Responsive Project v/s Blank Project In Adobe Captivate 8

Adobe has come up with the latest version of the popular rapid authoring tool Captivate – “Captivate 8”. This version has many new features. I tried my hands on this new software and found it to be a game changer because it can be used to develop responsive eLearning courses. In this blog, I would like to explain the major differences between a responsive project and a blank project in Adobe Captivate 8.
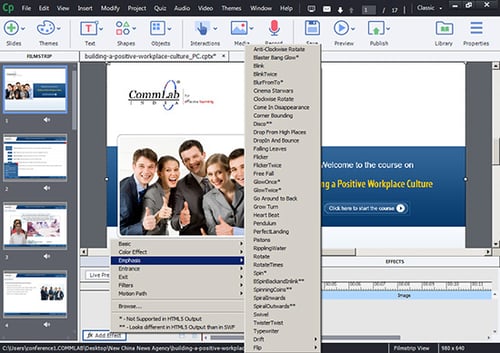
Blank Project:
You can see below its supports many effects such as Basic, Color effects, Emphasis, Exit, so on.

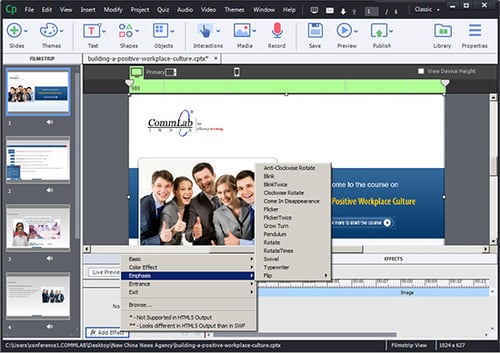
Responsive Project:
Where as in responsive projects very limited effect are being supported as compared to blank project

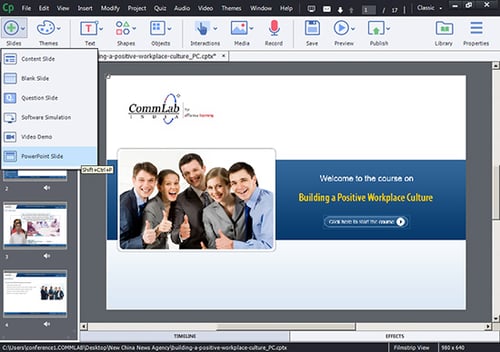
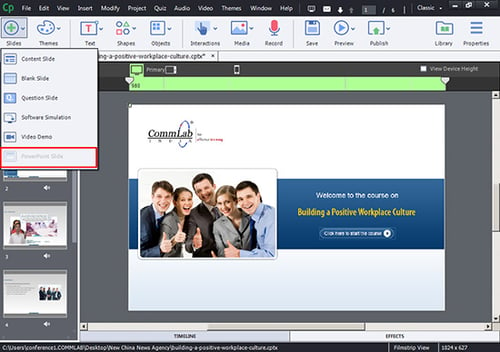
Blank Project:
You have options to insert PowerPoint slides.

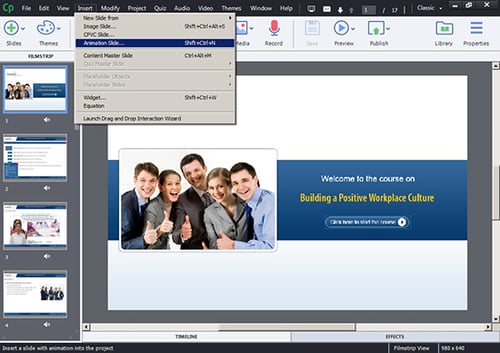
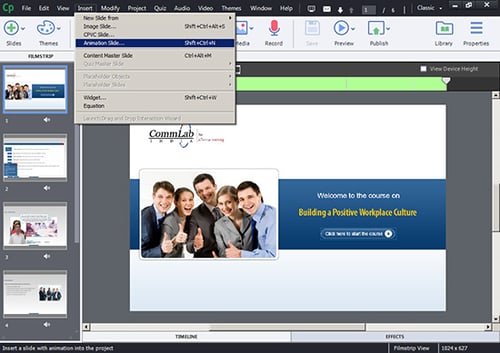
Responsive Project:
We can’t insert PowerPoint Slides into a responsive project.

