What You Need to Know About Image Formats in Rapid eLearning

Images in eLearning are not just to add aesthetic value, be it in traditional eLearning or in rapid eLearning courses that seem to be the order of the day.
→ Download Now: Rapid eLearning — The 4 Rs for Corporate Training Success
Imagine a scenario in in-house rapid eLearning development where your SME wants a couple of postage-stamp size images blown up to match the slide size in your eLearning course. And the graphic designer advices against it, as it’s a raster image and not a vector image. If you aren’t familiar with technical lingo used in graphical design, terms such as raster or vector images can seem fuzzy. ‘Does the format of images in rapid eLearning make a difference?’, you wonder.
It helps to have a basic knowledge of the various formats of images used in your rapid eLearning course and that’s what this blog post is about.
Image Formats in Rapid eLearning
Raster images
- JPEG – Joint Photographic Experts Group
- GIF – Graphics Interchange Format
- PNG – Portable Network Graphics
Vector images
- PDF – Portable Document Format
- SVG – Scalable Vector Graphic
Image formats in rapid eLearning can be categorized into two:
- Raster images (also known as bitmaps)
- Vector images
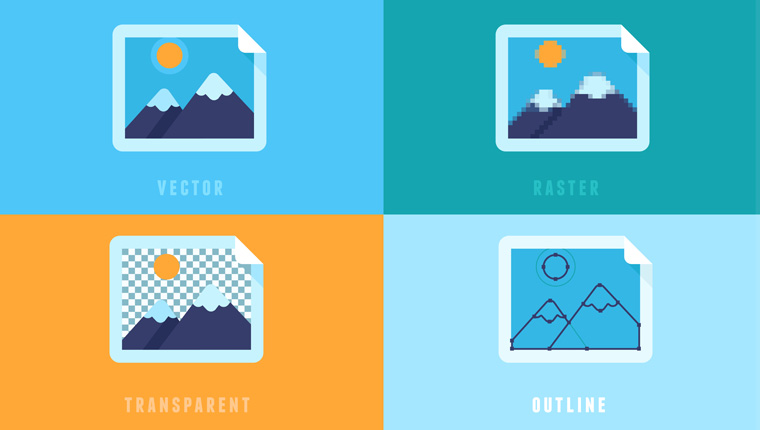
What’s the Difference between Raster and Vector Image Formats?
| Raster Image | Vector Image |
| Is made of pixels. A pixel refers to the smallest unit of an image | Is a computer-made image, made of points, lines, and curves, and based on mathematical equations |
| A raster image becomes blurred on zooming or when scaled to a larger size | A vector image does not lose clarity even when you zoom in or resize the image |
| Depending on the image dimension, file size can be large | File size is small |
How to Choose Image Formats in Rapid eLearning?
The differences between raster and vector images are distinct as you can see from the above table. Here’s how you can make the choice between raster and vector image formats in rapid eLearning.
Raster images – When you need to include photographs or real-life images (of people, places, and objects). A large percentage of images used in rapid eLearning are raster images because of the color depth they can offer.
Vector images – When you need to display logos, icons, illustrations, technical drawings. etc. However, the drawback with the vector image format is that it’s not supported by many browsers, except in case of scalable vector graphics (SVGs), that are supported by modern browsers.

Have You Met the 4 Rs of Rapid eLearning?
Accelerate Learning and Maximize its Impact With the 4 Rs of Rapid eLearning!
4Rs of rapid eLearning:
- Redesign
- Record
- Rebuild
- Republish
Raster Image Formats in Rapid eLearning
Let’s look at the various formats of raster images or bitmaps that can be used in a rapid eLearning course.
1. JPEG (Joint Photographic Experts Group)
Jpg or Jpeg files is one among the popular image formats in rapid eLearning because of its reasonable file size. The file size can increase depending on the dimensions of the image. Because they support up to 16 million colors, jpg files are a good choice when you want to use colorful, still images in your rapid eLearning course.
Jpg files allow a certain degree of compression, without compromising on the crispness of the image. The only drawback with jpg files is that you can’t make the background transparent.
Here are two images, the first is the original jpg. Notice how the clarity is blurred when the image is scaled up.

Source credit: https://www.sqa.org.uk/
2. GIF (Graphics Interchange Format)
The GIF format in rapid eLearning can be used when you need images to load quickly. Compared to jpg formats, gif files support only 256 colors, but they can have a transparent background.
When you’re looking for images with solid colors (without gradients), line drawings, or black and white images, GIFs are a good option to consider. This image format in rapid eLearning can be used to include simple animations.
Here’s a simple GIF animation.

3. PNG (Portable Network Graphics)
A png file does not support animation and has a file size that’s larger than a jpeg, but it’s always possible to reduce the file size of a png image. It does offer a transparent background, compared to the jpeg image format.
This image format in rapid eLearning is very helpful when you have character-based scenarios included in your course. In such cases, you might need the same character in various poses and in different backgrounds. It is easier to drop a character (png image) on to different backgrounds, depending on the scenario used in your eLearning course. This is possible only with images in the png format.
Also, when you have to include screenshots in your eLearning course, the png format is preferred as it offers a much sharper output compared to jpg files.
Example of a png image
 Vector Image Formats in Rapid eLearning
Vector Image Formats in Rapid eLearning
The advantage offered by vector images in rapid eLearning is their scalability. They can be rescaled to be as big or as small as you’d like, without affecting the quality of the image.
1. PDF (Portable Document Format)
A PDF is an image format used to display text and graphics. In an e-learning course, you can use PDFs in the Resources section to display additional information on a topic.
2. SVG (Scalable Vector Graphic)
SVGs are an image format in rapid eLearning that come in handy when you want to keep the file size of your course really light, even lighter than raster images.
SVGs are usually drawn using software such as Adobe Illustrator, Inkscape, Method Draw, etc. Because SVGs are based on XML, the code can be tweaked to create customized graphics.
SVGs can be used to create:
- Icons and logos
- Illustrations and diagrams
- Interactive images (interactive charts, graphs, infographics)
- Animations
Perhaps the biggest advantage of using SVG as an image format in rapid eLearning is its scalability and responsiveness, a feature that’s essential for developing mobile-friendly eLearning courses.
Here are some pointers to help you choose the right image format in rapid eLearning:
| Image format | When is it used? |
| JPG | When you need colorful, still, and real-life images |
| GIF | When you need images with a transparent background and that’ll load quickly |
| PNG | When you have character-based scenarios in your course |
| When you need to provide additional information in the Resources section | |
| SVG | When the priority is to keep the file size of the course very light and don’t require real-life images |
The next time you have a conversation with a graphic designer on the image formats in rapid eLearning, you don’t need help to decipher the technical lingo. You already know that robust instructional design is part of rapid eLearning development. Add to this a touch of creativity along with relevant image formats, and you have an online training program that’s effective as well as engaging.
If you are just getting started with rapid eLearning, our eBook A Training Manager’s Handbook to Rapid eLearning Development can prove to be a valuable resource.