners can easily understand the information.

Also, as shown in the example shared above, ensure you use fonts that are easy to read and clearly visible. See that learners do not need to zoom-into read your content. You need to ensure proper spacing and alignments to enable learners with poor vision go through the course easily.
3. Descriptive ALT tags
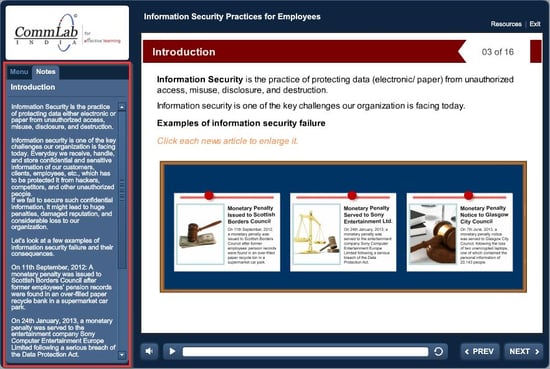
Visuals are an integral part of an e-learning course. However, a visually-disabled learner cannot interpret them. So, it is necessary to provide appropriate alternative text to describe each visual. A screen reader reads out this alternative text, so that the learner can understand what the image depicts. For images that have a link to a new page, the alternative text should inform the learner that clicking the image will take them to a page outside the course.

4. Audio and video captions
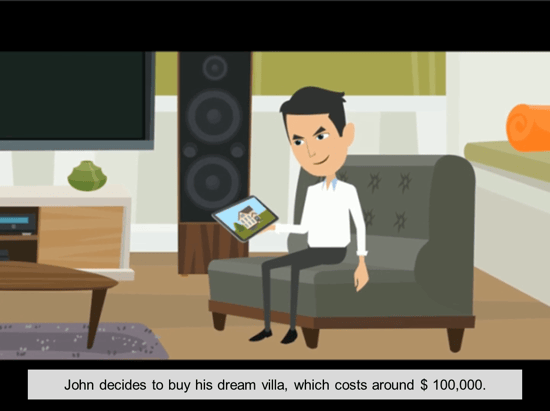
To support different learning styles, e-learning courses have audio narrations and videos. However, learners with auditory problems find it hard to interpret the information presented through audio. So, you must provide a transcript of the audio narration, so that learners with auditory problems have the access to the information presented in it.

And, for videos, you need to provide synchronized captions.

You need to focus on these four key aspects, while developing an e-learning course, to make it accessible to learners with disabilities:
- Avoid complex navigation and interactivities
- Exercise care in the use of colors and fonts
- Provide descriptive ALT text for visuals
- Present a transcript of the audio narration and include synchronized captions for videos
And one of the best authoring tools to develop 508-compliant courses is Articulate Storyline.
Do you have others points to add to the list? We would love to hear from you in the Comments section.



![7 Common Myths in Corporate Training – Busted [Video]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/corporate-training-common-myths-busted-video.jpg)
![5 Tips that Streamline Classroom to E-course Conversion Process [Infographic]](https://blog.commlabindia.com/hubfs/Imported_Blog_Media/streamline-classroom-to-elearning-conversion-infographic1.png)