Blank Project:
We can insert SWF and Gif animations.

Responsive Project:
We can insert only Gif animations.

Blank Project:
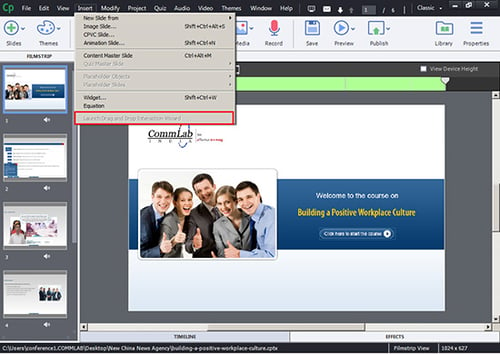
We can insert and use drag and drop interactions.

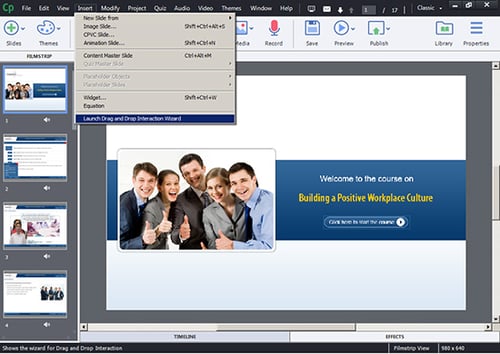
Responsive Project:
You cannot insert drag and drop interaction.

Blank Project:
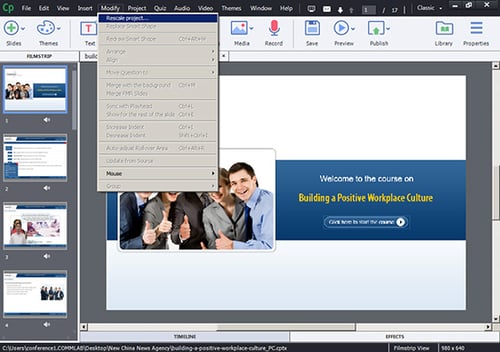
We can rescale the project size from Modify menu.

Responsive Project:
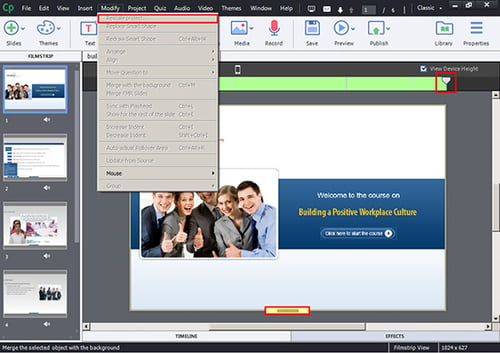
We can’t rescale the project from the Modify menu, but we can resize the size of the project (Primary, Tablet and Mobile) view by moving the sliders to the left or right and top bottom to adjust the width and height.

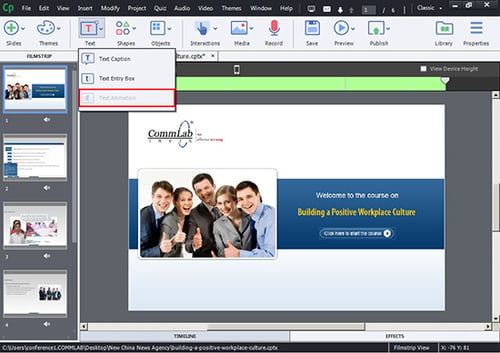
Blank Project:
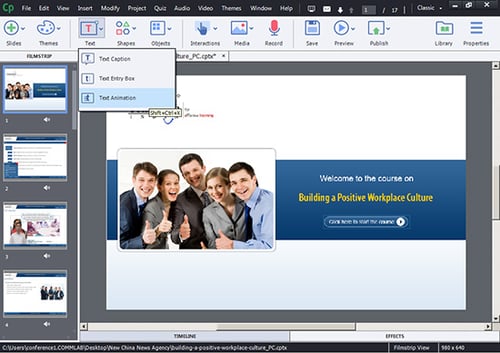
We can insert text animations.

Responsive Project:
We can’t insert text animations in a responsive project.

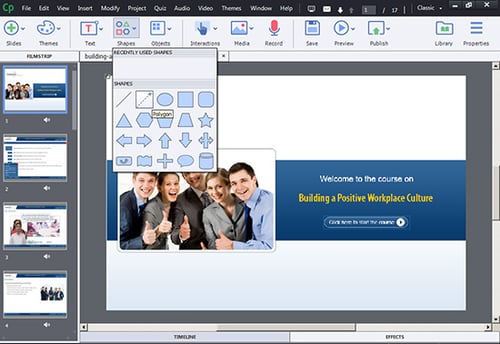
Blank Project:
We can use the polygon tool and design smart shapes.

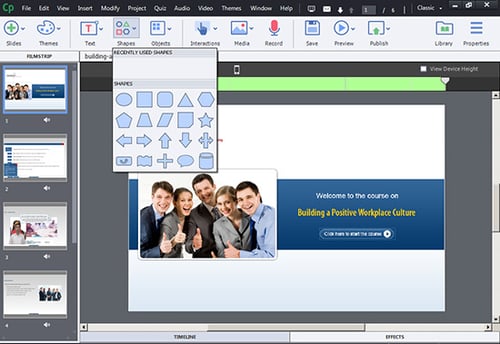
Responsive Project:
We don’t have the polygon tool and the line tool.

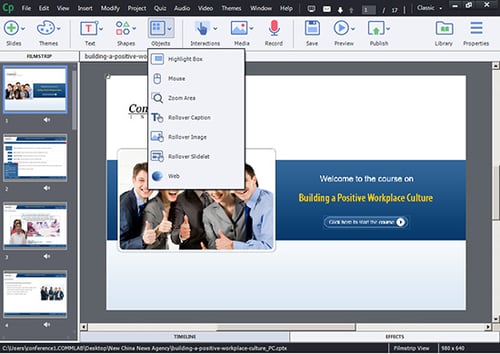
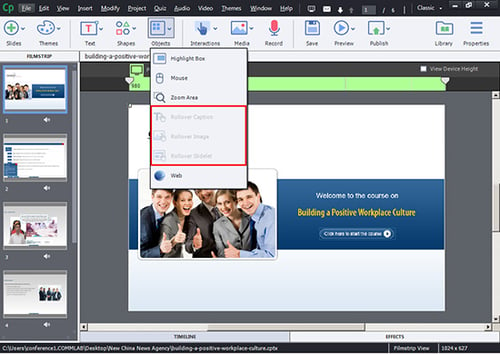
Blank Project:
We can use rollover options such as Rollover Caption, Rollover Image, and Rollover Slide let.

Responsive Project:
We can’t use rollover options.

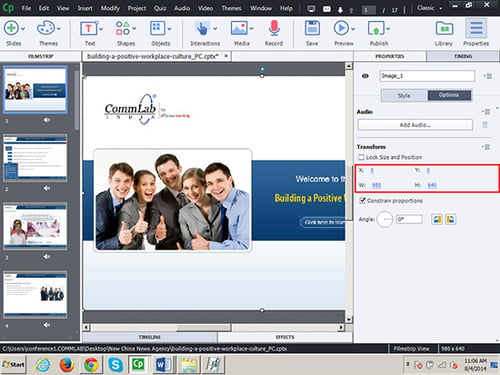
Blank Project:
We can adjust the dimensions (position) in the option tab.

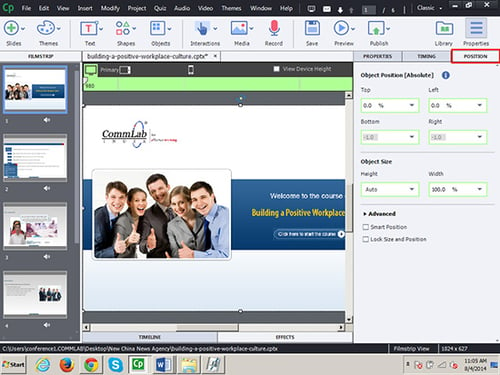
Responsive Project:
you can adjust the dimensions (position) in the position tab. In a responsive project, we have separate tab for dimensions

Blank Project:
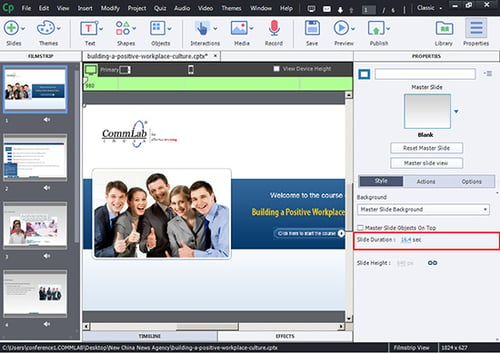
To adjust timings, we have the Timings tab.

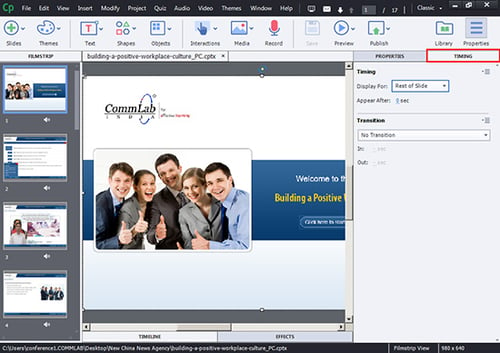
Responsive Project:
We can adjust the timings as shown below.

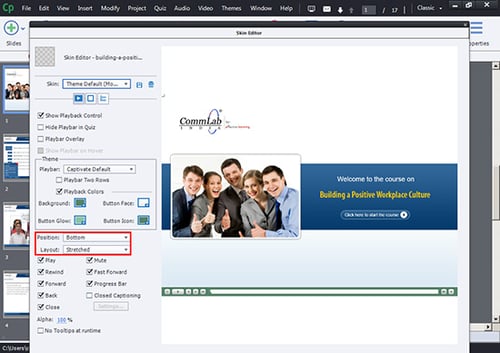
Blank Project:
We can adjust the position and Layouts.

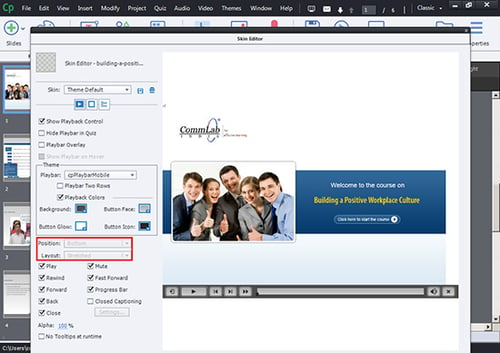
Responsive Project:
We can’t adjust the position and Layouts.

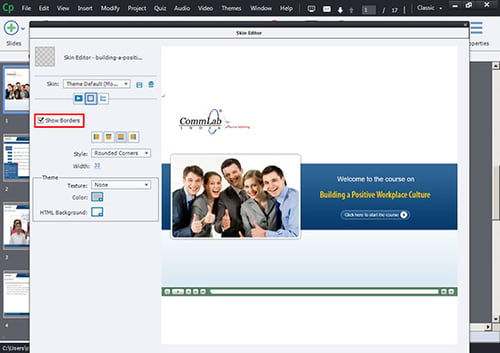
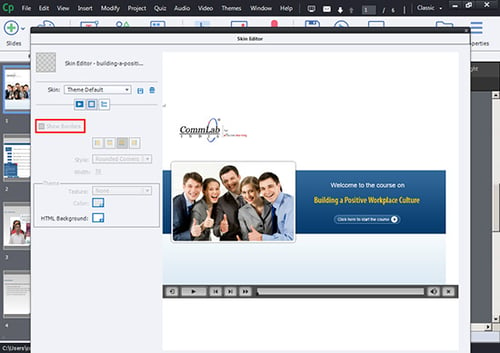
Blank Project:
We can use bordersin the GUI.

Responsive Project:
We can’t use borders.

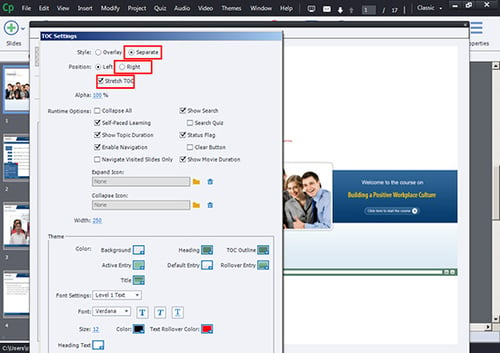
Blank Project:
We can use styles and position for Table of Contents (TOC) in a course.

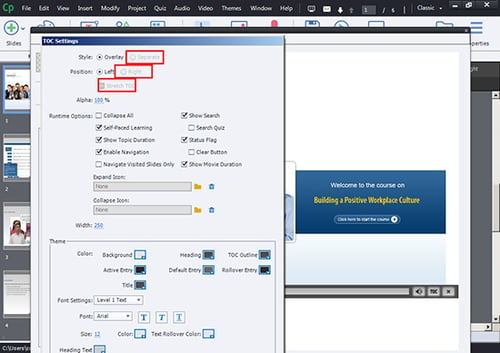
Responsive Project:
We can’t use styles and position for the TOC.

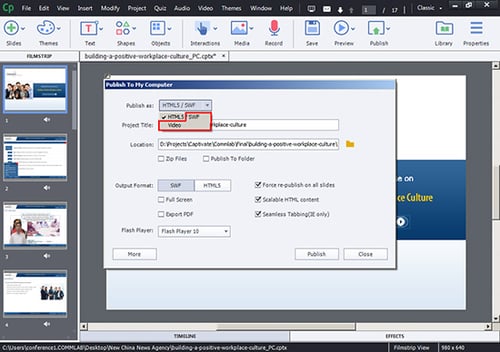
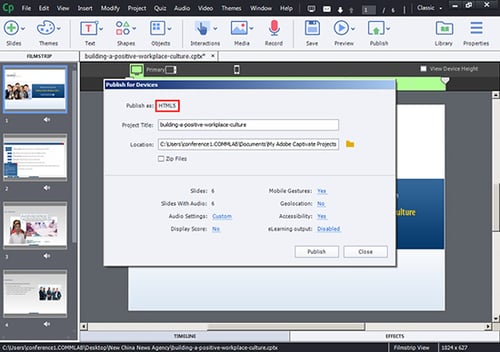
Blank Project:
We can publish to HTML5, SWF and video formats.

Responsive Project:
We can publish only to HTML5.

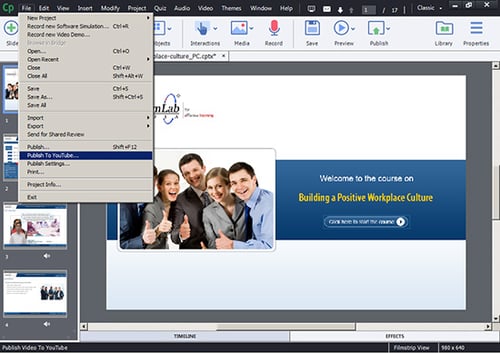
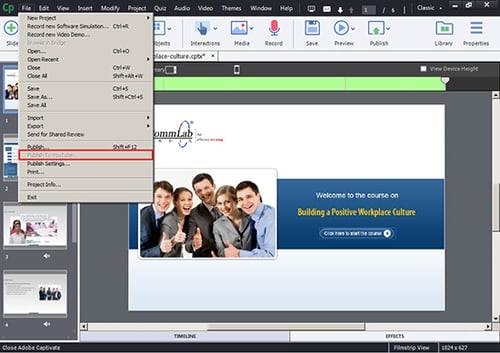
Blank Project:
We can publish to YouTube.

Responsive Project:
We can’t publish to YouTube.

Hope this blog helped you understand the differences between a responsive project and a blank project in Captivate 8. If you have any other ideas, please share.





